 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...

Тенденции веб-дизайна 2014
Для тех, кто только собирается создать свой блог или сайт, а также, для тех, кто планирует развивать свои Интернет-ресурсы в 2014 году — всем будет полезно знать об актуальных тенденциях веб-дизайна. Конечно, лучший дизайн — это тот, который осмыслен и разработан специально для вашего конкретного сайта. И, может быть, именно его несоответствие моде привлечет максимальное внимание посетителей. Но даже в этом случае нужно знать, каковы будут тренды оформления сайтов 2014, чтобы нечаянно не повторить их!
Итак, чем же будет отличаться веб дизайн 2014?!
Минимализм
Эта мода началась не вчера и закончится, видимо, не завтра. В 2014 году веб дизайнеры продолжат бороться за простоту и лаконичность. Чистое пространство, минимум украшательства — ничто не должно отвлекать пользователя от контента сайта или блога. Пожалуй, это основной тренд веб дизайна на 2014 год!
Кстати, создать такое оформление непросто. Ведь минималистичный веб дизайн предполагает ясную и действенную концепцию юзабилити, а чистота и простота не должны превращаться в пустоту. Так что, спрятаться за цветочками и виньетками не удастся.
«Плоский дизайн»
По-английски это называется «flat design». Он предполагает отсутствие в оформлении объемных элементов, созданных с помощью теней и градиентов.
У подобного решения, как мне кажется, есть свои технические причины. С развитием мобильных технологий, количество вариантов устройств, с которых можно выйти в Интернет, растет в геометрической прогрессии. И предугадать, как будут отображаться сложные эффекты объема на разных экранах, в различных версиях браузеров и т.д. — все сложнее (невозможно?). Так что, уж лучше нарисовать лаконичную пиктограмму — ее увидит большинство пользователей.
Из этих же соображений в 2014 году не будет спроса на эффекты анимации, пусть даже созданные на основе CSS. Использование flash не приветствует Гугл. В общем, поиграли в красоты и хватит. Пора осваивать другую эстетику.
И тут есть, где разгуляться. Можно вспомнить детские тетрадки с рисунками на полях. Можно вдохновиться наивными коллажами. Наконец, стоит обратить внимание на эстетику 50-х — здесь масса идей для плоского веб дизайна 2014 года.
Яркая типографика
В пространстве минималистичного веб дизайна слово несет не только смысловую нагрузку, но и графическую. Шрифты могут создать особую атмосферу или лишить ваш ресурс шарма.
Конечно, когда речь идет о дизайне сайтов крупных брендов — хорошим тоном для них является разработка уникальных шрифтов. Можно заморочиться этим и для собственного блога, но, на самом деле, и выбор бесплатных вариантов сейчас бесконечно велик. Только нужно помнить, что, если использовать слишком редкий шрифт, то большинство браузеров не смогут его отобразить.
На мой взгляд, удивительную, яркую, привлекательную надпись можно использовать в виде картинки. А для заголовков и постов стоит применять простые, читабельные шрифты, которые «узнают» все браузеры.
Особым шиком 2014 года будет смешение совершенно разнородных шрифтов.
Магический неон
Простое — не значит тусклое. Конечно, страсть к использованию пастельных оттенков захватила множество разработчиков. И, вероятно, поэтому те, кто хочет в 2014 году создать привлекательный веб дизайн, готовятся использовать неоновые цвета.
Понятно, что с такой яркостью нельзя перебарщивать. Она подходит для выделения ключевых точек сайта или блога. Например, формы для подписки или кнопки для скачивания. Подсветите путь, который должен пройти пользователь, неоном для пущей привлекательности.
У такой яркости есть несомненная психологическая подоплека — неоновые вывески манят (даже в языке это стало устойчивым выражением!).
Черное и белое
 Этот тренд 2014 кажется прямо противоположным предыдущему. Но, на самом деле, использование черно-белых изображений как нельзя лучше сочетается с ярким неоном. Можно сказать, что это два полюса оформления, которые прямо тянутся друг к другу.
Этот тренд 2014 кажется прямо противоположным предыдущему. Но, на самом деле, использование черно-белых изображений как нельзя лучше сочетается с ярким неоном. Можно сказать, что это два полюса оформления, которые прямо тянутся друг к другу.
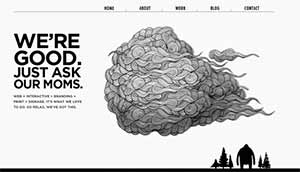
Когда мы слышим «черно-белое», то сразу представляем себе фото. Винтажное, а чаще, стилизованное под винтаж. Но, кстати, есть масса черно-белой графики, которая выглядит ничуть не менее стильно. Вот, не смогла пройти мимо этой картинки. Правда, не из-за изображения, а из-за надписи: «Мы крутые. Спросите наших мам!»
Изображения в веб-дизайне 2014
Недаром мы выделяем эту тему собственным заголовком и оказываем ей всяческие почести. Изображения, размещенные на блоге или сайте, даже если они лишь иллюстрируют основной контент, никак нельзя называть второстепенными.
Одно изображение
В 2014 году этот элемент веб дизайна может занять подобающее по важности место — растянуться на всю ширину и высоту экрана. Другими словами, изображения будут использоваться в качестве фона. Раньше дизайнеры предпочитали такое решение для шапки сайта или блога. Теперь речь об одной фотографии или картинке — очень большой и очень привлекательной. Например, как эта:

Сайт называется «Творческие люди». Действительно, очень творческие, ведь им удалось выразить свою концепцию, избежав словесных объяснений.
В связи с этим возникает пара технических вопросов:
Легкость изображения, от которой зависит скорость загрузки сайта или блога;
Адаптивность изображения — то есть, его способность сжиматься и растягиваться в зависимости от размеров экрана, на котором просматривается сайт.
Блоки изображений
Для тех, кто не может определиться с одним, но гениальным изображением — в 2014 году предпочтителен блочный веб дизайн. Этот тренд набирает популярность под лозунгом: покажи пользователю максимум, создай разнообразие!
Развитие этой идеи в 2014 году состоит в разном размере блоков и их различном оформлении. Если наша аудитория обширна и трудно выбрать одну «наживку» — стоит использовать подобный микс. Один блок привлечет одну группу посетителей, другой — другую, третий — третью и так далее.
Безусловно, такая структура может существовать, в первую очередь, на главной странице. Отдельные блоки ведут к отдельным постам.
Хочется верить, что эти тенденции воплотятся в веб дизайне 2014 года. Мне нравится, что нагромождение декора (который когда-то я нежно любила) уходит в прошлое.



