Новости
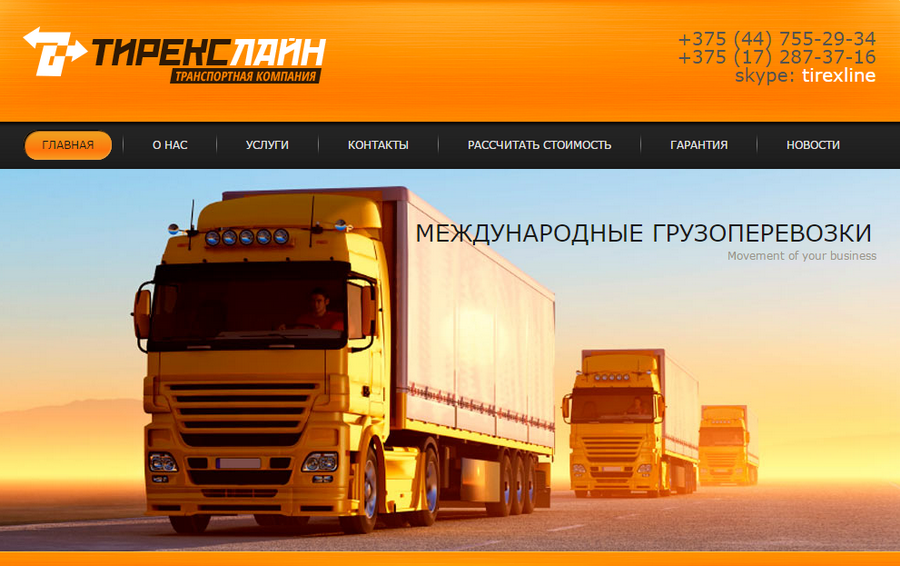
 Жесткий скроллинг - практичность в ущерб эстетичности
Жесткий скроллинг - практичность в ущерб эстетичности
Одностраничные сайты с вертикальным скроллингом для навигации — тренд 2013 года. Многие дизайнеры, «поймав волну» пытаются этот скроллинг облагородить, сделать более удобным. Один из удачных примеров такого облагораживания мы рассмотрели в предыдущем материал...
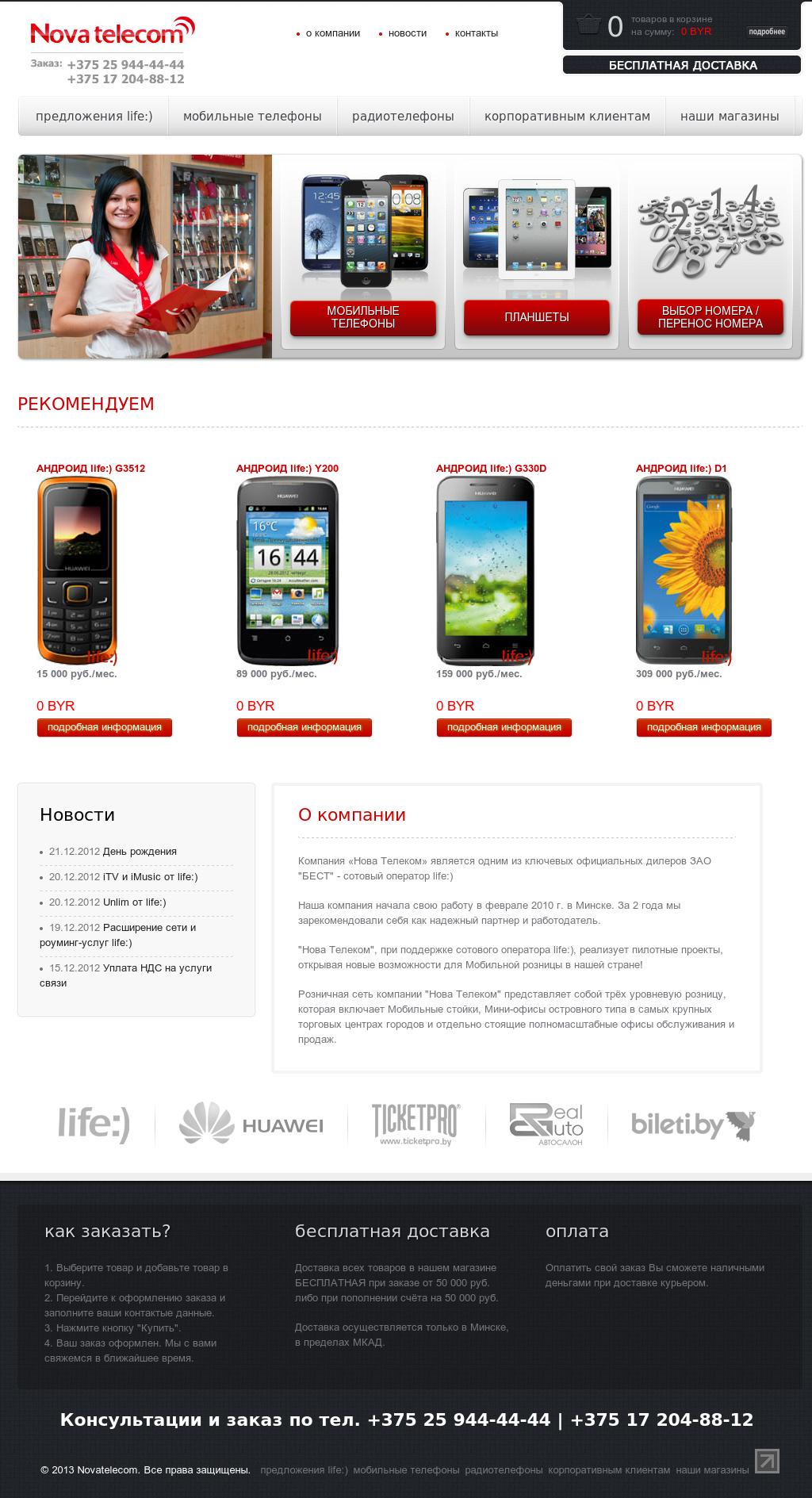
