 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...

Советы по созданию красивого одностраничного сайта портфолио
Многие глобальные тренды веб-дизайна могут быть применимы к сайтам одностраничникам, однако у них имеются и свои уникальные фишки. Подобные проекты достаточно специфичны, поэтому полезно будет посмотреть и почитать о существующих решениях перед созданием своего.
Фиксированная область скролинга
Для сайтов, где контент размещается на одной странице, достаточно часто можно встретить разделение на некоторые горизонтальные блоки. В процессе скролинга (пролистывания) страницы пользователь просматривает ту или информацию, а вместе с этим меняется фоновое изображения, цвета оформления блоков и т.п. Данную идею можно развить в скролинг области равной полному экрану.

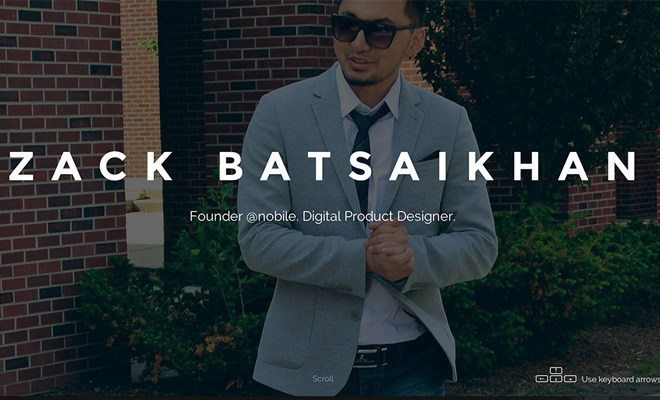
Персональный сайт Zack Batsaikhan отличный пример того, о чем мы только что говорили – за одно вращение колесика мышки вы перемещаетесь вниз/вверху на один экран. Также там поддерживаются стрелки клавиатуры для навигации, поэтому вы даже можете обойтись без мышки.

Еще один пример подобного решения от дизайнера Jeya Karthika. Каждая секция/блок использует свой фон, что особенно удобно для мобильных устройств. На одном из экранов вы можете использовать не только стрелочки вниз/вверх но и вправо/влево для скролинга по горизонтали. Обычно это все реализуется с помощью jQuery плагина или можете сделать сами, если разбираетесь в JavaScript.
Адаптивный дизайн
Совместно с важностью поддержки мобильных устройств развивается так называемый адаптивный (отзывчивый) дизайн. Тренд далеко не новый, однако он находится в неком “свободном поиске” – разработчики играют с разными вариантами и идеями реализации адаптивного веб-дизайна. Если говорить о портфолио, то здесь он еще более важен, так как демонстрирует ваши личные навыки решения подобных задач.

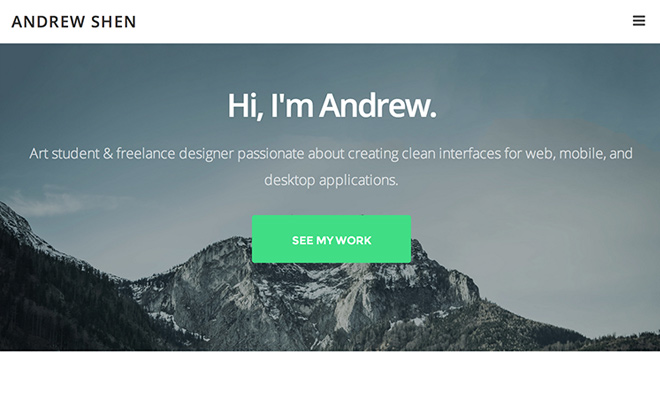
У Andrew Shen отличный адаптивный сайт портфолио с подстраивающимся под размеры экрана контентом и меню. Последнее на мелких экранах трансформируется в уже привычную всем иконку, которая показывает/скрывает пункты меню. Сайт простой и отлично смотрится на любом мониторе.

