Новости
25.10.2017
 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
18.10.2017
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
10.10.2017
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...
Мировые новости
09.01.2016

Типографический эффект в виде 3D-стикера в Adobe Photoshop
В этом уроке мы будем создавать типографический эффект в виде 3D-стикера в Adobe Photoshop. Процесс не займет у вас много времени, однако будет полезен для изучения стилей слоя, конечно если вы будете вникать в то, почему в конкретных ситуациях был использован именно тот или иной эффект. Экспериментируйте с параметрами, чтобы лучше понимать за какую часть эффекта отвечает каждый из параметров.
Исходники
Для выполнения этого урока вам понадобятся:
Шрифт Alba;
Паттерн Concrete wall от Atle Mo
1. Создаем фон
Шаг 1
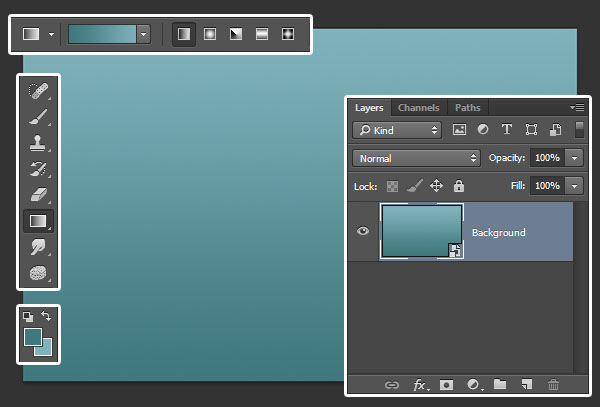
Создайте новый документ размером 770 x 490px. Выберите в качестве первого цвета #3f797d, и в качестве фонового цвета #80b2bb. Возьмите инструмент Gradient/Градиент, выберите линейный градиент в панели настроек и растяните градиент от нижнего края документа к верхнему.
В меню выберите Filter > Convert for Smart Filters/Фильтр>Преобразовать для смарт-фильтров.

Шаг 2
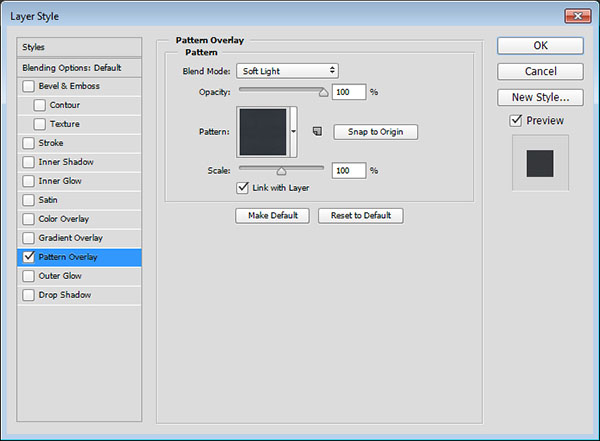
Кликните дважды смарт-объект фонового слоя и укажите ему стиль слоя Pattern Overlay/Перекрытие узора, указав ему настройки как на картинке ниже:
Паттерн: Concrete wall

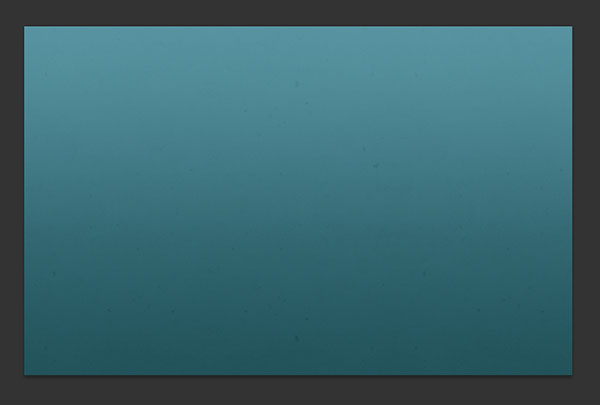
Вот что должно получиться:

2. Создаем текст и слои смарт-объектов
Шаг 1
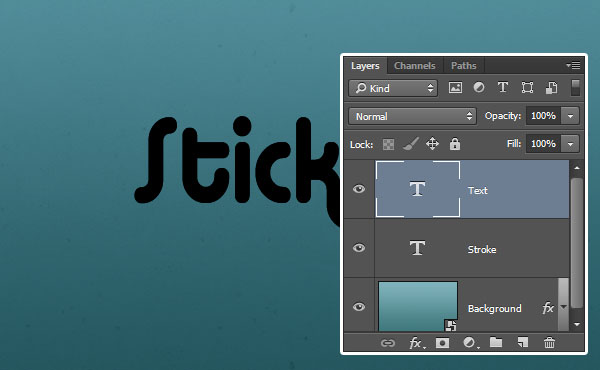
Введите ваш текст черного цвета, используя шрифт Alba размером в 120pt.

