Новости
25.10.2017
 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
18.10.2017
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
10.10.2017
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...
Мировые новости
09.01.2016

Векторная текстура металла в Adobe Illustrator
В этом уроке мы будем создавать векторную текстуру металла в Adobe Illustrator. Для этого нам понадобится создать градиент подходящего цвета, затем использовать растровый фильтр для создания текстуры, после чего мы конвертируем текстуру в вектор при помощи трассировки. Вы сможете применить эффект к самым различным объектам.
Приступим!
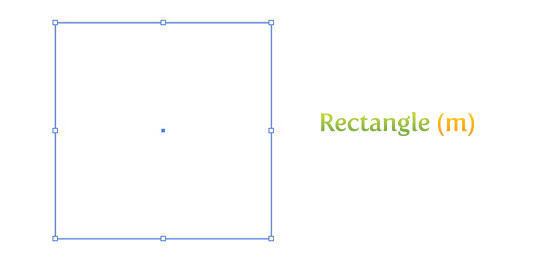
Начнем с создания квадрата со стороной в 5 in при помощи инструмента Rectangle/Прямоугольник (m). Просто выберите инструмент, кликните им в рабочей области и введите нужные размеры в появившемся окне.

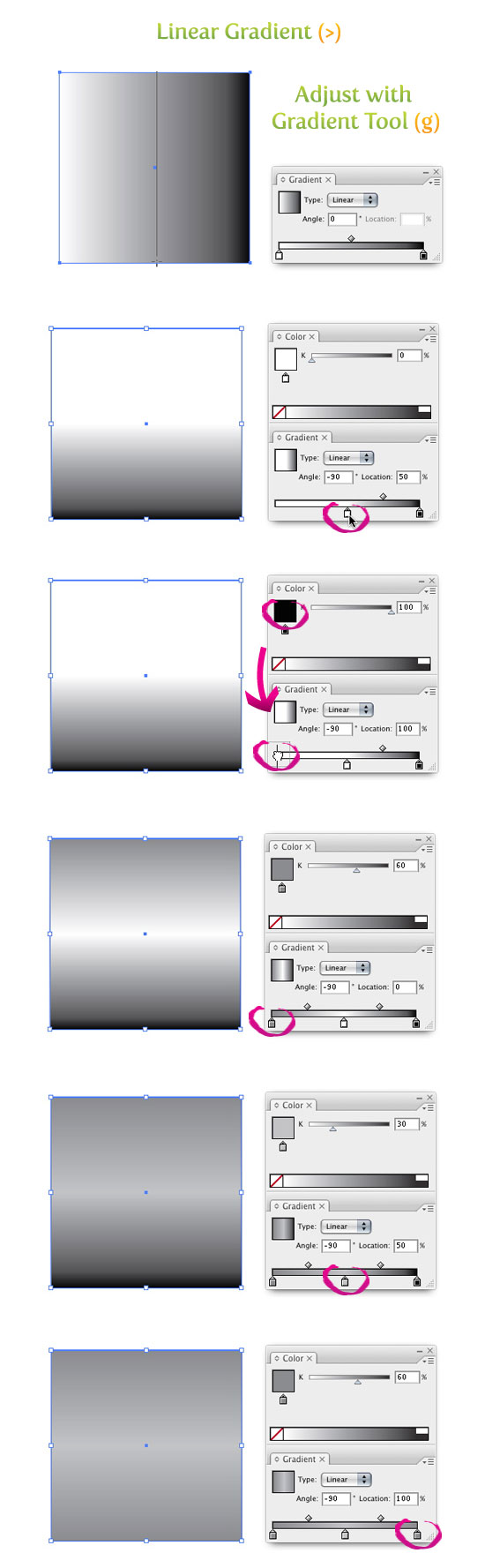
Градиент
Укажите квадрату черно-белый Linear Gradient/Линейный градиент (>) и отсутствие обводки. Настройте угол наклона градиента при помощи инструмента Gradient/Градиент (g): кликните в верхней части прямоугольник и растяните градиент до низа фигуры. В палитре Gradient/Градиент захватите манипулятор белого цвета и переместите его в середину слайдера. Кликните по второму манипулятору и обратите внимание на палитру Color/Цвет. Сейчас там будет выбран черный цвет. Возьмите этот черный цвет и перетащите его прямо на слайдер градиента, в его левую часть. Если вы все сделали верно, ваш градиент сейчас должен состоять из черного, белого и черного цветов. Выберите первый черный цвет и в палитре Color/Цвет укажите ему 60% черного. Аналогичным способом укажите 30% черного белому цвету и 60% черного второму черному цвету.

