Новости
25.10.2017
 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
18.10.2017
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
10.10.2017
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...
Мировые новости
22.05.2015

Как правильно использовать математические закономерности в дизайне сайтов
Эффективный современный веб-дизайн не должен быть просто симпатичной и яркой картинкой. Он должен быть простым и интуитивно понятным. Какими же средствами этого добиться? Как сделать так, чтобы у посетителя возникло чувство гармонии и комфорта? Авторитетный Smashing Magazine предлагает для этих целей воспользоваться основными правилами математики.
Математика – это прекрасно. Для человека, далекого от цифр и уравнений, это может звучать абсурдно. Однако, множество самых красивых вещей в природе, да и сама Вселенная основаны на строгих математических пропорциях. Еще Аристотель, один из самых авторитеных философов древности, говорил: «Математика выявляет порядок, симметрию и определенность, а это – важнейшие виды прекрасного».
На протяжении веков математика использовалась и в искусстве, и в архитектуре. Но математика редко применяется в дизайне вебсайтов. Наверное, потому, что есть расхожее мнение, что математика и креатив – вещи несовместимые. Хотя это мнение можно опровергнуть, математика является хорошим инструментом при создании сайтов. Однако, в этом деле на одну лишь математику полагаться не стоит. Здесь нужно еще что-то.
А пока давайте посмотрим, как действуют некоторые основные правила математики в веб-дизайне. Мы рассмотрим это на примере правила Золотого сечения, чисел Фибоначчи, правила Пяти элементов, колебания Синусоиды и правила Третей.
1. Золотое сечение или Золотой прямоугольник
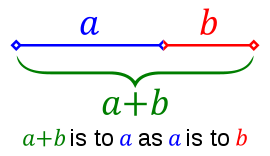
Золотое сечение (золотая пропорция, деление в крайнем и среднем отношении) – деление непрерывной величины на две части в таком отношении, при котором меньшая часть так относится к большей, как большая ко всей величине. Отношение частей в этой пропорции выражается иррациональной математичской константой, равной приблизительно 1.618033987.

Принято считать, что объекты, содержащие в себе «золотое сечение», воспринимаются людьми как наиболее гармоничные. Вот интересный факт из Википедии. Известно, что Сергей Эйзенштейн искусственно построил фильм «Броненосец Потёмкин» по правилам золотого сечения. Он разбил ленту на пять частей.
В первых трёх действие разворачивается на корабле. В двух последних — в Одессе, где разворачивается восстание. Этот переход в город происходит точно в точке золотого сечения. Да и в каждой части есть свой перелом, происходящий по закону золотого сечения.
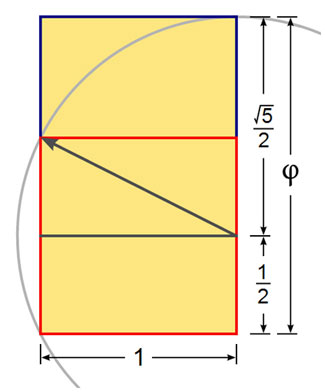
Теперь перейдем к Золотому прямоугольнику. Тут все просто. У такого прямоугольника длины прилегающих сторон соотносятся по правилу золотого сечения, т.е. 1:1.618.
Для того, чтобы построить золотой прямоугольник сначала рисуем квадрат (красный цвет на картинке), потом проводим линию от середины одной из сторон квадрата к противополжному углу (линия со стрелкой на рисунке). Используем эту линию в качестве радиуса дуги, которая определит высоту прямоугольника. Теперь дорисовываем прямоугольник (синий цвет на рисунке).