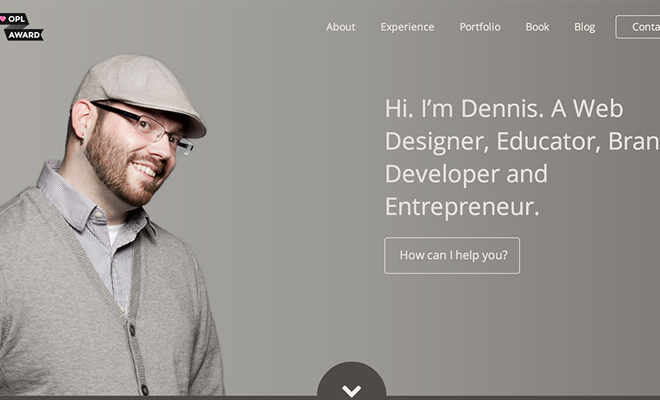
Сравнивая предыдущий проект с сайтом другого дизайнера Dennis Field вы найдете много похожего. Контент здесь разделен на горизонтальные блоки, которые ориентируются на ширину браузера. При прокрутке вниз основное меню заменяется другим фиксированным блоком и движется вместе с прокруткой. Однако на меньших экранах меню убирается вообще, причем навигация по сайту от этого нисколько не страдает.
Существует также несколько другие решений адаптивного дизайна, которые вы захотите добавить в свой сайт. Например, изображения, которые меняют размер при меньшей величине экрана, а также “складные” галереи для фото. Подумайте насчет размеров экрана, когда нужно производить те или иные действия, а также о величине шрифта.
Анимация и эффекты
Эффекты способны добавить вашему одностраничнику немного шарма и привлечь внимание, но только если они корректно сделаны. Есть определенная граница, после которой навязчивая и громоздкая анимация будет лишь раздражать пользователей. Важно соблюдать баланс и не перестараться с этим решением.

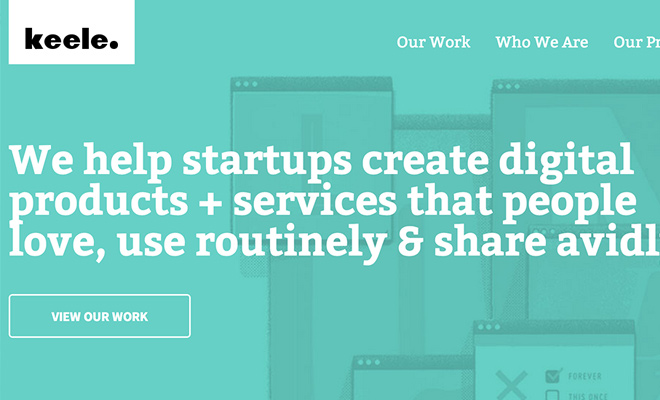
Дизайн студия Keele имеет множество анимационных деталей на своем сайте. В принципе, допустимое их число для конкретного пользователя – величина субъективная. Кого-то они по большей степени привлекают, других наоборот раздражают в любом случае. Как бы там ни было на сайте есть интересные детали (эффект логотипа и подчеркивания меню и т.п.).

Вместо анимации интерфейса вы можете попробовать добавить эффектов в изображения и контент на странице. На сайте Karol Krakowiak такой прием применяется с элементами/работами в портфолио. Если вы можете реализовать такие вещи на jQuery то они будут одинаково хорошо работать на обычных компьютерах и мобильных девайсах.
Спрятанная/появляющаяся навигация
Тема навигации для одностраничных сайтов может немного запутать начинающего разработчика/дизайнера. Так как в проекте нет других (или очень мало) страниц кроме главной, то как правило, навигация отвечает скролинг. При клике на какой-то из пунктов меню пользователь просто перемещается к нужному информационному блоку.

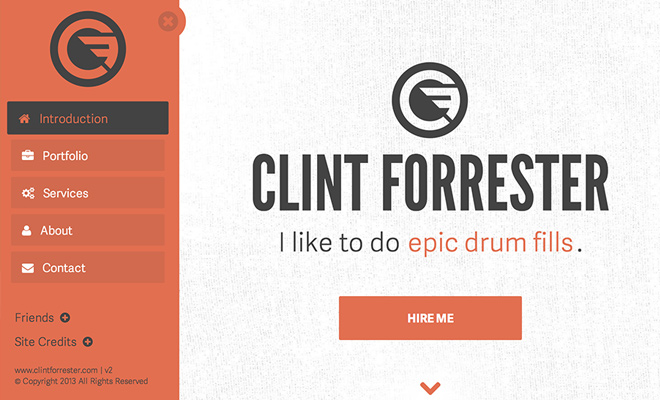
Так почему же нужно скрывать навигацию? Пример сайта Clint Forrester’а отлично это демонстрирует. Вы сможете сэкономить достаточно много места на экране, убрав меню. Особенно это актуально для мобильных девайсов. Пользователи итак смогут добраться (проскролить) до нужных им мест сайта, меню для одностраничников не такое важное, как в обычных сайтах.