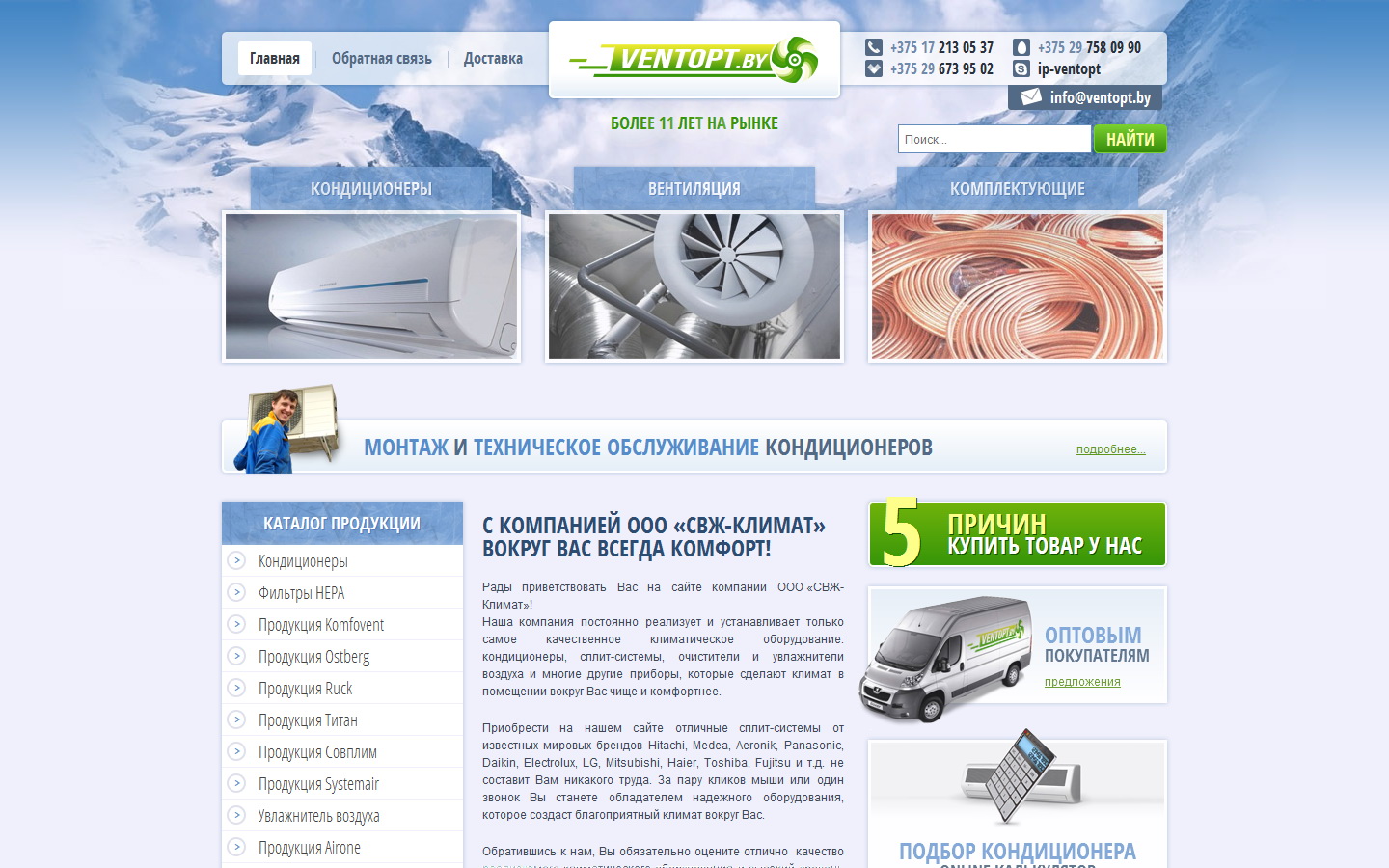
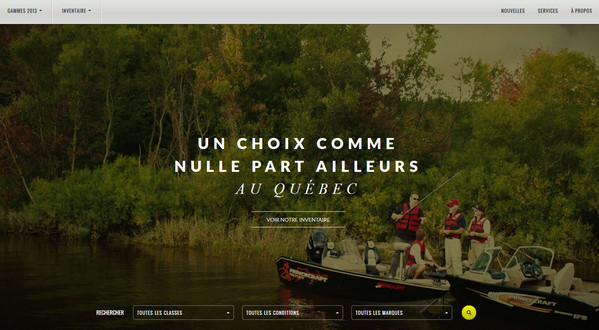
 Использование пейзажей, как фоновые изображения для сайта
Использование пейзажей, как фоновые изображения для сайта
Пейзажные фото для фона сайта — это плохо. Во всяком случае, так можно подумать, если открыть пяток русских веб-ресурсов, где использован этот прием. Что только, не делают с хорошими фотографиями плохие вебмастера и дизайнеры. Впрочем, кривизна рук и отсуствие вообра...
