 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...

Особенности чистого веб-дизайна
"Все гениальное – просто". Это высказывание и по сей день не теряет своей актуальности. В данной статье мы разберемся в том, как применить эти слова к веб-дизайну, а также рассмотрим основные приемы, которые помогут организовать работу веб-дизайнера.
Для начала разберемся с основами чистого веб-дизайна.
1. Жесткая структура страницы
Наверняка на просторах Интернета вы видели множество стильных сайтов с кажущимся простым дизайном. С уверенностью можно утверждать, что все эти сайты сделаны с использованием сетки. Даже если вы ничего не понимаете в дизайне, просто представьте страницу, где каждый элемент расположен не абы как, а соответствуя определенной структуре. Даже будучи невидимой, эта сетка создает эффект упорядоченности, ритма и устойчивости.
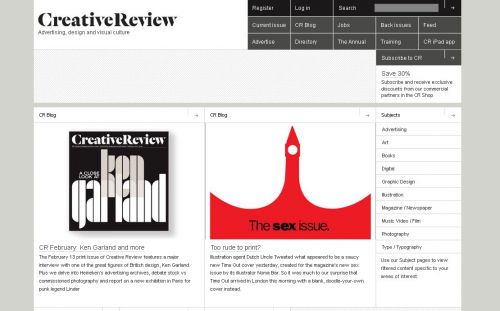
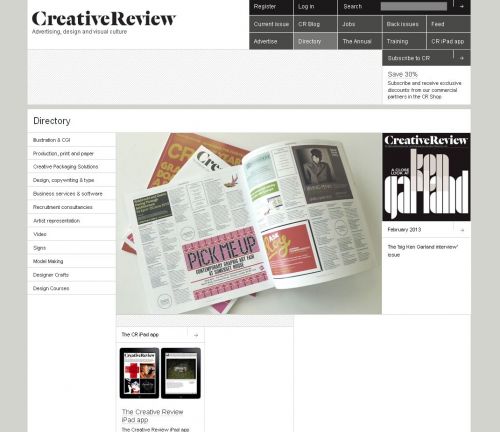
В следующем примере можно увидеть две страницы одного сайта. Страницы отображают разные типы контента, но при этом выглядят как единое целое. Это все за счет единой жесткой структуры, которая применена на обеих страницах.


2. Хороший шрифт
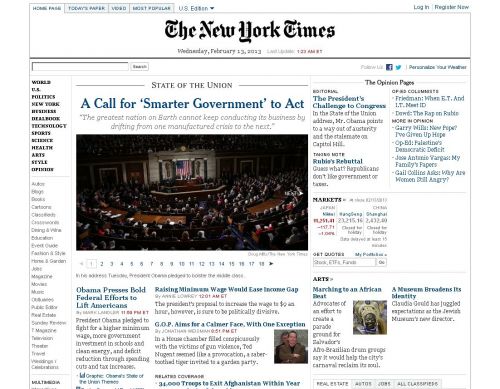
Главным советом при использовании шрифтов в оформлении веб-страниц является сдержанность. Не стоит помещать на страницу больше одного-двух шрифтов, иначе будет перегрузка и станет сложно читать/видеть тексты. Как делают опытные веб-дизайнеры: они берут один шрифт и используют его в разных представлениях – меняют размер, начертание (строчное, заглавное) цвет, жирность. Такие нехитрые приемы придают внешнему виду сайта однородность и утонченность. Ниже приведены пример сайта The New York Times, при оформлении котрого использовано не больше 2-х шрифтов.

