Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...

Создание красивой RSS иконки для блога
Для тех, кто еще не знает RSS – специальный формат сообщений в блоге, который позволяет получать обновления с сайта без необходимости его посещения. Для чтения используются специальный программы – RSS ридеры (например, Google Reader).
Как правило, в каждом блоге есть кнопка, которая позволяет подписаться на статьи вашего блога по RSS. Располагаться она может где угодно, но должна быть заметной, часто ее помещают в сайдбар поближе к шапке сайта, иногда придают ей внушительный размер, чтобы посетители заметили. В любом случае пользователь не должен ее специально искать.
 В принципе, иконка RSS имеет некий стандарт, если можно так выразиться – оранжевого цвета с белым изображением внутри. Тем не менее, в последнее время дизайнеры начали экспериментировать в этом направлении, создавая оригинальные и непохожие друг на друга иконки. Так почему бы нам тоже не нарисовать что-то свое!
В принципе, иконка RSS имеет некий стандарт, если можно так выразиться – оранжевого цвета с белым изображением внутри. Тем не менее, в последнее время дизайнеры начали экспериментировать в этом направлении, создавая оригинальные и непохожие друг на друга иконки. Так почему бы нам тоже не нарисовать что-то свое!
Приступим к созданию собственной RSS иконки для вашего блога – для этого понадобиться выполнить 3 простых шага.
Шаг 1. Создание формы
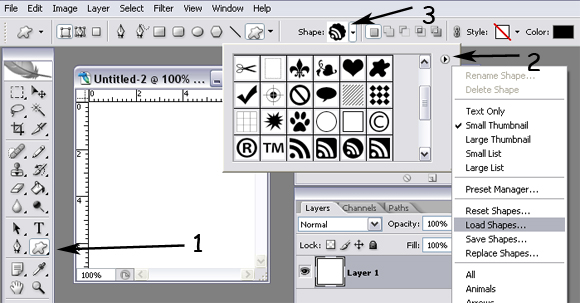
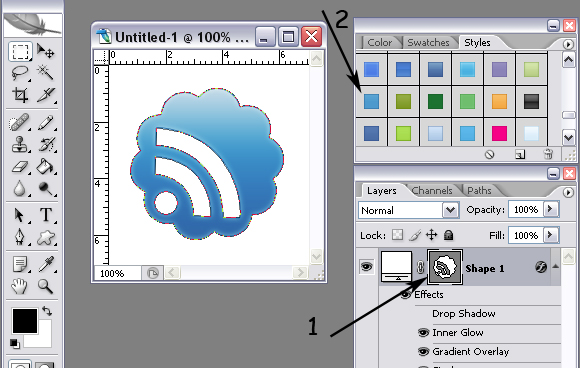
Скачиваем набор форм для RSS иконок (пост по теме). Чтобы подключить их в фотошоп, находим директорию, где он установлен и копируем *.csh файл в папку PresetsCustom Shapes. Далее в графическом редакторе photoshop в боковой панели инструментов выбираем элемент с формами (пункт 1 на рисунке ниже):

В верхней панели управления появится блок с элементами разных форм. При клике на нем появится окно с доступным набором, справа от которого будет небольшая стрелочка. Нажимаем на нее и в выпадающем меню выбираем пункт Load Shapes дабы загрузить новые формы. После этого количество доступных элементов увеличится.
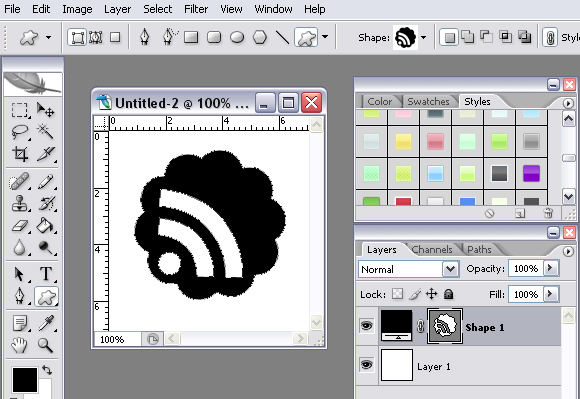
Выбираем нужную нам форму и начинаем рисовать. Удерживая кнопку Shift, мы получим «правильную фигуру» без растяжек в ширину или высоту. Форма готова, соответствующий слой создан.

