Новости
25.10.2017
 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
18.10.2017
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
10.10.2017
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...
Мировые новости
30.03.2015

Оформление текста с помощью CSS3 на практике
CSS3 дарит просто удивительные возможности оформления текста. Теперь в арсенале веб-мастера (или веб-дизайнера) появляются такие типографские приемы и уровень контроля о которых раньше можно было только мечтать. В итоге получается просто нереально интересное оформление текста и даже не верится, что все это сделано посредством CSS стилей, воистину сейчас интернет технологии CSS3 и HTML5 выводят верстку на новый уровень.
Перед стартом
Давайте определим стартовую точку. Мы начнем с создания небольшой веб-страницы для которой используем вот этот код:
<h1>Web Typography <span>A Demo For Beautiful Typography on the Web</span></h1>
<div class="meta">An <span>Article</span> by <span>Matt Ward</span></div>
<div class="body">It has been suggested that beautiful and usable websites are created on a foundation of beautiful and usable typography. That makes it a pretty important element that you will want to look at very carefully. Fortunately, CSS offers a variety of styling options that allow you a great deal of control over how your present your content to your viewers and users. This demo - which is entirely driven by CSS - is built to demonstrate the step by step development of attractive typography, moving from basic HTML to fully styled content. You can use the buttons at the top of the page to view the content in various stages of styling, from completely unstyled to the completed design. Please feel free to have a bit of fun by working through the various stages.Created: May 13, 2010</div>
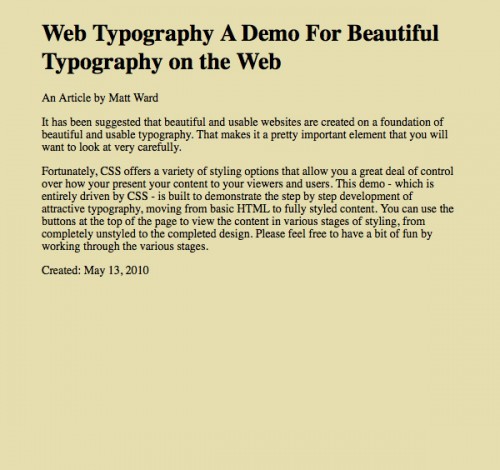
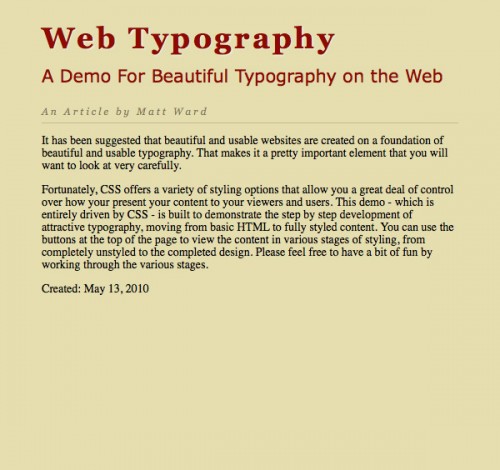
Результат вы можете видеть на скриншоте:

На картине обычный себе текст как и должен быть для заданного HTML, он почти не стилизован, хоть и выглядит вполне прилично. Но то ли еще будет!
Шаг 1
Начнем с заголовка. Определим шрифт, размер, цвет, добавим тень, изменили интервал между символами:
h1{
font-size: 2.5em;
font-family: Georgia;
letter-spacing: 0.1em;
color: rgb(142,11,0);
text-shadow: 1px 1px 1px rgba(255,255,255,0.6);
}
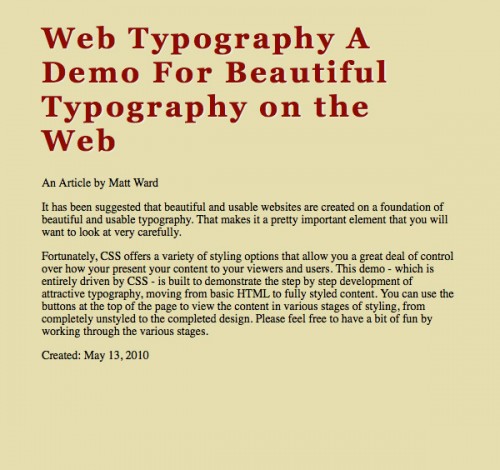
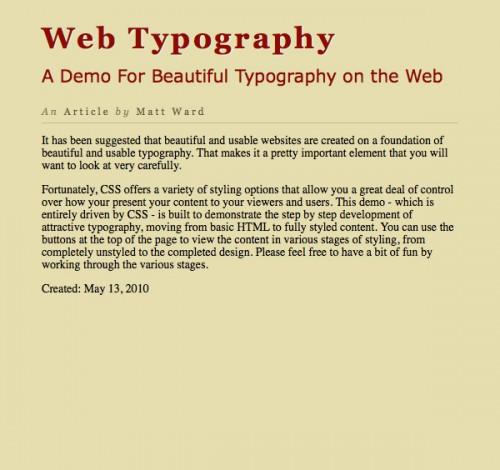
Вот что у нас вышло:

