 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...

Как избежать ошибок при редизайне сайта
Согласно статистике, примерно треть владельцев сайтов, которые решаются на редизайн в итоге жалеют о своем решении. И это неудивительно. Процесс редизайна — очень сложный и тонкий процесс, в котором легко увязнуть. В этой статье собраны самые распространенные ошибки, совершаемые во время редизайна, а также советы о том, как их избежать.
Ошибка 1: Слепое следование трендам
Не стоит гнаться за трендами, просто потому что это современно и модно. Прежде чем применить очередной тренд к своему проекту, подумайте — подойдет ли он вашей аудитории?
Хорошим примером в данном случае может служить плоский дизайн. Он отлично подходит для сайтов технически продвинутых стартапов, которым нужно быть на волне. Но для более традиционной консервативной компании этот выбор может оказаться не лучшим.
Дело даже не в том, соответствует ли тренд вашей аудитории, а в том, как аудитория пользуется вашим сайтом. Дизайн это прежде всего юзабилити, а не эстетика.
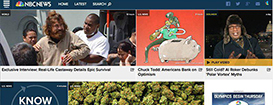
NBC News не так давно обновили дизайн сайта. Версия для настольных компьютеров напоминает по стилю Window 8’s Metro UI. Широкие, плоские плашки мешают пользователю понять о чем каждая из историй. При работе над редизайном NBC News не учли то, как именно посетители пользуются их сайтом. Тяжелые плитки вероятно неплохо работают в мобильных версиях, но не на экране обычного монитора.
Заголовки плохо читаются, а за внимание пользователя конкурирует столько элементов, что сложно сделать выбор. Дизайн бесспорно трендовый, но он не работает.
Ошибка 2: Зацикливание на хорошо знакомом
В то же время нельзя зацикливаться на том, что вам хорошо знакомо. Ограничивая себя в этом отношении, вы можете лишить проект редизайна успеха. Помните и цените новые стандарты и веяния. Будьте открыты к ним, но относитесь с умом, чтобы ваш редизайн был инновационным, но в то же время подходил аудитории.
Не стоит застревать на том, что хорошо работало в прошлом. Если вы не следили за веяниями в веб-дизайне в последние несколько лет, внимательно рассмотрите новые ресурсы. Эстетика изменилась, а вместе с ней изменились ожидания пользователей.

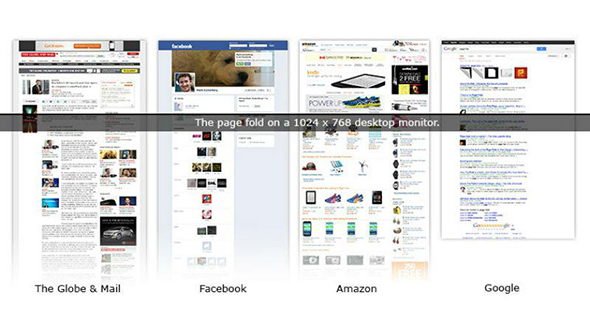
Будьте в курсе последних стандартов дизайна, и исследуйте как люди пользуются вебом. Берите пример с крупных игроков, таких как Facebook или Google.
К примеру, благодаря растущей популярности мобильных устройств резко возросло применение длинного скролинга. Уже необязательно создавать дизайн проекта ограничиваясь размерами монитора.
Веб-технологии, считавшиеся передовыми всего несколько лет лет назад, сегодня уже устарели. К примеру Flash, которые активно вытесняется HTML5. Посмотрите какие технологии используете вы, возможно их пора обновить.
Ошибка 3: Отсутсвие конкретных дедлайнов
Когда речь идет о редизайне, легко увязнуть в деталях. Что-то совершенно простое, вроде выбора оттенка синего цвета, может откинуть вас назад, и вы потеряете много времени.
Прежде чем приступить к редизайну, установите дедлайн и придерживайтесь его. Легко потерять стремление к цели, когда нет четких сроков. Определите реалистичные временные рамки, разбитые на задачи, которые можно выполнить в срок, упорно работая, и ни на что не отвлекаясь.
Также нужно определить приоритеты. Это поможет вам решить сколько энергии будет потрачено на ту или иную задачу из вашего списка. Выявите проблемные области, ориентируясь на ключевые показатели эффективности, такие как показатель отказов, количество покупок, глубина просмотра и т. д. Например, если посетители с трудом находят нужные товары или информацию на вашем сайте, сделайте акцент на оптимизации навигации и улучшение функции поиска вашего сайта.
Во время редизайна процесс принятия решений отнимает кучу времени. Определите участников этого процесса, а также тех, кто имеет право вето. При работе над таким масштабном проектом как редизайн, легко втянуться в бесконечные дебаты о стилях кнопок. Решив, как работает процесс принятия решений, вы обеспечите более плавную и последовательную работу над проектом.
Ошибка 4: Попытки сделать все сразу
Когда вы пытаетесь внести все изменения сразу, ваши шансы на провал растут. За некоторыми исключениями, лучше осуществлять редизайн пошагово, внося небольшие изменения. Это добавит гибкости вашей работе, и позволит тестировать изменения, чтобы понять в правильном ли направлении вы движетесь.
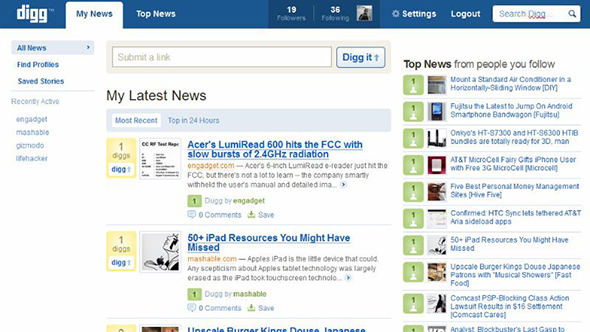
Возьмем в качестве примера печально известный редизайн 2010 года сайта Digg. Каждый месяц на Digg заходили более 40 миллионов уникальных посетителей. После того как был запущен редизайн, трафик упал на 26% в США, и на 34% в Великобритании.

Digg сменили платформу сайта. Вместо того, чтобы вносить небольшие изменения, повышая функциональность, они буквально за ночь оттолкнули множество пользователей, который ушли искать замену ресурсу.
Оглядываясь назад, кажется само собой разумеющемся тот факт, что глобальные изменения, особенно касающиеся функциональности сайта, дезориентируют пользователей. Поэтому такие сайты как Google предпочитают вносить небольшие, тонкие изменения в свой дизайн.
По словам Ренды Мортон, лидеру команды, занимавшейся редизайном сайта New York Times, они выбрали поэтапный подход. Попытка перестроить весь сайт сразу была бы слишком громоздкой задачей. Команда дизайнеров начала с изменений на страницах сюжетов, так как именно там пользователи проводили больше всего времени. За ними последовали остальные изменения, однако все они были сделаны плавно и последовательно.
Выводы
Эти часто встречающиеся ошибки не должны удерживать вас от начала работы над редизайном. Просто полезно помнить о них, чтобы не увязнуть в громоздких задачах.
И помните, что как процесс редизайна должен идти постоянно. Всегда есть что-то, что можно изменить ра вашем ресурсе, чтобы сделать его лучше и удобнее.