Шаг 2. Задание стиля для иконки
Стиль – это набор свойств для объекта (тень, свечение, контур), которые группируются в одно целое и применяются к тому или иному элементу одним кликом мышки.
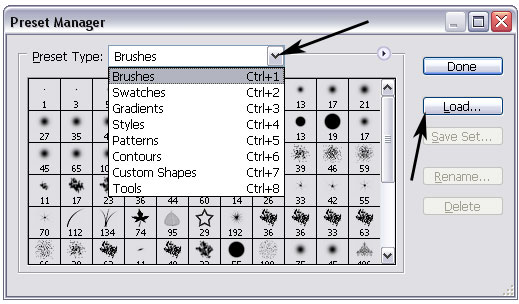
Перед тем как использовать стили их также нужно установить. Для этого в разделе Edit главного меню находим пункт Preset Manager.

В выпадающем списке выбираем пункт стили (styles). После выбора появится перечень уже существующих элементов. Чтобы загрузить новые нужно нажать кнопочку Load. После завершения жмем Done.
Теперь собственно применяем эти самые стили. Для этого, во-первых удостоверимся, что в слоях выбран нужный нам элемент с формой, после чего кликаем по любому понравившемуся там стилю. Результат будет тут же применен.

Шаг 3. Косметические правки
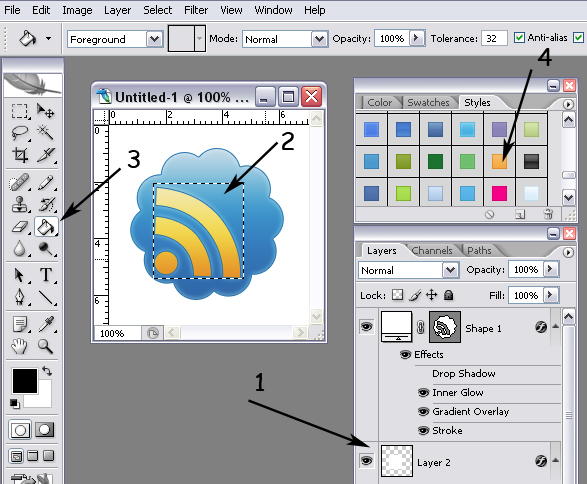
Теперь на основании полученных знаний, можем слегка улучшить нашу иконку. Для этого добавим еще один слой (пункт 1 на рисунке ниже), причем он должен располагаться под слоем с формой:

Выделяем прямоугольную область, которая полностью покрывает рисунок внутри иконки (пункт 2). После этого выбираем инструмент заливки (пункт 3) и заливаем выделенную область цветом по умолчанию. Дальше опять просто кликаем на понравившийся вам стиль и он будет применен к этой прямоугольной области.
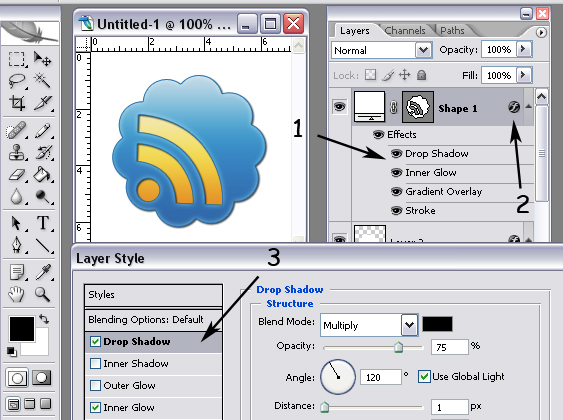
Как я уже упоминалось выше, стиль – это совокупность разных свойств объекта. Если вы посмотрите на слой, то заметите перечень этих самых свойств (пункт 1 на рисунке ниже):

Поэтому можно вносить свои изменения в каждый стиль. Для этого кликаете дважды по иконке (пункт 2) и во всплывающем окне формируете уже новые настройки стиля. Можно, например, добавить в форме тень (пункт 3). Чтобы сохранить изменения, нажимаете «Ок».
После всех настроек соединяете видимые слои изображения – раздел Layer в главном меню, пункт MergeVisible (или Ctrl + Shift + E).
RSS иконка готова!
Имея в наличии много разных форм и стилей, можно легко и быстро создать оригинальную RSS иконку для своего блога.