Шаг 2
Обратите внимание на изначальный текст. В заголовке мы выделили подзаголовок (с помощью span), вот им и займемся:
h1 span{
display: block;
margin-top: 0.5em;
font-family: Verdana;
font-size: 0.6em;
font-weight: normal;
letter-spacing: 0em;
text-shadow: none;
}
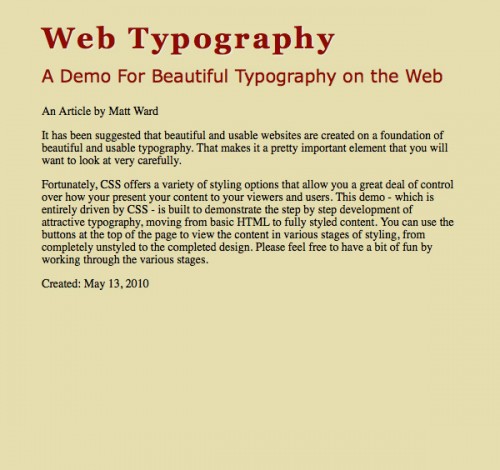
Заголовок полученные на первом этапе выглядел тяжеловесно. Благодаря тому что мы выделили подзаголовок оформленный более «легким» шрифтом Verdana (кроме того мы отказались от тени, плюс интервал между символами стал снова равен Оem), наш текст преобразился:

Шаг 3
На этом и следующем шаге мы займемся метаданными (в нашем случае данными об авторе):
.meta{
font-family: Georgia;
color: rgba(69,54,37,0.6);
font-size: 0.85em;
font-style: italic;
letter-spacing: 0.25em;
border-bottom: 1px solid rgba(69,54,37,0.2);
padding-bottom: 0.5em;
}
Мы снова вернулись к шрифту Georgia, но на сей раз он невесомый, практически прозрачный (обратите так же внимание что мы добавили к rgb канал прозрачности «а»). Данные об авторе отделены от основного содержания серой линией:

Шаг 4
Информация об авторе уже выглядит неплохо, но давайте немного усложним:
.meta span{
text-transform: capitalize;
font-style: normal;
color: rgba(69,54,37,0.8);
}
Что мы сделали? Вычленили «Article» и «Matt Ward», сделали их начертание обычным, первую букву заглавной (с помощью свойства text-transform: capitalize;) и немного изменили прозрачность:

Шаг 5
Ну вот мы и дошли непосредственно до основного контента. Исторически процесс создания колонок (столбцов) силами CSS был делом непростым. Создавать их с помощью таблиц – решение тоже не самое изящное. К счастью, в CSS3 появились элементы благодаря которым проблема решается без особого труда:
.body p{
font-family: Verdana;
-moz-column-count: 2;
-moz-column-gap: 1em;
-webkit-column-count: 2;
-webkit-column-gap: 1em;
column-count: 2;
column-gap: 1em;
line-height: 1.5em;
color: rgb(69,54,37);
}
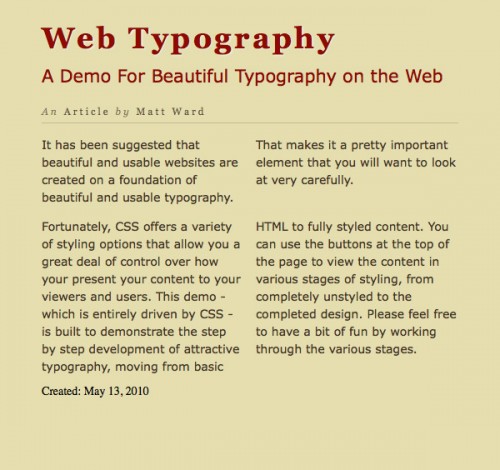
Мы задали количество колонок, расстояние между колонками, стиль текста:

Шаг 6
Сделаем над нашими колонками что-то вроде анонса:
.body p:first-child{
font-size: 1.25em;
font-family: Georgia;
font-style: italic;
-moz-column-count: 1;
-webkit-column-count: 1;
column-count: 1;
letter-spacing: 0.1em;
}
.body p:first-child:first-line{
font-weight: bold;
}
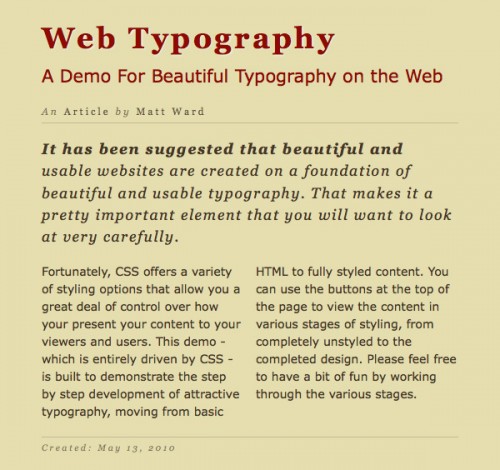
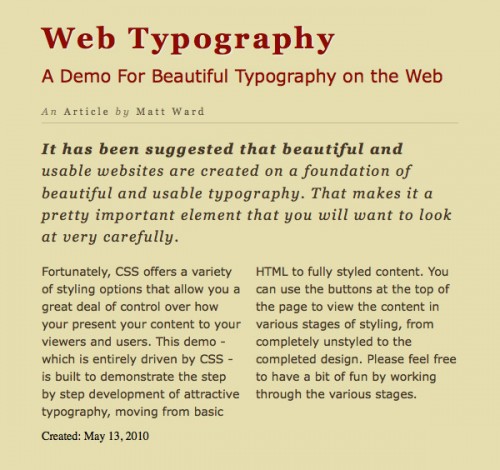
Вот что у нас получилось:

Обратите внимания на то, что еще одни стиль (тот что делает первую строку анонса жирным) добавлен умышленно, чтобы показать что вы можете пойти дальше. В большинстве случаев такой прием, конечно же, излишен.
Шаг 7
Все что нам осталось – поработать над нижними метаданными (дата):
date{
font-family: Georgia;
color: rgba(69,54,37,0.6);
font-size: 0.75em;
font-style: italic;
letter-spacing: 0.25em;
border-top: 1px solid rgba(69,54,37,0.2);
display: block;
padding-top: 0.5em;
margin-top: 2em;
}
Результат: