Новости
25.10.2017
 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
18.10.2017
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
10.10.2017
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...
Мировые новости
08.01.2016

Что такое псевдоклассы и псевдоэлементы в CSS
Работая с CSS и читая документацию не раз можно столкнуться с определением псевдоклассы и псевдоэлементы CSS. Давайте разберемся, что это такое.
Как правило, все стили CSS, которые мы привыкли использовать, применяются для элементов, которые можно обнаружить в дереве (структуре) документа. С ними все понятно их можно увидеть в исходном коде документа и с ними можно взаимодействовать.
Но, есть ряд элементов и состояний элементов, которые не отображаются в дереве (структуре) документа, но к ним точно также необходимо применять определенные стили CSS. Например, не существует какого-то конкретного элемента, который можно увидеть в исходном коде документа, для первой буквы в слове, для области, которая располагается перед определенным элементом, и.т.д. Кроме того, конкретными тэгами мы не можем описать состояние элемента, например, отобразить ссылку, по которой уже был выполнен переход, или ссылку на которую наведен курсор мыши.
Как получить доступ к таким элементам на странице? Для решения этой проблемы используются специальные селекторы, которые называются псевдоэлементы и псевдоклассы.

Что это такое?
Псевдоклассы – это селекторы, которые определяют состояние уже существующих элементов, которое может меняться при определенных условиях.
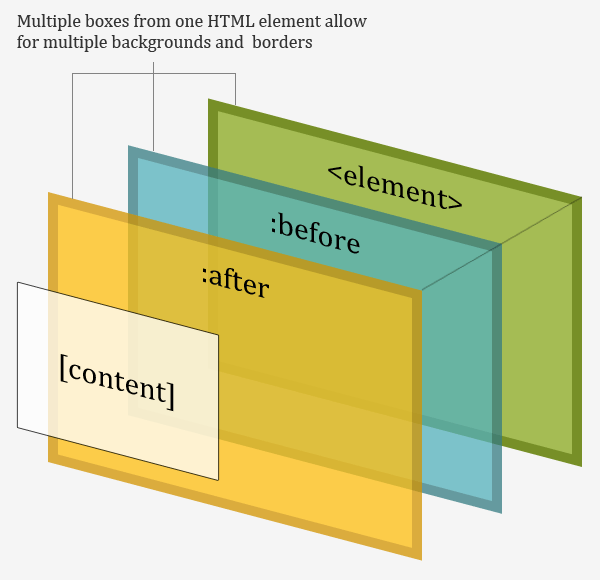
Псевдоэлементы – это селекторы, которые определяют область элементов, которая изначально отсутствует в дереве документа. Эта область создается искусственно с помощью CSS.
Ключевое отличие между ними в том, что псевдоклассы определяют именно состояние элементов, которые уже существуют на странице, а псевдоэлементы создают области (искусственные элементы), которых изначально на веб-странице не было. Но и те и другие отсутствуют в исходном коде документа.
Чтобы понять, что именно относятся к псевдоклассам, а что к псевдоэлементам, приведем официальный список из документации.
Псевдоклассы элемента <A> (ссылок):
A:link { Стиль элемента }
A:visited { Стиль элемента }
A:link - непосещенная ссылка, A:visited - стиль отображения ссылки которую вы уже посещали.
Динамические псевдоклассы
Для ссылок, на которые наведен курсор мыши, активизированных и получивших фокус:
A:hover { Стиль элемента }
A:active { Стиль элемента }
A:focus { Стиль элемента }
A:hover - задает стиль элемента <A> при наведении курсора, A:active - активизированная ссылка (кнока мыши уже нажата, попробуйте перетащить ссылку мышкой), A:focus - если ссылка в фокусе (передача фокуса ссылке любым путем, например, при переходе по ссылкам кнопкой Tab).
Псевдоэлементы
P:first-line { Стиль элемента }
P:first-letter { Стиль элемента }
P:first-line - задает стиль отображения первой строки, P:first-letter - стиль первой буквы.



