 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...

Ноябрь 2014: Что нового появилось в сети для веб-дизайнеров?
В выпуск новинок для дизайнеров и разработчиков за текущий месяц мы включили новые приложения для разработки дизайнов, фреймворки и шаблоны, новые мобильные приложения, новые ресурсы для работы с jQuery и javascript, ресурсы для старт-апов, а также многое другое. Как обычно, не забыли и про парочку великолепных шрифтов!
В этом списке практически все можно скачать бесплатно, однако встречаются ценные приложения и инструменты, за которые придется заплатить, но совсем немного. Мы уверены, что они точно окажутся полезными дизайнерам и разработчикам, независимо от уровня навыка.
Если мы упустили что-то полезное за этот месяц, обязательно поделитесь в комментариях!
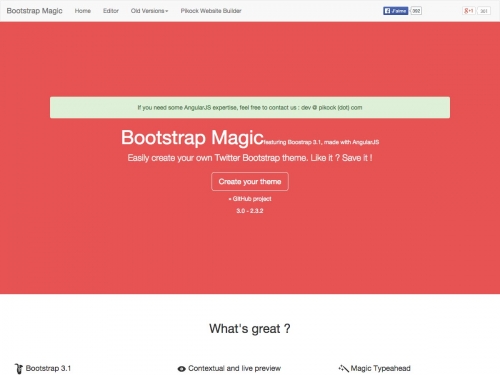
01. Bootstrap Magic
Bootstrap Magic – это простой в использовании инструмент для создания собственных скачиваемых Bootstrap-шаблонов. Инструмент включает контекстуальный предварительный просмотр в реальном времени, функцию typeahead, инструмент для выбора цвета, Google Webfonts и многое другое.
02. Ionic Framework
Ionic Framework позволяет вам создавать гибридные мобильные приложения при помощи HTML, CSS и JS-компонентов. Он был разработан посредством Sass и оптимизирован под AngularJS. Инструмент позволит вам создавать красивые приложения наподобие нативных.
03. Pronounceable Password Generator
Pronounceable Password Generator позволяет вам без труда генерировать множество паролей нужной длины. В большинстве паролей будет присутствовать произносимая часть, которая поможет лучше запомнить пароли.
04. Pawnmail
Pawnmail – это бесплатный email-хост для собственных доменных имен. Сервис предлагает до 2 гб хранилища, которые останутся для вас бесплатными до конца жизни.
05. Cutlass WordPress Starter Theme
Cutlass WordPress Starter Theme – это легкий способ начать разработку WP-шаблонов при помощи мощного движка для создания шаблонов Blade от Laravel. Он включает в себя HTML5-синтаксис, Bootstrap и Font Awesome.
06. BeeFree
BeeFree – это очень простой способ создавать продвинутые email-сообщения. Просто выбирайте шаблон и приступайте к работе.
07. Dropcap.js
Dropcap.js представляет собой плагин от Adobe, который позволит вам без труда использовать буквицу. На сайте представлено интерактивное демо, с которым вы можете ознакомиться.
08. Snap
Snap – это приложение от MailChimp, которое позволяет вам делать рассылку в рамках email-кампании прямо из мобильного устройства. Сделайте снимок, который мог бы понравиться вашим контактам, впишите заметку (также можно использовать ссылку на какой-нибудь продукт), после чего выберите шаблон письма и разошлите его по вашей базе в MailChimp.
09. Rooms
Rooms – это новое предложение от Facebook, которое позволяет вам создавать приватные чат-комнаты по интересам. Создайте комнату, настройте ее оформление, а затем пригласите туда друзей.
10. SoundKit
SoundKit – это профессиональная библиотека аудиофайлов для ваших пользовательских интерфейсов. Сюда включены сотни бесплатных звуковых эффектов, которые можно использовать как в мобильных приложениях, так и в программах для настольных ПК.
11. uiGIFs
uiGIFs – это библиотека анимированных элементов пользовательских интерфейсов для вашего вдохновения. Кроме того, у сервиса есть еженедельная рассылка, которая позволит вам получать вдохновляющую графику прямо на email.
12. TypeGenius
TypeGenius поможет вам подобрать наилучшие комбинации шрифтов для ваших проектов. Просто выберите начальный шрифт, а затем просмотрите список подходящих к нему шрифтов. Для каждого подходящего шрифта будет указана ссылка на веб-шрифт.
13. Brackets
Brackets представляет собой современный, open source текстовый редактор от Adobe. Здесь предусмотрены визуальные инструменты, поддержка предварительной обработки, а также инструмент для извлечения опрятного минимального CSS-кода прямо из готового PSD-документа.
14. Monodraw
Monodraw – это ASCII-редактор изображений для Mac, который позволяет вам без труда создавать изображения с использованием букв и текста. Так как изображения полностью состоят из текста, их можно использовать для визуального оформления практически чего угодно.
15. Beautiful Maps
Beautiful Maps – представляет собой Tumblr-блог, на котором представлены красивые карты со всего мира. Это отличный источник вдохновения для разработки интерфейсов, связанных с картами.
16. Startup Notes
Startup Notes представляет собой коллекцию заметок от Gregory Koberger, которые он делал в 2014 году, посещая Startup School. Сюда включены самые эффективные советы от каждого из выступающих, среди которых много известных личностей, начиная от основателя Indiegogo до основателя Groupon и многих других проектов.