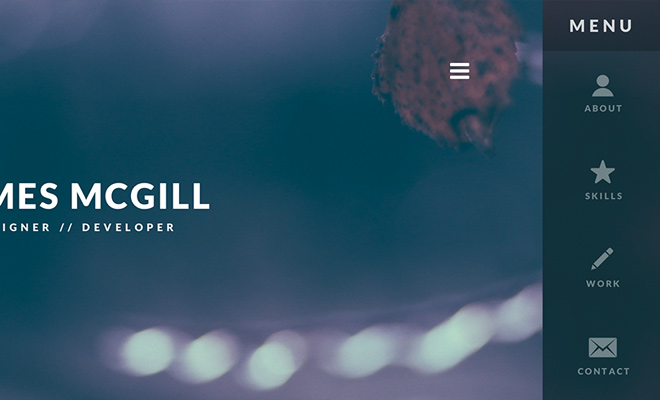
Если вы не хотите использовать большое меню, то можете посмотреть сайт портфолио дизайнера James McGill. Иконка меню всегда доступна для пользователей и она открывает куда меньшее по размерам меню, чем в предыдущем варианте. Как я уже сказал выше, учитывая, что весь контент доступен со страницы, значение этого элемента навигации не столь важно. Однако вы можете добавить в это меню ссылки на другие полезные сайты, если потребуется.
Чистый минимализм
Самая простая и популярная техника для создания удобного одностраничного сайта портфолио – использовать минималистичный стиль. Это совсем не значит, что вы должны применять только белый фон или контрастные цвета. Просто изначально продумайте основные аспекты вашей страницы, создав каркас, а затем добавьте немного дополнительных элементов (текстовых эффектов, иконок, изображений и т.п.)

Сайт портфолио Alicia Harris блестяще использует технику минимализма. В нем найдете множество разных цветов и красивы иконки навигации в правом верхнем углу. Кроме того там имеется достаточно свободного пространства и вся необходимая информация хорошо читается. Единственное, что я бы, возможно, сделал так это применил был первый прием из этой статьи – фиксированную область скролинга ибо переходы между блоками мне лично не сильно понравились.

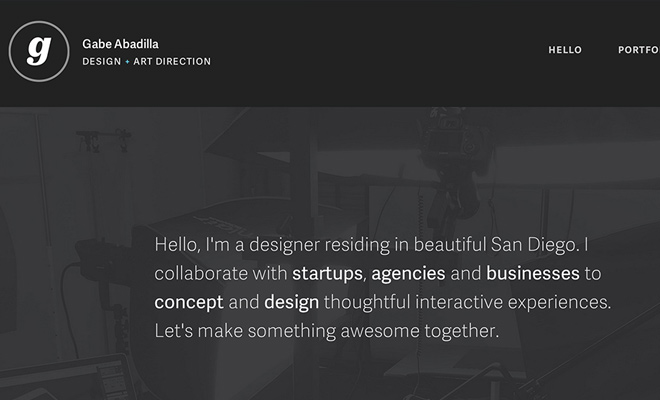
Дизайнер Gabe Abadilla имеет куда более детализированное портфолио. Он использует фиксированную шапку с лого и меню, а также много иллюстраций на странице. Однако вместе с тем портфолио ориентируются не простоту и презентацию работ дизайнера. В конечном итоге ведь именно работы должны интересовать потенциального заказчика. Остальная информация о вас также важна, но не первостепенна.
В общем, такие вод базовые советы по созданию одностраничного сайта портфолио. Ваша задача показать себя с лучшей стороны, подчеркнув свои высокие навыки разработчика и/или дизайнера. Старайтесь не особо “налегать” на текстовый контент, стремитесь к минимализму и обязательно (!) помните про адаптивную верстку. Если есть что добавить, пишите в комментариях. Также можете делиться там своими одностраничными сайтами портфолио.