Под хорошим шрифтом также следует понимать его грамотное оформление. Чтобы итоговый текст хорошо смотрелся, необходимо удачно подобрать межстрочное пространство. Когда пространства достаточно, пользователь с легкостью читает текст, может без труда перейти от конца текста к его началу. Что касается оптимального размера шрифта, то его выбор зависит от самого шрифта, цвета, ширины текстовых блоков. Для улучшения читабельности текстов иногда помогает редактирование межбуквенного пространства.
3. Ограничение в цветовой палитре
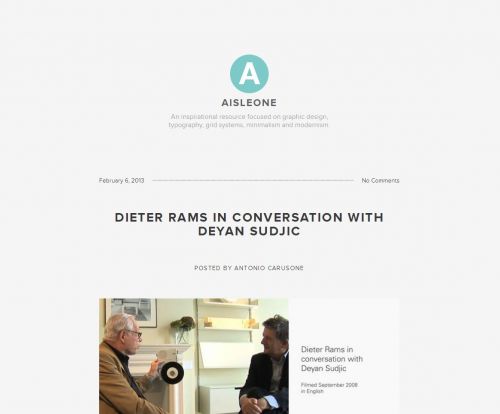
В графическом дизайне палитру цветов вынуждены ограничивать из-за бюджета. Иногда затраты могут покрыть изготовление лишь 2-хцветного постера/баннера. Веб-дизайн не знает границ цветового оформления, ведь современные мониторы могут воспроизводить миллионы цветов. Тем не менее, грамотный веб-дизайнер должен ограничивать цветовую палитру сайта, выбирая 2 цвета – разные оттенки серого и какой-нибудь другой цвет. Цветом обычно выделяют ключевые элементы страницы: заголовки, ссылки и т.д. Такое цветовое решение не только повышает удобство использования сайта, но и визуально объединяет все элементы страницы. На примере показан дизайн с двумя основными цветами: серым и салатовым.

Использование только 2-х цветов – довольно жесткие рамки для таких творческих людей как дизайнеры, этого правила необязательно придерживаться. Более того, в некоторых случаях, необходимо наличие дополнительных цветов, просто их использование должно быть минимальным, или они сами должны быть нейтральными, не бросающимися в глаза. Бывают случаи, когда цветом необходимо подчеркнуть тематику сайта. Тогда использование большего количества цветов просто необходимо. Опытные дизайнеры смогут подобрать цвета таким образом, чтобы ничего не пестрило, не отталкивало и не отвлекало.
4. Единый стиль картинок/изображений
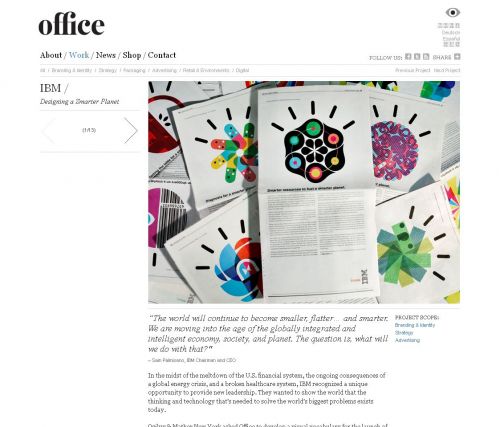
Страницы сайта должны содержать в себе стилистически однородные элементы: графику, изображения, фотографии – они должны гармонично вписываться в общее оформление, а также связываться друг с другом. Поверьте, соблюдение этого правила значительно улучшит пользовательский интерфейс. На примере ниже вы видите сайт IBM’s Smarter Planet campaign, который затронул десятки тем, не потеряв стилистического единства за счет хорошо связанных друг с другом интерактивных материалов, иллюстраций и карт. Их объединяют геометрические формы, смелые дизайнерские приемы, насыщенные цвета.

Конечно, бывает и так, что нет необходимости объединять все изображения в одно целое. Такая ситуация может возникнуть, к примеру, при разработке дизайна новостного сайта или блога, где вся привлекательность состоит в разноплановости фотографий, изображений.
Бывает, что ограничен бюджет, и в него не входит разработка уникальных графических элементов. Тогда веб-дизайнерам остается объединять графику одинаковой обводкой, тенями, особенностями расположения, размеров и т.д.
Подведем итоги:
Основные черты чистого дизайна:
1 Жесткая структура страницы
2 Хороший шрифт
3 Ограничение в цветовой палитре
4 Единый стиль картинок/изображений
Советы веб-дизайнерам:
• идите от общего к частному;
• работайте, работайте и еще раз работайте;
• не упускайте из виду всю картину.