17. Palettab
Если вам не хватает вдохновения для работы со шрифтами и цветом, то Palettab – это как раз нужное вам расширение для Chrome. Каждый раз когда вы открываете вкладку, у вас будет возможность видеть цветовую палитру от ColourLovers, а также серию шрифтов от Google Fonts.
18. FormKeep
FormKeep – это конечные точки форм для дизайнеров и разработчиков без iFrames, javascript, встраиваемых компонентов или CSS-кода. Этот инструмент генерирует URL для конечной точки вашей формы, который затем можно использовать в коде.
19. Pleeease
Pleeease – это инструмент пост-процессинга CSS, который упрощает процесс использования препроцессоров и позволяет сделать таблицы стилей меньше по объему. Инструмент добавляем префиксы, предоставляет запасные варианты для единиц изменения rem, добавляет фильтр прозрачности для IE8, и делает за вас многое другое.
20. BADA55.io
Bada55.io конвертирует слова в hex-цвета для CSS. Теперь вы можете превратить любое слово в цвет, будь то FBI (#FB1), coffee (#C0FFEE), idiots (#1D1075) или Tardis (#7A2D15).
21. Coolors
Coolors – это очень простой в использовании генератор цветовой палитры. Просто нажмите проблем, чтобы сгенерировать палитру.
22. Interchange
Interchange использует media queries для загрузки различного адаптивного контента, основываясь на том, какой браузер или устройство использует пользователь.
23. Schema
Schema представляет собой модульный фреймворк для разработки внешних интерфейсов, который поможет облегчить вам задачу. Он идеально подходит для создания как прототипов, так и готовых приложений.
24. BareKit
BareKit – это инструмент для начала разработки внешних интерфейсов. Он не будет взаимодействовать с вашими собственными стилями и скриптами, однако для начала работы здесь достаточно функционала.
25. MNML
MNML – это простой шаблон для разработки адаптивных веб-сайтов прямо в браузере. Включенный CSS-документ весит всего 2кб, а при сжатии gzip итого 1.2кб.
26. Twemoji
Twemoji – это набор всех новых смайликов из Twitter, упакованных как open source набор иконок, который можно использовать в собственных проектах.
27. Face Detection
jQuery-плагин Face Detection разработает с изображениями и видеофайлами, а также с холстами. Здесь представлены различные настройки (включая интервалы и многое другое), а также он выдает различные параметры в зависимости от распознанного лица.
28. Muzli
Muzli – это расширение для Chrome, которое будет предоставлять вам ссылки на самые свежие материалы, посвященные UI, UX, дизайну и прочему, со всего интернета. С этим инструментом у вас под рукой всегда будет нужная доза вдохновения.
29. Themosis
Themosis – это фреймворк для создания кастомных веб-сайтов и приложений при помощи Wordpress. Он включает в себя инструменты для контроля над поведением системы Wordpress, продвинутую систему разработки шаблонов и многое другое.
30. L20n
L20n – это фреймворк локализации от Mozilla. Люди, которые занимаются локализацией продуктов, смогут вносить небольшие фрагменты логики в локализационные ресурсы, что поможет автоматизировать работу над грамматикой и языком.
31. Student Developer Pack
Student Developer Pack от GitHub – это огромный набор ресурсов, которые студенты выкладывают бесплатно. В этот набор входит все, включая хостинг и ресурсы краудсорсинга, а также многое другое, что теоретически должно стоить много денег.
32. Google Inbox
Google Inbox – это новая email-платформа от Google, которая включает в себя нечто большее, чем просто электронная почта. Здесь даже предусмотрены специальные напоминалки.
33. Sunn
Sunn – это бесплатный рукописный шрифт, который представлен в базовом сете из букв в верхнем регистре.
34. Jimmy
Jimmy – это бесплатное семейство шрифтов, которое включает в себя 4 шрифта: включая стандартные и полужирные вариации как с засечками, так и без. Эти шрифты отлично подойдут для слоганов или отдельных слов.
35. Eazy 3
Eazy 3 – это экранный шрифт, разработанный под вдохновение граффити. Его можно бесплатно использовать как в коммерческих, так и в личных проектах.
36. Anke Sans
Anke Sans – это простенький шрифт с засечками, который идеально подойдет для многих целей: от заголовков для основного текста.
37. Partout
Partout – это бесплатный шрифт в стиле арт-деко, который идеально подходит для заголовков и больших надписей.
38. Rakesly
Rakesly – это бесплатный шрифт без засечек, представленный в 6 уровнях плотности: от ультратонкого до очень плотного.
39. Helv Children
Helv Children – это рукописный шрифт, который выглядит так, как будто был создан при помощи маркеров.
40. Bizon
Bizon – это рукописный шрифт с засечками, который можно бесплатно использовать как в коммерческих, так и в личных проектах.
41. Shadow
Shadow – это «случайный» шрифт, представленный в версиях на латинице и кириллице. Кроме того, он доступен в обычном и облегченном уровнях плотности.
42. Barque
Barque – это экранный шрифт, представленный в обычном и строчном стилях. Его можно бесплатно использовать как в коммерческих, так и в личных проектах.



