Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...

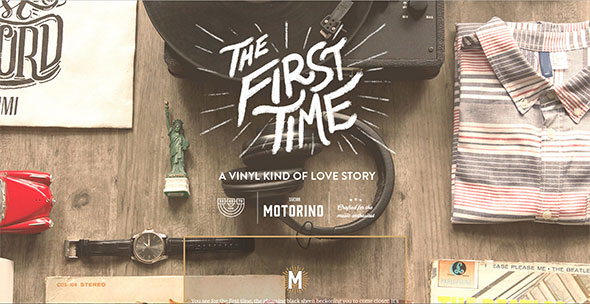
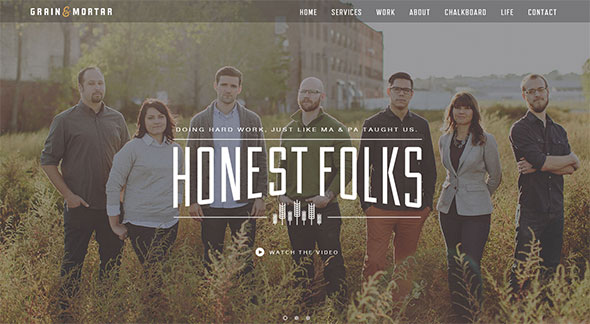
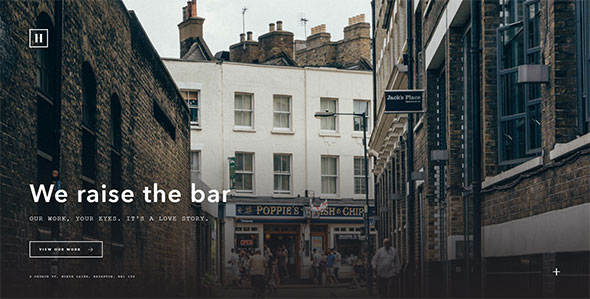
Создание эффекта сепии
В данном уроке мы научимся добавлять фотографиям эффект сепии.Что это такое? Это красящее вещество изначально добывалось из чернильного мешка кальмаров и каракатиц Ла-Манша и Средиземноморья. В наши дни ее привозят из Шри-Ланки, а раньше использовали для тонирования фотографий. Хотя эта техника безнадежно устарела, ее электронный аналог сегодня очень популярен и применяется в том числе в веб-дизайне. Эффект сепии ассоциируется со стариной, однако если оттенок совсем легкий, он вполне может сделать изображение стильным и модным.