Новости
25.10.2017
 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
18.10.2017
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
10.10.2017
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...
Мировые новости
08.01.2016

Несколько удобных инструментов для тестирования сайта
Websitetools
Первый в списке — websitetools.com, точнее его бесплатные инструменты. Все тесты можно проводить с 35 серверов, размещенных в разных концах Земли. Website test позволяет проверить статус сервера, размер главной страницы, время загрузки в общем и по отдельности DNS, соединения, редиректа (если есть), загрузки первого и последнего байт.
Web Page Test проверяет доступность страницы, ее размер, показывает время загрузки различных параметров (описанных выше) для каждого из 35 объектов страницы (если зарегистрироваться на сайте, то количество объектов не ограничено, тоесть загружаются абсолютно все объекты страницы)
HTTP Headers test обращается к введенному адресу и отображает возвращаемые заголовки в виде:
HTTP/1.1 200 OK Server: nginx Date: Sun, 14 Jun 2009 12:30:54 GMT Content-Type: text/html Transfer-Encoding: chunked Connection: keep-alive Keep-Alive: timeout=25

Кроме этих есть еще несколько полезных инструментов:
— Просмотр MX записей для ящика электронной почты
— Просмотр NS записей по адресу сайта, или ip
— Сопоставление доменных имен ip адресу
— Проверка DNS в популярных черных списках DNS
— Тестирование доступности HTTP, HTTPS, FTP, SMTP, POP3, IMAP, SSH, Telnet, DNS по домену, или ip
— Проверка валидности ящика электронной почты
— Сканирование портов
— PING, Traceroute, WHOIS, MTR
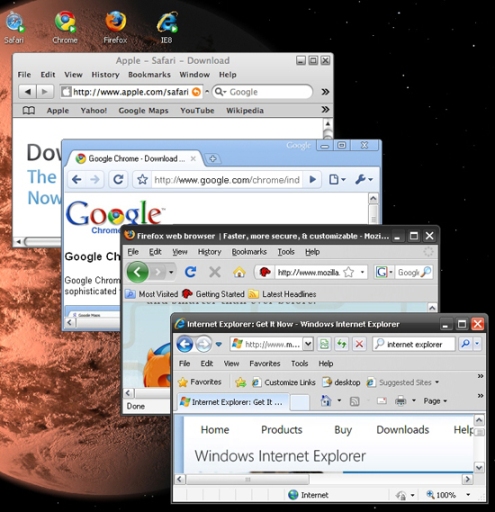
XenoCode Browser Sandbox

Сервис предоставляет набор из Internet Explorer 6, 7, 8, Firefox 3, Safari 3, Chrome и Opera 9, которые не надо устанавливать, а достаточно запустить прямо с их сайта. Это дает возможность посмотреть как выглядит сайт в различных браузерах, и в отличии от не менее известного BrowserShots, который делает только снимки страницы, позволяет полноценно пользоваться сайтом в окнах разных браузеров.
FireBug
Расширение для Firefox, которое позволяет в режиме реального времени исследовать множество элементов веб-страницы: JavaScript, DHTML, CSS, а также XMLHttpRequest. С помощью этого замечательного инструмента в считанные секунды можно найти любой HTML-объект страницы, изменить и просмотреть свойство CSS, увидеть CSS-контейнеры в удобном виде, исследовать DOM, получить список ошибок на странице, а также запускать JavaScript из консоли.
Во время написания этой статьи я нашел русскоязычный сайт, на котором всегда можно получить последнюю версию расширения, а также полную документацию к нему — firebug.ru
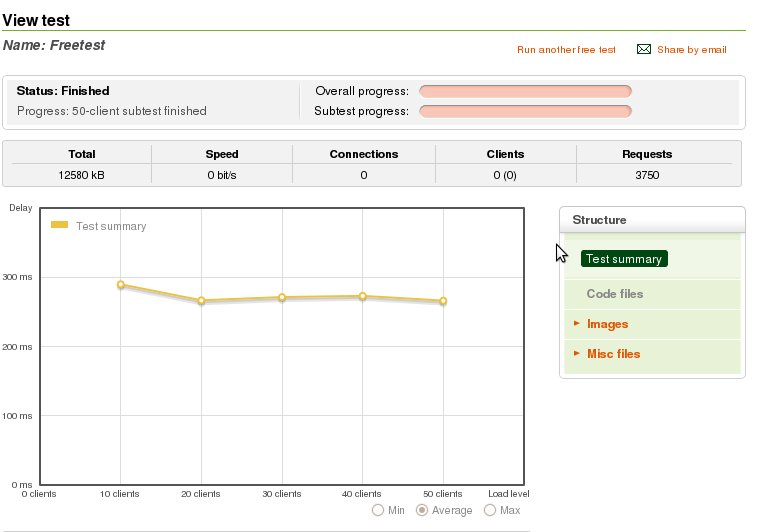
Load Impact
Замечательный стресс-тест сервис, который позволяет симулировать большую нагрузку на Ваш сайт и предоставляет подробные и удобные отчеты проделанного теста. В бесплатной версии можно симулировать не более 50 пользователей, однако в платной ($99 в день, или $499 в месяц) это число достигает 5000.

Web Developer Firefox Extension
Еще одно расширение для Firefox, которое обеспечивает широкий диапазон испытаний, в том числе проверку на битые изображения, тестирование слоев при разных разрешениях экрана, визуальное отображание информации о Cookies и еще несколько полезных функций.
W3C сервисы проверки
Несколько официальных сервисов для тестирования сайта от Консорциума Всемирной паутины.
W3C Markup Validation показывает ошибки синтаксиса HTML веб-страницы, их описание и в некоторых случаях предлагает пути их решения.
W3C CSS Validation то же самое, что и предыдущее, но проверяет синтаксис CSS
W3C mobileOK Checker проверяет насколько корректно страница отображается в мобильных устройствах. Проверяет насколько таблицы стилей, размеры объектов, обработка вводимых данных соответсвуют спецификациям mobileOK.



