Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...
Наклонные линии в дизайне веб-сайтов: стильно и динамично
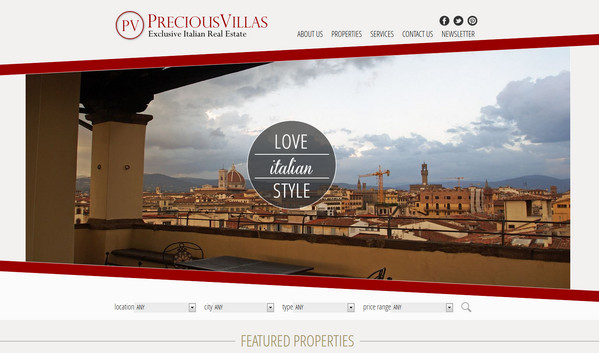
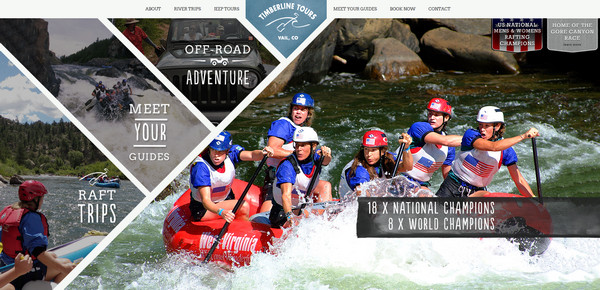
Про дизайн веб-сайтов можно говорить много и интересно. Одним из веянием в дизайне стало использование наклонных линий, которые обычно воспринимаются нашим глазом как указатели направления. С помощью линий мы инстинктивно переводим взгляд от одного объекта к другому. Такую их особенность можно нередко заметить и в дизайне веб-страниц.
С задачей перевода взгляда пользователя в необходимое место великолепно справляются и вертикальные, и горизонтальные, и наклонные линии. Но наклонные линии особенно легко не только переводят наш взгляд между объектами, но и отражают перед нами возможности, недоступные другим линиям. Они делают дизайн сайта менее строгим, добавляют ему динамизма, упругости и небольшой вольности. Нужно заметить, что в составе сложных графических конструкций – от простой геометрии до тонкой живописи – они не теряются из вида и успешно работают над решением общей задачи. Это относится и к простым тонким штрихам, которые используются как декоративные элементы, и к наклонным широким полосам, и к фигурам со срезанными под углом вершинами.
Далее приведем подборку ярких примеров веб-страниц, при разработке которых активно использовались элементы с наклонными линиями.


http://www.preciousvillas.com/