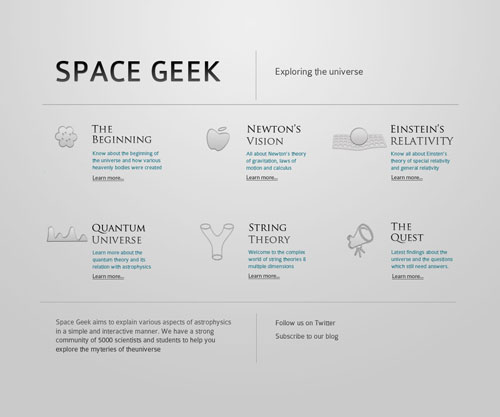
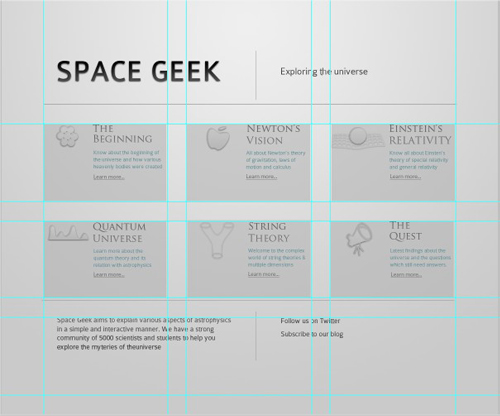
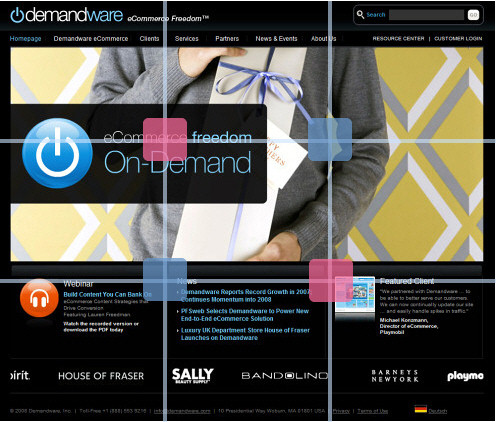
Рассмотрим в качестве наглядного примера этот минималистический дизайн, представленный ниже. Он состоит из 6 золотых прямоугольников, размером 299х185 пикселей, по 3 прямоугольника в ряд. Стороны этим прямоугольников соотносятся по правилу золотого сечения 299/185=1,616.
Обратите внимание на большое количества пространства вокруг золотого прямоугольника. Оно создает спокойную и приятную атмосферу, в которой элементы навигации могут спокойно дышать. Несмотря на использование всего нескольких цветов и однотипных блоков, все элементы навигации интуитивно понятны и служат своей цели.

Для того, чтобы добавить новый блок не нарушая при этом логику конструкции, целесеобразнее всего добавлять блоки третьей строкой и двигаться подобным образом вниз.

Области применения. Использование Золотых прямоугольников в дизайне хорошо подходит для различных фото галерей, сайтов портфолио и сайтов, ориентированных на представление продуктов.
2. Числа Фибоначчи в дизайне
Числа Фибоначчи – это математическая последовательность из ряда чисел. По определению, два первых числа Фибоначчи равны 0 и 1. Каждое последующее число равно сумме двух предыдущих. Ряд чисел выглядит следующим образом: 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144…
Числа Фибоначчи используют в музыке для настройки инструментов, в архитектуре для вычисления гармоничных пропорций, например соотношение высоты помещения к высоте декорирования стен различными материалами. Расстояния между листьями (или ветками) на стволе растения относятся примерно как числа Фибоначчи.
Основная область применения чисел Фибоначчи в дизайне – определение размеров блоков с основным контентом (контейнеров) и боковой панели. Суть метода в следующем. Берется базовая ширина контейнера, например, 90 пикселей, и последовательно умножается на числа из ряда Фибоначчи. На основании этих вычислений строится сетка сайта. Посмотрим на примере.

Страница разделена на три колонки. Базовая ширина контейнера 90 пикселей. Тогда первая колонка имеет ширну 180 пикселей (90 х 2), вторая колонка имеет ширину 270 пикселей (90 х 3) и третья колонка имеет ширину 720 пикселей (90 х 8). Размер шрифта также соответствут ряду Фибоначчи. Размер шрифта в заголовке 55 пикселей, шрифт в разделе – 34 пикчеля и шрифт для текста 21 пиксель.

Если сайт имеет фиксированную ширину, например 1000 пикселей, то числа Фибоначчи не очень удобно использовать. Постольку ближайшее к 1000 число из ряда Фибоначчи это 987 (…, 610, 987, 1597 …), то именно с этого числа придется проводить вычисления для ширины блоков сайта. В таких ситуациях лучше всего воспользоваться правилом Золотого сечения (1000 х 0,618 = 618px) и исходя из него определить ширину блоков.
Области применения. Числа Фибоначчи лучше всего подходят для дизайна блогов и журнальных макетов.
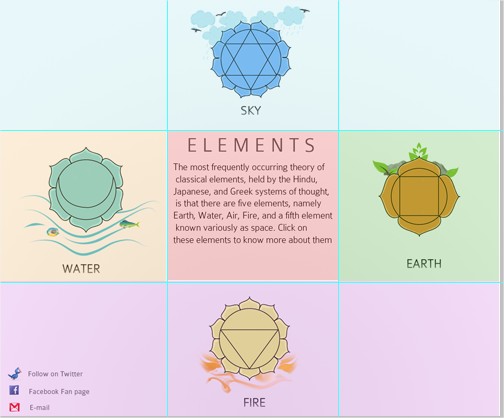
3. Пять элементов или Kundli дизайн
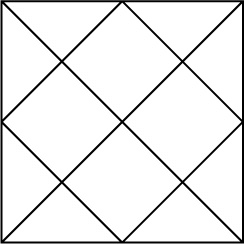
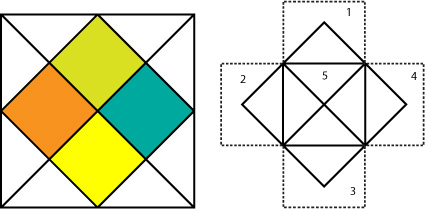
Еще один интересный пример математики в дизайне – это техника, основанная на правилах составления индийского гороскопа Kundli. Здесь основой является следующая фигура. Рисуется квадрат, внутри него проводятся две диагонали, соединяющие противоположные углы, потом линиями соединяются центры соседних сторон квадрата.