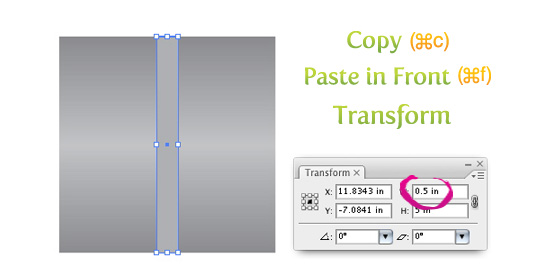
Копируйте (⌘/Ctrl+c) прямоугольник и вставьте копию на передний план (⌘/Ctrl+f). Не снимайте выделения с копии прямоугольника, зайдите в палитру Transform/Трансформировать и укажите прямоугольнику ширину в 0.5 in, затем укажите фигуре заливку цвета 40% черного.

Текстура
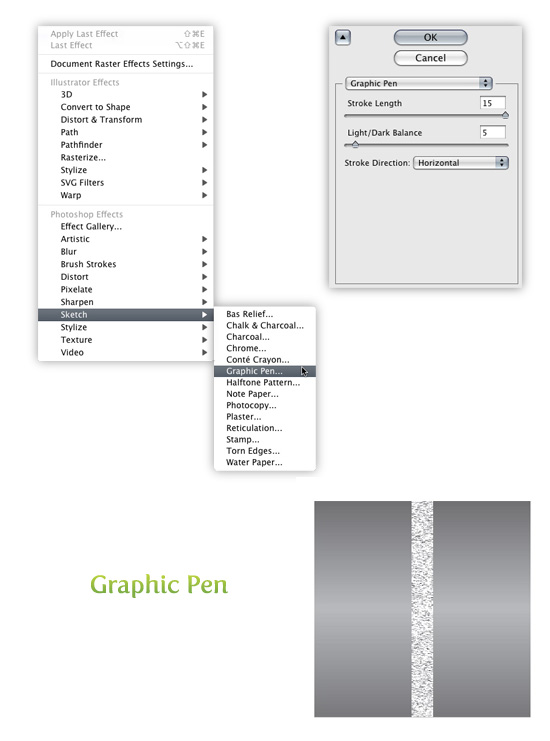
Возьмемся за создание текстуры. Выделите узкий прямоугольник и в меню выберите Effect > Sketch > Graphic Pen/Эффект>Эскиз>Тушь. Откроется окно эффекта. Настройте параметры в нем как показано на картинке ниже.

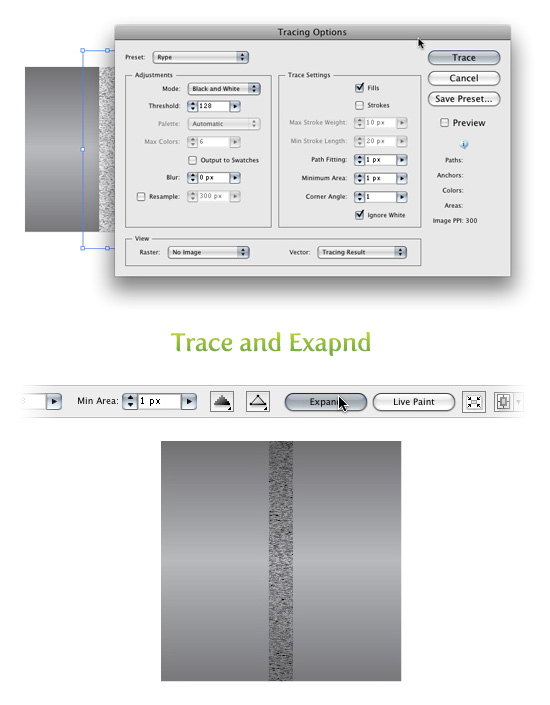
Трассировка и разборка
Выделите узкий прямоугольник, к которому мы только что применили эффект и в меню выберите Object > Expand Appearance/Объект>Разобрать оформление. Не снимайте выделение с объекта и в панели настроек обратите внимание на настройки Live Trace/Быстрой трассировки. Кликните по стрелке под кнопкой Live Trace/Быстра трассировка и выберите Tracing Options/Настройки трассировки. Или можете найти это окно в меню Object > Live Trace > Tracing Options/Объект>Быстрая трассировка>Настройки трассировки. Измените только следующие параметры:
Mode/Режим: Black and White/Черно-белый
Path Fitting/Путь сглаживания: 1px
Minimum Area/Минимальная область: 1px
Corner Angle/Угловой радиус: 1
Ignore White/Игнорировать белый: включите эту опцию
Для удобства вы можете сохранить настройки, чтобы не настраивать их вновь в следующий раз. Теперь нажмите кнопку Expand/Разобрать в панели настроек.

