Новости
25.10.2017
 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
18.10.2017
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
10.10.2017
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...
Мировые новости
23.02.2016

Эффектиные способы увеличить продажи и уменьшить отказы от покупки
Каждый Интернет-магазин сталкивается с пользователями, которые собирают товары в корзину, но не покупают их. Дизайнеры UX (user experience — пользовательский опыт) должны работать над тем, чтобы предотвратить отказ от покупки. Вот несколько советов для дизайнеров, которые помогут вам улучшить вышеописанный показатель.
1. Сведите к минимуму отвлекающие факторы
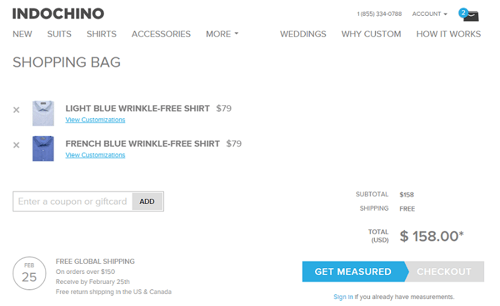
Процесс оплаты создан для того, чтобы пользователь совершил покупку. Все предложения иных вариантов, таких как левое меню, фильтры категории продуктов, строка поиска, новинки магазина и т. д., являются излишними. Страница оплаты покупки с большим количеством дополнительного контента отвлекает пользователей от их основной задачи — совершить покупку.

Как только пользователь предпринимает действие, ведущее к оплате покупки, сайт должен перестать быть витриной, и стать местом для совершения оплаты. Вы всегда можете предложить пользователю возможность «вернуться к покупкам», но не засоряйте страницу лишними предложениями.
Вместо того, чтобы отвлекать посетителей беспорядочными предложениями, предоставьте им простой интерфейс, без отвлекающих деталей. Используйте свободное пространство, при помощи которого создайте чистую и целенаправленную структуру. Сохраняя минимум отвлекающих факторов, вы сможете сконцентрировать внимание пользователей на процессе завершения покупки.
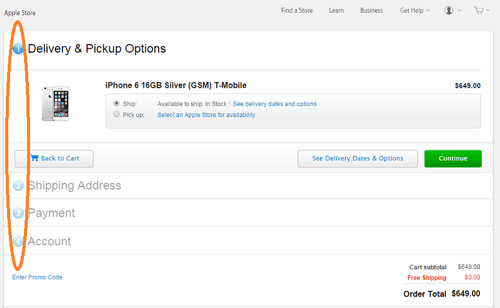
2. Покажите процесс пошагово
Оплата покупки совершается в несколько шагов. Убедитесь что пользователь проинформирован о том, на каком шаге он находится, и сколько шагов остается ему для завершения процесса. Четкая пошаговая система с метками избавит ваших посетителей от замешательства и предотвратит отказ от покупки из-за того что пользователь не видит конца процессу.

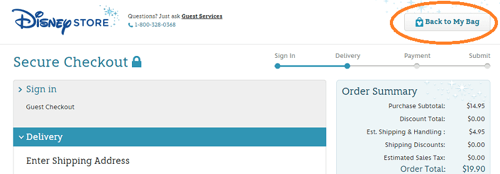
3. Добавьте кнопку «Обратно» («Back»)
Прежде чем направить пользователя на страницу оплаты, вы должны представить ему сумму всех покупок и кнопку «Обратно». Понимание того, что можно вернуться обратно и изменить какие-либо данные или сам заказ, успокаивает посетителей. Даже если была допущена ошибка, они знают что могут исправить ее в любое время в процессе оформления заказа.

На некоторых сайтах процесс возврата становится проблематичным, и пользователи видят всплывающие окна и сообщения об ошибке. Не повторяйте подобных ошибок. Это может ужасно раздражать, особенно тех пользователей, которые пришли к вам на сайт с мобильных устройств. Иногда лучшим решением является весь процесс оформления и оплаты на одной странице.
Если пользователь хочет посмотреть предыдущую страницу, вся информация, которую он заполнял, должна сохраняться. Повторное введение данных — обременительный опыт. Здесь удобно использовать систему хранения данных сессии, такую как $_SESSION или WP_Session.
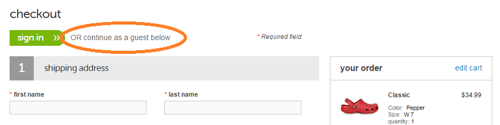
4. Сделайте регистрацию необязательной
Никогда не заставляйте пользователей проходить регистрацию до начала шоппинга. Позвольте им зарегистрироваться в процессе оформления покупки. Зачем заставлять пользователей регистрироваться, тем самым портя их опыт, до момента когда они готовы совершить покупку?

Для некоторых пользователей регистрация это неудобство. Просьба войти или зарегистрироваться требует немалых предварительных инвестиций во взаимодействие. Вы просите посетителей запомнить определенное количество информации и заполнить очередные поля.
Лучшее решение — предоставить два варианта покупки: как зарегистрированный пользователь и как гость. Посетителям все равно придется заполнять формы (адрес доставки, информация для оплаты), но предоставляя выбор, вы улучшаете их опыт взаимодействия с вашим сайтом. Это особенно важно делать в магазинах, продающих товары, которые покупают нерегулярно.
5. Позвольте легко изменять заказ
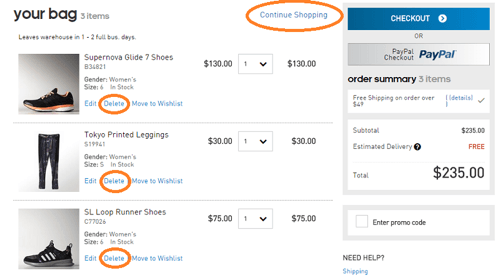
Пользователи всегда будут совершать ошибки в процессе выбора товаров и их покупки. Возможность изменить заказ в процессе оформления покупки поможет вам избежать отказов. Поместите возле каждого товара кнопку «Удалить» («Remove»). Вариант при котором пользователь вводит значение «0» в поле количества товара менее желателен.
Разместите в непосредственной близости кнопку «Продолжить выбор товаров» («Continue Shopping»). Это поможет пользователям быстро найти замену товару, который был добавлен по ошибке.

Хорошо продуманный дизайн оформления покупки поможет избежать того, что стало проклятьем индустрии онлайн-продаж — растущего числа отказов от покупки. Дизайнеры должны помнить об ожиданиях пользователей и стремиться к созданию простого, функционального процесса покупки.



