 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...

Очевидный дизайн всегда выигрывает
Сегодня мы поговорим о графическом интерфейсе для мобильных устройств. В частности мы обсудим тему очевидности дизайна в этой области. Все мы хотим, чтобы наш проект был прост и понятен для пользователей, чтобы действия на сайте или в приложении были очевидными. Но что же такое «очевидность» и как ее добиться?
Очевидное всегда выигрывает
Что значит «очевидно»? И почему вещи кажутся очевидными только после того как мы узнаем разгадку?
Когда кто-то говорит нам в чем заключалась разгадка, мы восклицаем «О, это было так очевидно!».
Вещи оказываются очевидными, когда их легко увидеть, понять, открыть. Здесь нет места сюрпризам и неожиданностям. А что может быть более очевидным, чем вещи, которые мы уже хорошо изучили и знаем? Нам кажется очевидной большая часть того, что мы знаем, а то, что нам незнакомо наоборот вызывает трудности.
К примеру, многие преподаватели огорчаются от того, что их ученики не понимают очевидных вещей. Дело не в учениках. Если бы материал действительно был бы очевидным, ни у кого не возникло бы трудностей с его пониманием.
Очевидность субъективна
В мобильном дизайне нет интуитивных интерфейсов. Есть хорошо узнаваемые UI, которые становятся интуитивно-понятными благодаря этой своей узнаваемости. Это приводит нас к выводу что очевидность — вещь субъективная и относительная.
Когда вы посещаете сайты с мобильного устройства, или пользуетесь мобильными приложениями, интерфейс выглядит примерно одинаково. Конечно, макеты отличаются по стилю, цветам, наполнению, но структура очень схожа. К примеру, вы почти всегда найдете общее меню в верхней части экрана, поиск — в правом верхнем углу, футер — внизу и т. д. Структура дизайна — результат трендов и привычек текущего времени. Поэтому вы почти всегда можете отличить старый дизайн от современного.
А вот на что вы скорее всего не обратили внимание: большая часть трендов и привычек была придумана и заведена в Северной Америке или Западной Европе, поэтому они могут быть неприменимы к остальной части мира. Вот почему сайты, сделанные в Китае или Японии так отличаются от привычных нам. Они выглядят так, словно их разрабатывали в 1998 году.
Под правило очевидности попадают также символы и иконки. Это примеры визуального выражения привычек. Мы используем понятные иконки и они становятся очевидным обозначением действия, которое выражают.
Очевидные иконки
Первое правило юзабилити Стива Круга гласит:
Веб-сайт (или мобильное приложение) должен быть сам собой разумеющимся, очевидным, не нуждающимся в пояснениях.
Это значит что пользователь должен легко понимать что означает тот или иной элемент, и как его использовать, не напрягаясь. Если у посетителя возникают проблемы с этим, значит с вашим дизайном что-то не так.
«С чего мне начать? На это можно кликнуть? Это меню?» — это вопросы, которые пользователь не должен себе задавать. Если же они возникают, значит вам нужно заняться редизайном проекта, чтобы сделать его более очевидным. Посетители хотят найти то, зачем пришли, и потратить на это секунды. Они тратят значительно меньше времени на разглядывания дизайна, чем нам кажется и хотелось бы. Пользователи сканируют информацию, а не читают ее (вероятно вы сейчас делаете то же самое).
Все что вам нужно сделать — постараться сократить время раздумий пользователя, используя легко узнаваемые иконки, действия и решения. Используйте пояснения и подсказки для новых, неизвестных иконок. Тут действует правило: «Узнавать лучше чем вспоминать».
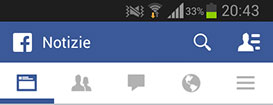
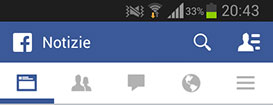
Давайте возьмем в качестве примера значок системы уведомления из мобильных приложений. Обычно в таких случаях используется иконка колокольчика. Twitter, Google+ и Trello используют в этих целях именно колокольчик. Ретвиты, +1, комментарии и репосты отражаются в этой иконке. Этот символ используется так давно, что у большинства людей могут возникнуть проблемы с восприятием другого символа для уведомлений. Один пример использования большой компанией другого символа - Facebook, который выбрал для обозначения земной шар.
То же можно сказать и о другом хорошо узнаваемом символе, который используется для обозначения сообщений. Часто используются цитатное облачко, конверт или почтовый ящик.
Посмотрите пример такой иконки:

Такой же символ используют Spotify:
![]()
Графический интерфейс Instagram и Spotify хорошо продуман и использовать эти приложения достаточно просто. Но если вы видите представленные выше иконки впервые, у вас вполне могут возникнуть вопросы об их предназначении.
Чтобы людям, которые заходят в Instagram впервые, было проще разобраться с функционалом, были предусмотрены подсказки. Spotify не переняли эту практику, и пожалуй зря.
Даже если речь идет о приложениях, чья аудитория очень велика, использование неуместных и неузнаваемых иконок может отвадить пользователей. Поэтому большие компании проводят огромное количество тестирований аудитории. Ведь им важно улучшить интерфейс. Если вы работаете на компанию, которая не располагает такими возможностями, можете подсмотреть за решениями гигантов рынка и адаптировать их примеры. Однако и это не гарантирует очевидность.
Не занимайтесь слепым копированием
В последние годы широкое распространение получила иконка-гамбургер (три полосы, выстроенные в колонку). Этот символ означает меню или список, и для своей мобильной версии его использовали такие компании как Disney, Starbucks, Facebook и Google. Но остался вопрос: «Действительно ли пользователи понимают что означает эта иконка?».
Если ее используют все, это еще не значит что все пользователи ее понимают. Правда в том, что если Facebook, Google и другие IT-гиганты сделали этот выбор, это еще не значит, что он эффективен. Иконка стала привычной в использовании (как дискета для обозначения сохранения), но не стала интуитивно-понятной.
Иконка-гамбургер стала привычной, но это не значит что она эффективно работает в каждом случае. Правильное размещение, пользовательский опыт и широкое использование способствуют пониманию этого символа, но не обеспечивают вовлечения и удовлетворения.
Многие понимают этот символ, но никто не поручится за то, что его знают все. Последние исследования показали что люди старше 35 лет не понимают иконку-гамбургер.
Не существует универсального решения для всех проектов. В одном случае иконка-гамбургер будет уместна и понятна, в другом лучше придумать иное решение. Думайте о своей целевой аудитории и ее потребностях.
Итоги
Из этой статьи мы узнали насколько субъективно и относительно понятие «очевидность». Оно зависит от множества факторов, таких как пол, возраст, образование и т. д. Мы узнали что далеко не все решения больших компаний являются стопроцентно удачными для других проектов.



