 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...

Адаптивный дизайн и адаптивная верстка
Уже в конце двадцатого века портативные компьютеры из источников удивления и зависти превратились в предмет первой необходимости, рабочий инструмент для каждого, чья работа требует выхода в интернет, а просмотр веб-страниц с мобильного телефона стал не только доступным, но и удобным. В этой связи изменилось и продолжает изменяться само содержание всемирной паутины, его форма и суть.
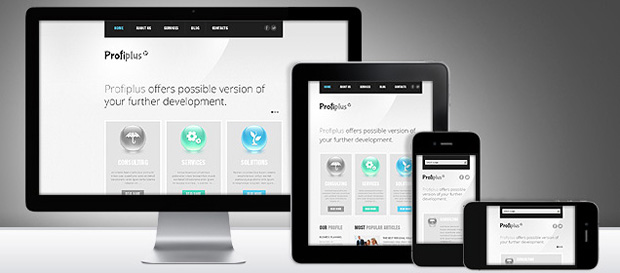
Адаптивный дизайн веб-сайтов призван сделать форму страничек в интернете такой, чтобы их было одинаково удобно просматривать с мобильных телефонов, планшетов, обычных ноутбуков (а также с ноутбуков с маленьким экраном, так называемых нетбуков) и стационарных компьютеров. С этой целью адаптивная верстка сейчас подчиняется одному важному принципу: Mobilefirst. Этот принцип предусматривает создание мобильной версии сайта в первую очередь, и только затем — версии для компьютеров.
Из-за специфических норм, которым должен соответствовать сайт, удобный для просмотра с мобильного устройства (одна колонка, маленький экран), адаптивная верстка предусматривает не только внимательное отношение к тому, чтобы содержимое сайта было размещено компактно, и вместе с тем информативно, но и переработку этого содержимого: сокращение, переписывание текстов в угоду краткости и конкретности. Кроме этого в процессе адаптивной верстки применяются гибкие макеты, с помощью которых внешний вид и представление сайта может изменяться прямо в процессе просмотра, в зависимости от размеров окна браузера; а также гибкие изображения, так же оперативно подстраивающиеся под нужны пользователя.
Географический вектор развития адаптивного дизайна в мире, совпадает с направлением движения всех технических нововведений: мобильные устройства и планшеты пришли в Беларусь с запада, в по их следам, правда более медленными темпами следуют тенденции улучшения возможности их использования, одной из которых является применения адаптивного дизайна. Так, например, в России лишь немногие создают веб-ресурсы одинаково пригодные для просмотра с экранов различных размеров, а в белорусском сегменте интернета такие сайты - скорее исключение из правила.
Впрочем, нельзя не отметить, что увеличение скорости обмена информации, которое обеспечено достижениями в науке и технике позволяет надеяться, на то, что позитивные изменения формы виртуального пространства в странах восточной Европы произойдут в самом скором времени.