Внутри квадрата мы видим черыре ромба. Это и есть основа для расположения пяти элементов дизайна на странице.

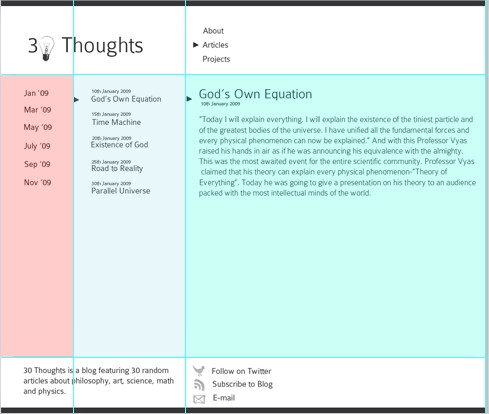
Приведенный ниже пример дизайна сайта базируется на геометрии Kundli. Этот макет может подойти для одностраничного сайта-визитка с элементами интерактивного дизайна на основе jQuery технологии.

Также этот макет может легко превратиться в сайт с трехколоночной версткой хедером и футером.

Области применения. Эта конструкция более всего подходит для сайтов портфолио и сайтов, ориентированных на демонстрацию продукции.
4. Колебания синусоиды
Если хочется разнообразия, то совсем не обязательно придерживаться базовых правил золотого сечения и чисел Фибоначчи. Можно поэкспериментировать и с другими общеизвестными формулами.

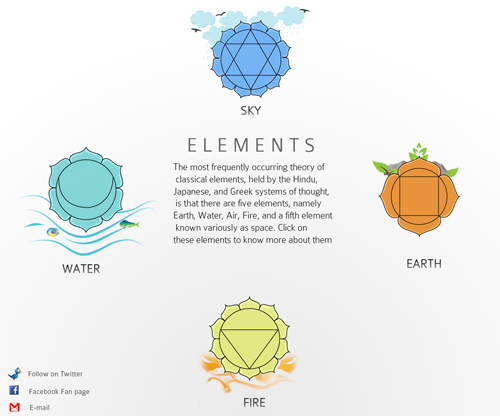
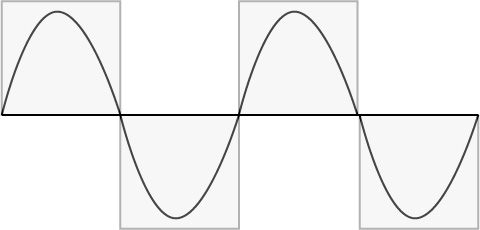
Давайте посмотрим каким получится макет сайта, основанный на колебаниях синусоиды, математической функции, описывающей повторяющиеся колебания. На картинке ниже представлен пример простого и оригинального одностраничного сайта.

Или еще один вариант. Макет, состоящий из хедера, пяти колонок и футера. Такой сайт также можно усилить JQuery подсказками, чтобы сделать его более интерактивным.

Области применения. Эта конструкция оптимальна для сайтов, где требуется отражать хронологию событий. Более всего подходит для горизонтальной навигации.
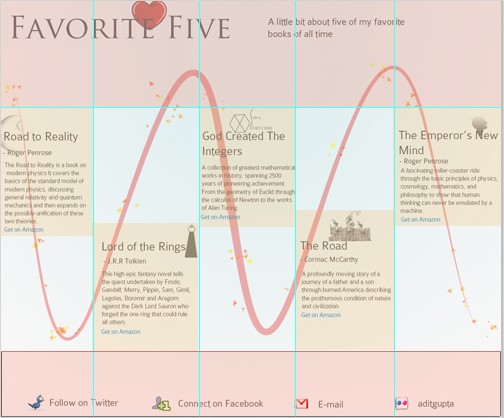
5. Правило Третей
Это правило гласит, что изображение должно быть разделено на девять равных частей двумя горизонтальными и двумя вертикальными линиями. А все важные композиционные элементы должны быть расположены вдоль этих линий или на их пересечениях.

В данном примере на двух из четырех пересечений собрана самая важная информация. Отмечено розовыми квадратами. А навигационный блок расположен как раз вдоль второй горизонтальной линии.