Шаг 2
Дублируйте слой с текстом, переименуйте оригинал слоя в Stroke, а копию в Text.

Шаг 3
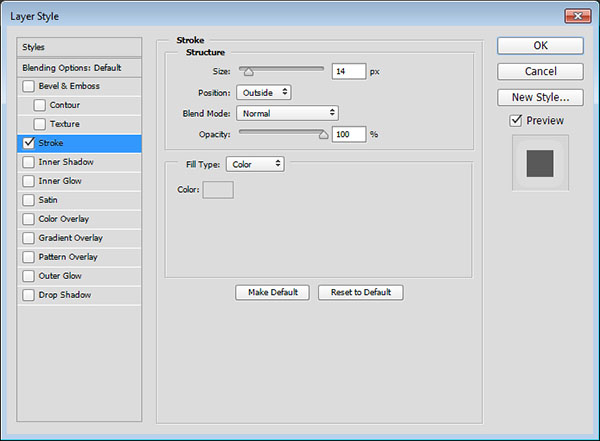
Кликните дважды по слою Stroke, чтобы указать ему стиль слоя Stroke/Обводка, со следующими параметрами:
Цвет: #dcdcdc

Шаг 4
Этот стиль создаст обводку вокруг текста. Обратите внимание на то, чтобы обводка не должна оставить промежутка между буквами. Если же у вас есть пустые места, верните в стиль слоя и увеличьте параметр Size/Размер.

Шаг 5
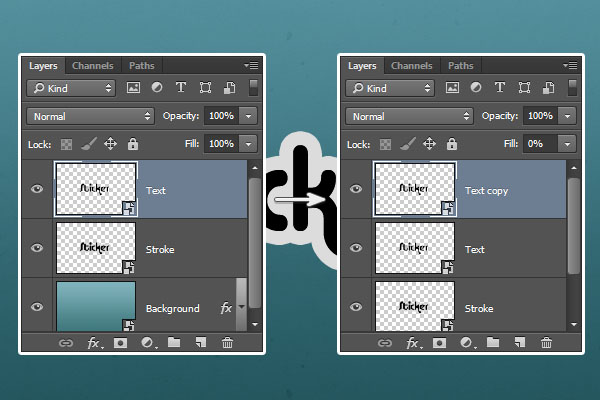
Кликните правой кнопкой по каждому из слоев с текстом (Stroke и Text) и выберите Convert to Smart Object/Преобразовать для смарт-фильтров.
Дублируйте слой Text и укажите копии 0% Fill/Заливки.

Шаг 6
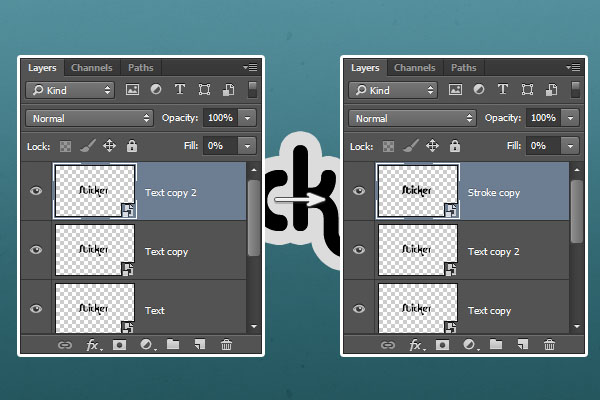
Дублируйте копию слоя Text и слой Stroke. Теперь укажите копии слоя Stroke 0% Fill/Обводки и переместите этот слой поверх остальных.

3. Стили для слоя Stroke
Кликните дважды по слою Stroke, чтобы применить к нему следующие стили слоя:
Шаг 1
Стиль слоя Bevel and Emboss/Тиснение:
Цвет тени: #2f959d