 Универсальный способ сделать крутым все, что угодно
Универсальный способ сделать крутым все, что угодно
Молодежь нынче не та. Да... Им теперь подавай шейдеры-шмейдеры, эффекты водных бликов, отражения солнечного света и прочую лабуду. А когда мы в Марио играли, там солнечный свет был равномерно везде. И ничего, не жаловались. Хорошая была графика — пиксельная. Тема сегод...
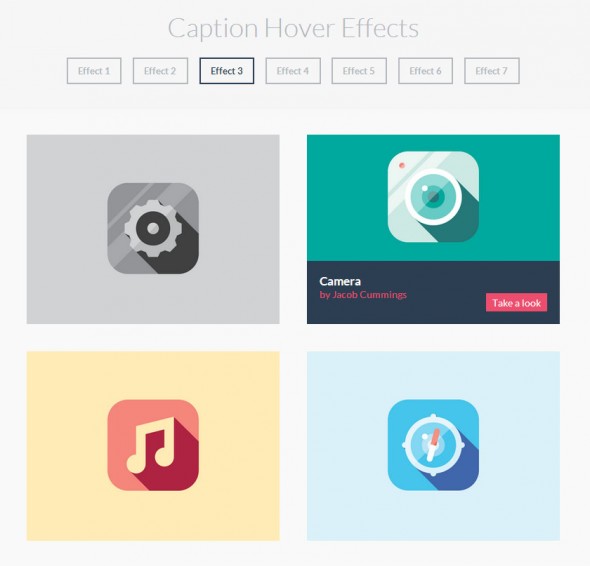
 Hover-эффекты — как и зачем
Hover-эффекты — как и зачем
Красиво и удобно - первые два слова, которые приходят на ум, когда сталкиваешься меню, в котором используются всплывающие hover-подсказки. Фактически эта система двухступенчатой выдачи информации: пользователь сначала видит иконку, которая у него с чем-то ассоциируется (фо...
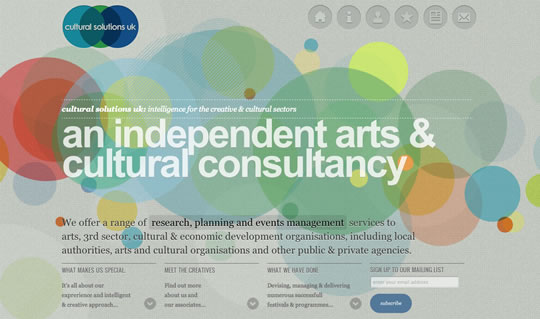
 Винтажная типографика
Винтажная типографика
Использование оригинальных шрифтов, текстур и фоновых вставок в стиле ретро может быть хорошим способом привлечь внимание к вашему сайту и сделать приятным рутинный процесс перехода по ссылкам. Рекомендую обратить внимание на три сайта, которые оформлены в винтажном стиле:...
 Меню, удобное до навязчивости
Меню, удобное до навязчивости
Меню, которое «прилипает» к границе экрана во время прокрутки страницы, сейчас довольно широко распространено. Единственная альтернатива, которая получила широкое распространение — громадная кнопка «наверх» которая используется в социальной сети &...
 Параллакс-скроллинг — это лучше увидеть самому!
Параллакс-скроллинг — это лучше увидеть самому!
Дизайнерский прием о котором немногие знают. Два сложных слова без интуитивно угадываемого смысла. Сайты, на которых используется это фича, затягивают так, что с них не хочется уходить. Это все про параллакс-скроллинг. Сложно описать как это работает, потому что кроме слов...