 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...

Стиль минимализм в современном веб-дизайн
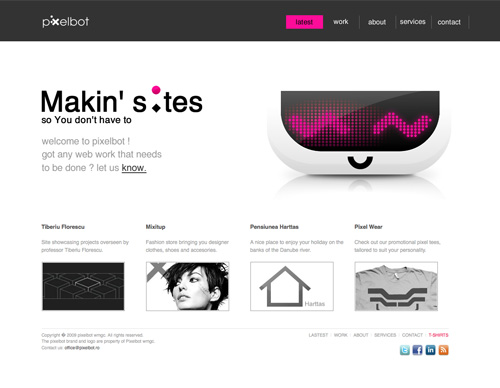
Стиль минимализм в веб-дизайне всегда был любим и востребован дизайнерам. Однако, кажущаяся легкость минималистических сайтов имеет под собой жесткую закономерность, подчиненную определенным правилам и принципам. Давайте с помощью аналитического обзора от Smashing Magazine попробуем разобраться в основных составляющих этого привлекательного стиля.
1. Лучше меньше, да лучше
Эта фраза, наверное, самое известное описание стиля минимализм. Она была введена в обиход художником Любвигом ван дер Роэ при описании эстетики минимализма. В веб-дизайне этот постулат достигается за счет размещения очень минимального количества элементов, только тех, которые необходимы для конкретного дизайна.
2. Исключить ненужные вещи
Эта фраза позаимствована у авторов Strunk and White из их книги «Элементы стиля». Там она звучала, как «Избавьтесь от ненужных слов». Авторы использовали ее для описания минималистической философии. В применению к веб-дизайну это значит – не включайте ненужные элементы в ваш дизайн. Для этого сконцентрируйтесь на основных функциях вашего сайта и, исходя из этого, оставьте только те функции и элементы, которые необходимы.
3. Упростить до предела
Здесь имеется в виду то, что попробуйте последовательно упрощать дизайн до предела функциональности и юзабилити, до грани, после которой целостность сайта нарушится.
4. Каждая деталь имеет значение
В минималистическом дизайне каждая оставленная вами деталь имеет значение. Именно в силу своей малочисленности и исключительности любой элемент, будь то обводка вокруг изображения, цветовая палитра, белое пространство, прочерченная линия – все это будет определять лицо вашего сайта, его эмоции и стиль.
5. Минимальная палитра цветов

В минималистическом дизайне цвет принимает особое значение. Выбор цветовой палитры и цветового акцента является особенно важным. И, хотя многие дизайнеры предпочитают классические варианты из белого, серого и черного, в минималистическом дизайне есть место абсолютно любому цвету.
6. Важное значение пустого пространства
Пустое (чаще всего белое) пространство представляет собой основу любого минималистического дизайна. Именно свободное пространство вокруг элемента регулирует его значимость в общей конструкции и определяет иерархию элементов.
7. Использование серого цвета
Серый цвет имеет фундаментальное значение в минималистическом дизайне. Оттенки серого используют в качестве фона, в изображениях, для написания текстов. Серый цвет всегда смотрится стильно и выигрышно сам по себе, а также в сочетании с черным и белым.
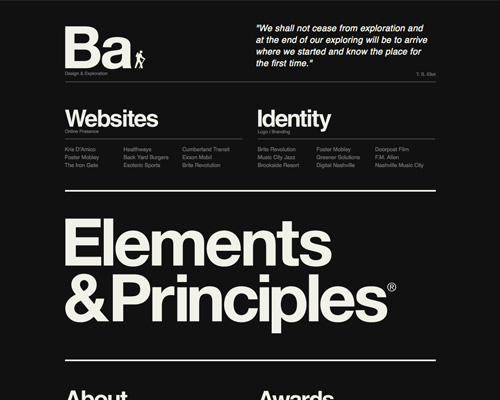
8. Использование большой типографики

Использование большой типографики – мощный и интересный тренд. Крупная надпись прекрасно может совместить в себе и функцию декоративного графического элемента, и одновременно нести определенную смысловую составляющую.
9. Использование фоновых узоров и изображений
Тонкий фоновый узор или активное изображение в качестве бэкграунда могут добавить остроты и интереса к минималистическому дизайну.
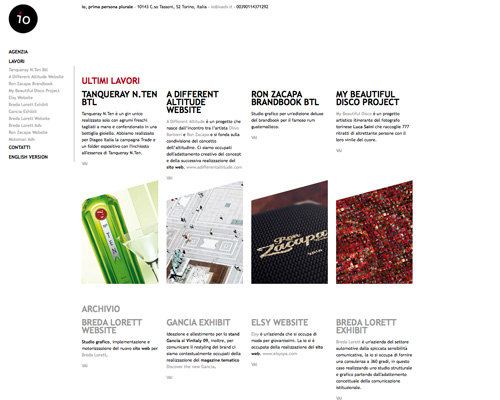
10. Использование простых модульных сеток
Простейшие модульные сетки не обязательно минималистичны по своей природе, но несомненно один из самых эффективных способов упорядочить информацию на сайте и обозначить связи между блоками.
11. Использование декоративных кругов

Всевозможные декоративные круги встречаются в заголовках во многих дизайнах, а также используются как акценты в меню навигации.