Шаг 2
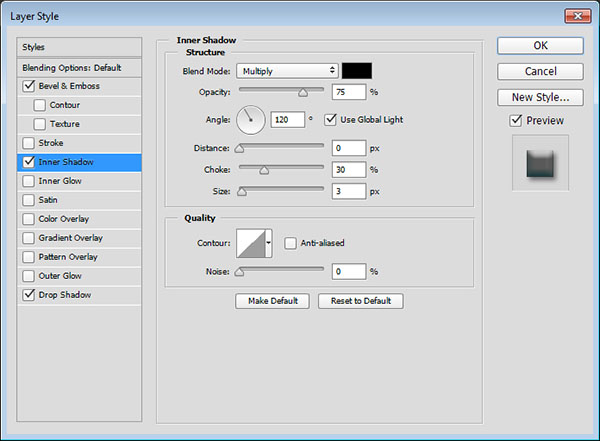
Стиль слоя Inner Shadow/Внутренняя тень:

Шаг 3
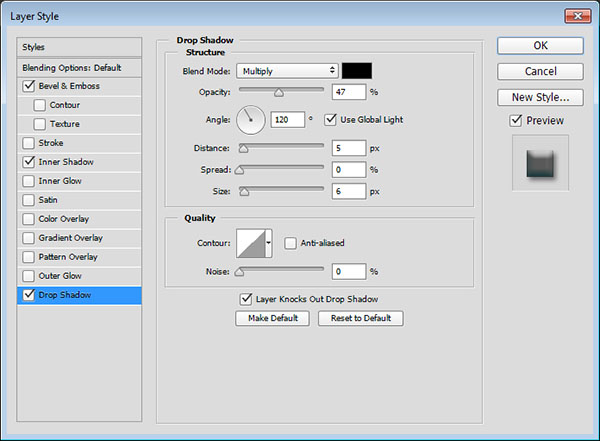
Стиль слоя Drop Shadow/Тень:

Вот что должно получиться в итоге:

4. Стили для слоя Text
Кликните дважды по слою Text, чтобы применить к нему следующие стили слоя:
Шаг 1
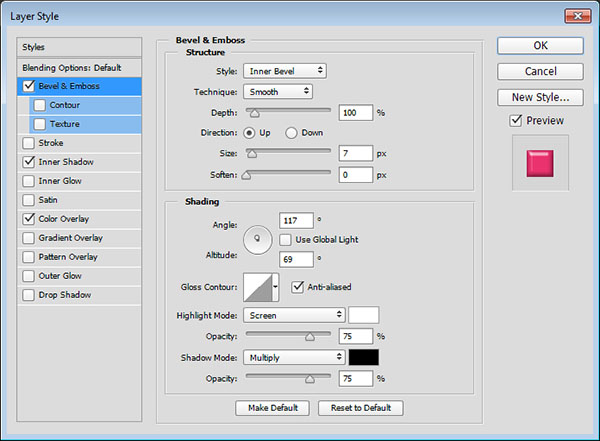
Стиль слоя Bevel and Emboss/Тиснение:

Шаг 2
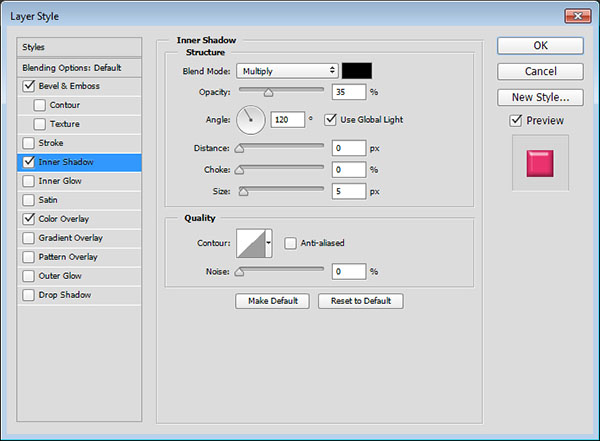
Стиль слоя Inner Shadow/Внутренняя тень:

Шаг 3
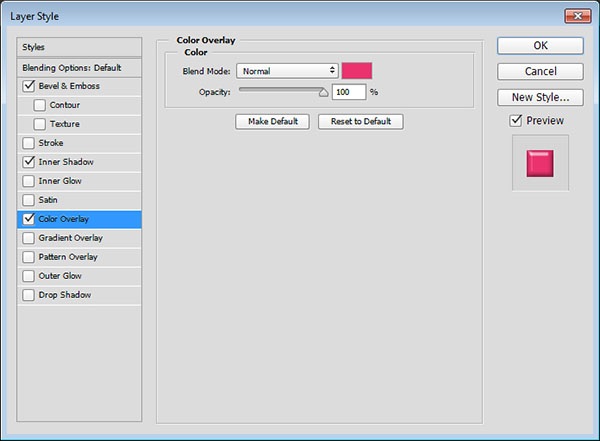
Стиль слоя Color Overlay/Перекрытие цвета:

Цвет: #ea326e
Результат:




