 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...

Правила использования крупной типографики в веб-дизайне
При создании дизайна сайта нужно стремиться к идеальному балансу между текстовыми и графическими элементами. Это правило ни для кого не секрет, однако найти этот баланс не так легко. В мире веб-дизайна есть тренд, который поможет нам достичь лучшего результат в этой области — крупная типографика. Она позволяет передавать информацию одновременно посредством и текста и образов.
В этой статье мы рассмотрим некоторые особенности создания большой, выразительной типографики и рассмотрим примеры ее применения в веб-дизайне.
Зачем использовать крупную типографику?
Выразительная типографика может сделать ваш дизайн лучше различными способами. Мы рассмотрим некоторые из них, но на деле их гораздо больше.
Привлечение внимания
Первая функция, которую выполняет крупная типографика — привлечение и удержание внимания пользователя. Этот эффект особенно заметен, если надпись выделяется на фоне остального контента. Большой текст моментально захватывает внимание посетителя, буквально крича «Посмотрите на меня!». Пользуясь этим свойством, вы можете выделять определенные элементы на вашем сайте, к примеру призывы к действию или важные заголовки.
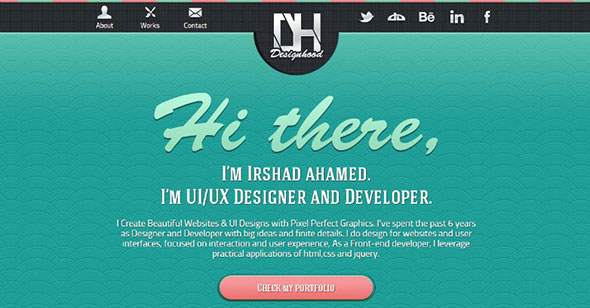
Крупная типографика привлечет внимание даже если вы не выделите ее контрастным цветом. Смотрите примеры того, как подобные надписи были использованы при создании сайтов:
Провоцирование чувств
Заметная типографика может сыграть не только на привлечение внимания. Также такой способ выражения информации способен установить эмоциональный контакт с пользователем. Это идеальный способ спровоцировать посетителя на определенные чувства и реакции. То, что мы чувствуем влияет на то что мы делаем, как мы действуем и взаимодействуем с сайтом.
Если вы вызовите эмоциональную реакцию посетителя, вам будет проще построить с ним отношения и заставить вернуться на сайт. Но делать это нужно осторожно, ведь эмоции бывают как позитивными, так и негативными. Сами того не желая, вы можете вызвать у посетителя неприятные чувства, поэтому прежде чем приступить к созданию такой типографики, нужно хорошо все обдумать и спланировать.
Усиление посыла
Еще одна причина, по которой многие дизайнеры используют крупную типографику — ее способность усилить адресованный пользователю посыл, и поддержать общий стиль бренда. Усиление контента таким образом добавляет стиля проекту в целом. Типографика может придать словам и посылу нужный оттенок, но в случае перегиба вполне способна вызвать и антипатию.
Такой подход позволяет нам создать эффект, при котором за контентом чувствуется личность бренда. Это делает сайт более узнаваемым и привлекательным, а также создает запоминающийся опыт для пользователя.
Создание иерархии
Стив Круг в своей книге сказал: «Люди не читают страницы. Они их сканируют». Использование крупной типографики в дизайне сайтов — это отличный способ создать понятную визуальную иерархию контента. А это в свою очередь позволит пользователю легче сканировать контент и взаимодействовать с ним. Элементы, создающие иерархию должны быть размещены по всему сайту, причем так, чтобы пользователь не успевал потерять нить или заскучать. В идеале процесс сканирования должен провести посетителя по всему сайту без перерыва.
Часто используется несколько способов по созданию визуальной иерархии, которая направляет пользователей. Крупная типографика — еще один такой способ, который в сочетании с обычными текстовыми блоками помогает сканированию, при этом не перегружая страницу картинками.
Несколько правил
Теперь, когда мы разобрались с тем зачем нам использовать крупную типографику, давайте узнаем как эффективно использовать ее в веб-дизайне. Есть несколько базовых правил, следование которым вам поможет.
Не усложняйте
Часто хочется использовать множество самых разных шрифтов, ведь все они так хороши и все соответствуют тематике сайта. Не поддавайтесь этому соблазну. Чаще всего лучше использовать лишь несколько различных шрифтов, иначе вы рискуете исказить весь дизайн. Многие дизайнеры сходятся во мнении что шрифтов должно быть максимум два. Один шрифт часто выглядит скучно, а большое количество шрифтов — запутанно. Конечно есть случаи, когда правилами можно поступиться, однако делать это нужно с умом и очень осторожно.
Следите за гармонией
Хорошо ли смотрится ваша типографика в сочетании с другими элементами страницы, или же отвлекает от контента больше, чем подчеркивает его? Есть ли общий баланс в дизайне? Подходит ли типографика теме сайта и смотрится ли она как часть дизайна? Усиливает ли она другие важные элементы? Это важные вопросы, на которые нужно обращать внимания, чтобы ваш дизайн был гармоничным. Если на любой из этих вопросов будет отрицательный ответ, пересмотрите свои решения.
Читабельность — главный критерий
Конечно, мы хотим использовать интересный и оригинальный шрифт, особенно при работе с большой типографикой. Тем не менее, мы должны убедиться, что текст остается читабельным. Это должно быть первым правилом при выборе любого шрифта, даже если он будет очень крупным. Несмотря на то, что увеличение размера шрифта повышает его читабельность (и как следствие расширяет диапазон выбора), помните, что не все шрифты читаются одинаково хорошо. Если вы не уверены в шрифте, спросите случайного человека, не имеющего отношения к дизайну, легко ли ему прочесть текст. Если ответ положительный, можете быть спокойны, хотя второе мнение никогда не повредит.



