Новости
25.10.2017
 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
18.10.2017
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
10.10.2017
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...
Мировые новости
26.03.2015

Создание стильной кнопки
В сегодняшнем photoshop уроке мы займёмся созданием стильной кнопки для сайта. Урок будет полезен в первую очередь начинающим вебмастерам. Впрочем, обычные пользователи Photoshop тоже смогут почерпнуть для себя что-то новое.
Создание стильной кнопки: делаем заготовку
1. Создайте новый документ размером 1000x500px. Зачем так много? Такой размер документа даст возможность проработать все детали.
2. Возьмите инструмент Rounded Rectangle Tool (U), выставьте значение Radius в верхней панели 3px. Сделайте основной цвет чёрным (#000000). Ну а теперь нарисуйте заготовку для нашей будущей кнопки:

3. Сейчас перейдите к стилю слоя (двойной щелчок по нему в панели слоёв) и установите такие настройки:





4. Растеризуйте слой (Правая кнопка мыши по слою -> Rasterize Layer).
Сейчас ваша заготовка для стильной кнопки должна выглядеть как-то так:

Создание стильной кнопки: украшение
5. Создайте новый слой. На нём жёсткой кистью с размером 13px и цветом #ffd2cb нарисуйте линию в нижней части кнопки:

6. Теперь в стиле слоя выставляем следующие параметры:


Наш результат теперь выглядит примерно так:

7. Теперь надо пройти в Layer (Слой) ->Layer Mask (Маска слоя) ->Reveal All (Показать все), взять инструмент градиента

И выполнить заливку следующим образом:

Получаем нечто похожее:

8. Теперь возьмите Pen Tool (Перо) и нарисуйте с его помощью такую фигуру:

9. Затем Filter ->Blur -> Gaussian Blur с параметром Radius 2px:

10. Ctrl + клик на слое с базовой формой кнопки, чтобы получить выделение. Потом Shift + Ctrl + I для инверсии выделения. И Delete на слое с фигурой:

Не забудьте снять выделение (Ctrl + D)
11. Клонируйте слой (Правая кнопка мыши по слою -> Duplicate layer (Дубликат слоя)). Теперь Edit (Редактирование) -> Transform (Трансформирование) -> Flip Horizontal (Отразить по горизонтали) и переместите слой на другую сторону кнопки:

12. Создайте новый слой над слоем Shape 1, Ctrl + клик по слою Shape 1 для выделения. Теперь Edit (Редактирование) -> Stroke (Обводка) с параметром Width (Ширина) 2px, белым цветом и Location Inside (Расположение – внутри). Opacity (непрозрачность) слоя на 80%.


Создание стильной кнопки: текст
13. Займёмся теперь текстом. Напишите произвольную надпись посередине кнопки любым шрифтом, и настройте стиль слоя:




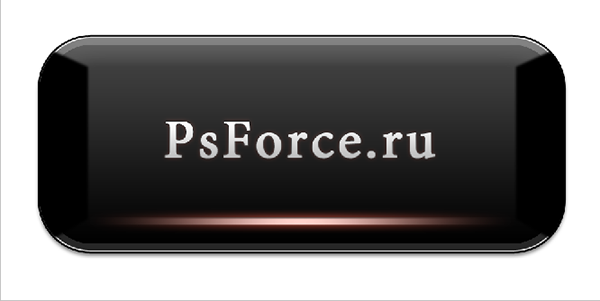
14. Наша стильная кнопка готова. Теперь сохраните ваш psd файл, удалите слой Background, выполните Image (Изображение) ->Trim (Обрезка), и сохраните вашу кнопку как .png. А сейчас внесите изменения во внешний вид полоски (поэкспериментируйте со стилем слоя), можете изменить цвет или силу внешнего свечения. Можете также изменить силу свечения вокруг текста. И сохраните файл опять же как .png, но под другим именем. Ну а теперь можете открыть оба .png файла и уменьшить размер до нужного вам.
Таким образом, мы получили кнопку в 2х вариантах. Первый стандартный, а второй (с усиленным свечением) пригодится, когда пользователь будет наводить на кнопку. Таким образом, она “оживёт” и свечение усилится.