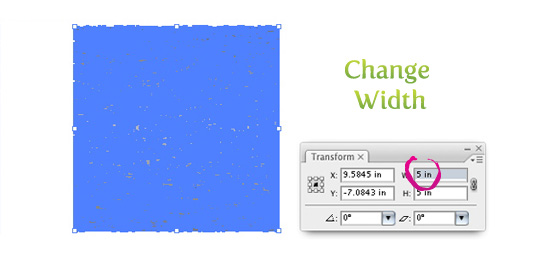
Трансформируем текстуру
Выделите разобранную текстуру и в палитре Transform/Трансформировать укажите ей ширину в 5 in.

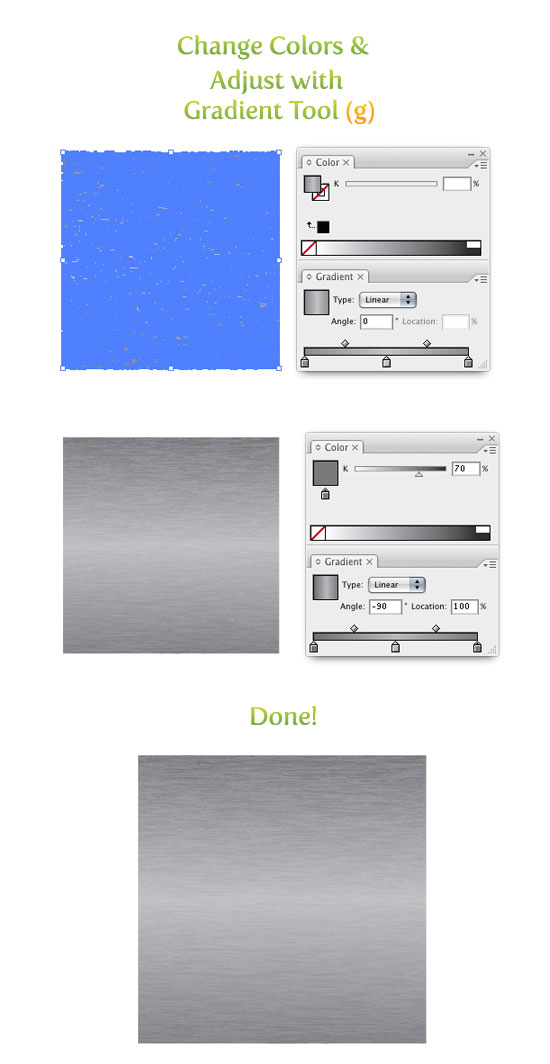
Цвет текстуры
Выделите текстуру и укажите ей Linear Gradient/Линейный градиент (>) и отсутствие обводки. Illustrator должен запомнить последние настройки градиента, поэтому у вас должен быть такой же градиент, что и у первого прямоугольника. Если этого не произошло, повторите шаги по созданию градиента, или скопируйте градиент при помощи инструмента Eyedropper/Пипетка Tool (i). Теперь, когда у вашей текстуры тот же градиент, для начала выделите левый манипулятор и вместо 60% черного укажите 70%. Затем для второго манипулятора смените 30% черного на 35%, и наконец для третьего манипулятора укажите вместо 60% черного 70%. При помощи инструмента Gradient/Градиент (g) растяните градиент сверху вниз текстуры.

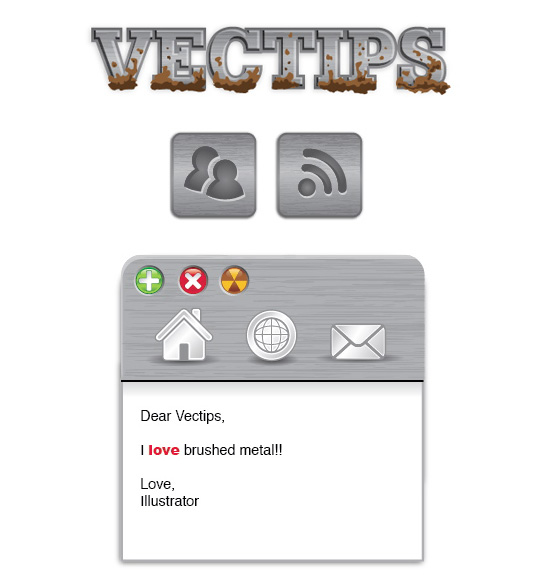
Экспериментируйте!
Попробуйте применить этот эффект к тексту, иконкам и т. д.