 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...

Как и почему стоит использовать плоский дизайн
Согласитесь, на слух название «плоский дизайн» может показаться не таким заманчивым. Но знали ли вы, что на деле — это один из самых значимых дизайн-трендов последнего времени? В этой статье мы поясним, что же это за тренд, и покажем, как его можно применить в дизайне вашего сайта.
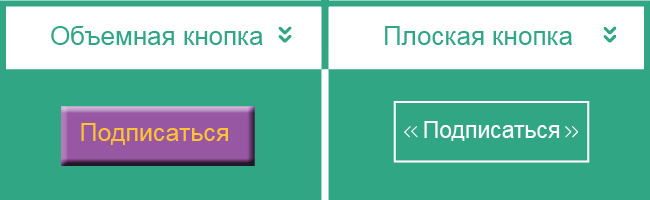
В основе плоского дизайна лежит двухмерное пространство (собственно, поэтому он и называется «плоским»). К примеру, в других типах дизайна кнопки имеют объем, и выглядят так реалистично, что можно представить, как вы буквально нажимаете на них. В плоском дизайне все совсем иначе: здесь используется максимально простая графика и структура.
В чем преимущества плоского дизайна?
Есть несколько причин, по которым плоский дизайн стал так популярен в последние годы. Прежде всего, это его практичность. Страницы с плоским дизайном загружаются гораздо быстрее сайтов с анимацией и множеством графических элементов.
Также плоский дизайн легко подгоняется под экраны различных устройств. Так как все больше и больше пользователей используют мобильные устройства для выхода в интернет, плоский дизайн стал большим преимуществом для тех, кто считает своей целевой аудиторией пользователей не только компьютеров, но и других дивайсов.
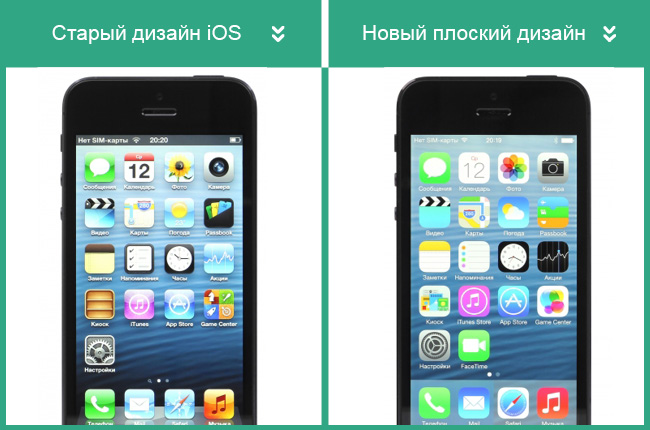
Ну и еще одной важной причиной, конечно же, является красота плоского дизайна, который отличается простотой и удобством использования. Многие дизайнеры и пользователи поняли преимущество простоты перед сложными конструкциями других видов дизайна. Доказательством тому является решение компании Apple отказаться от старого дизайна и использовать плоский дизайн в новой iOS.

Как использовать плоский дизайн на вашем сайте
Использование плоского дизайна может послужить хорошим доказательством того, что вы идете в ногу со временем и заботитесь об удобстве ваших пользователей. Вот несколько вещей, которые вам нужно сделать, чтобы ваш сайт выглядел актуальным:
1. Используйте простые фоновые изображения: забудьте о броских фонах и «кирпичных стенах». В плоском дизайне принято использовать неяркие, гладкие и едва заметные цвета в фоне.
2. Никаких спецэффектов: никаких объемных иконок, никаких градиентов и анимированных переходов со страницы на страницу. В плоском дизайне нужно избегать всего, что может утяжелить ваш сайт, увеличить размер элементов или привнести суету.
3. Используйте иконки: иконки прекрасно вписываются в плоский дизайн, так как они добавляют функциональности и удобства. Используйте иконки в вашем дизайне, но только если они выглядят просто и понятно (иначе какой в них смысл?).
4. Экспериментируйте с формами: в плоском дизайне модно использовать разные формы. Круги, квадраты и линии не только улучшат структуру вашего сайта, но и помогут правильно разделить контент на странице, сохраняя его иерархию и помогая пользователю лучше понять его структуру.
5. Выбирайте яркие цвета: цветовая палитра в плоском дизайне должна быть яркой, легкой и веселой. Светлые оттенки розового, зеленого или желтого часто встречаются на сайтах с этим видом дизайна. Однако тут важно не перестараться: цветов на странице должно быть 2-3, не больше.
6. Сделайте меню простым: навигационное меню, кнопки и все возможные ссылки должны выглядеть максимально просто. Уберите все эффекты вроде теней или подсвечивания кнопок меню. В плоском дизайне часто используются обычные прямоугольные формы в качестве кнопок, а в более минималистичном дизайне вообще ничего, кроме текста.
7. Уделяйте внимание шрифтам: с приходом плоского дизайна обычный текст наконец-то получил свои 15 минут славы. Предпочтение отдается ярким, новым типам шрифтов, так как теперь буквы и символы являются неотъемлемой частью дизайна.



