Новости
25.10.2017
 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
18.10.2017
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
10.10.2017
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...
Мировые новости
17.06.2015

4 тренда макетирования в веб-дизайне
Каждый год в мире веб-дизайна появляются новые концепции и умирают старые тренды. Сегодня мы видим расцвет фоновых видео и анимированных сайтов в формате сторителлинга. Однако есть и тенденции, которые живут годами. Например, ставшая популярной в 2010 году адаптивность сегодня является одним из базовых требований и веб-дизайн наверняка будет развиваться в этом направлении и дальше.
Конечно, все это не значит что сайты должны быть стандартными и похожими друг на друга. Наоборот, разнообразие тенденций дает простор для гибкости и экспериментов.
Сегодня мы поговорим о четырех трендах веб-дизайна, которые относятся к макетированию. Попробуйте создать свой вариант, вдохновившись примерами, описанными ниже!
Разделенный экран
Под определением «разделенный экран» мы подразумеваем сайты, визуально разделенные на две обычно равные части вертикальным делением.
Для такого типа макетирования есть две причины:
Показать две одинаково важные характеристики.
Передать идею двойственности.
Первый вариант чаще всего используется компаниями для продвижения продукта, который обладает двумя функциями или вариантами одинаковой важности. Более традиционное макетирование, при котором контент располагается по мере важности, не подошло бы.
Также такое разделение используется для того, чтобы показать две стороны одной системы: например, услугу, предлагающую преимущества издателям и читателям. В этом случае не придется выбирать что важнее и посетитель сайта сразу сфокусируется на том, что нужно ему.
Вторая причина использовать разделенное макетирование — необходимость показать двойственность чего-либо. В этом случае экран делят на две части, размещая в каждой половине разный контент, посыл или даже разные продукты. А еще таким образом можно подчеркнуть противоположные аспекты одного элемента.

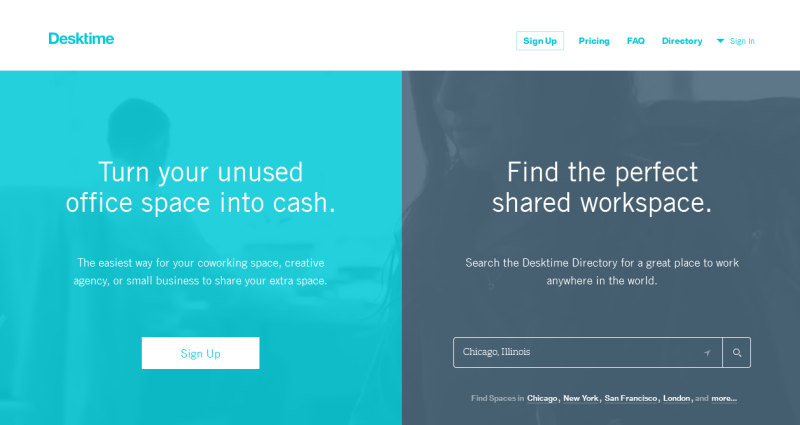
Первый пример из этой области — домашняя страница компании Desktime, которая объединяет людей, готовых разделить один офис. Их сайт разделен на две секции, которые обращены к тем, у кого уже есть свой офис, и тем, кто ищет место для работы.
Вертикальное разделение используется в этом случае, чтобы уделить одинаковое количество внимание одинаково важным аспектам услуги. Стиль, который выбрали дизайнеры в этом случае выглядит практично, линейно и достаточно просто. Отличная работа!

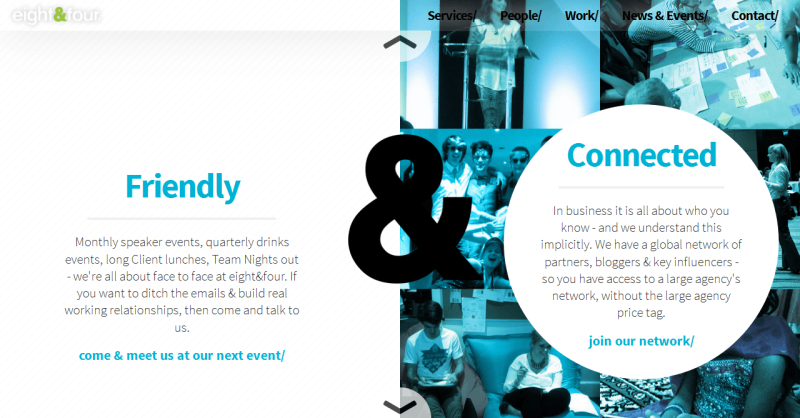
Второй пример — компания, занимающаяся Интернет-маркетингом, под названием Eight&Four. Из домашняя страница также разделена на две части и основана на контрасте между белым и бирюзовым цветом. Разделение в этом случае используется для того, чтобы показать серию разных преимуществ компании.
Резкость разделения в данном случае сглаживается элементом «&».
Макеты без контейнеров
С самого начала существования веб-дизайна мы делили контент. В ход шли самые различные элементы типа блоков, фигур и линий. Вспомните как хедеры и футеры появлялись для того чтобы четко отделить содержащуюся в них информацию от остальных объектов.
Новый, набирающий популярность тренд наоборот отказывается от графической структуры в пользу открытого стиля.
Тенденция по сути своей очень схожа с минимализмом, однако идет на шаг дальше. В то время как в минимализме используется предельно простая линейная структура, «безконтейнерное» макетирования в принципе оказывается лишенным любой визуальной упаковки.
В центре внимания располагается контент, а иерархия страницы создается при помощи цвета, расположения и типографики.

Для примера рассмотрим страницу агентства Foreword. Их сайт лишен видимых контейнеров, а внимание пользователей направляется в нужное русло при помощи цвета и шрифтов.
Грамотная работа с типографикой помогает последовательно подать самую важную информацию. При помощи цвета подчеркнуты кликабельные ссылки. Также обратите внимание на то, что для подобных сайтов вопрос адаптивности просто не стоит.
Блоки
Не нужно объяснять что блоки являются эффективным инструментом для создания адаптивного дизайна. В этом случае каждый модуль содержит свой контент: заголовок, изображение и/или текст.
Обычно блочное строение макета используется для домашних страниц, но может применяться и в других областях для реализации определенных задач и идей.
Такие структуры разработаны так, чтобы размер каждого блока был относителен и подстраивался под размер экрана. Поэтому эта техника является очень гибким инструментом, который подходит для создания сайтов и мобильных приложений.
Главный недостаток таких макетов заключается в том, что модули одинакового размера не позволяют выделить наиболее важный контент. Чтобы устранить этот недочет, в последнее время веб-дизайнеры стали делать блоки разных размеров в зависимости от важности содержимого.

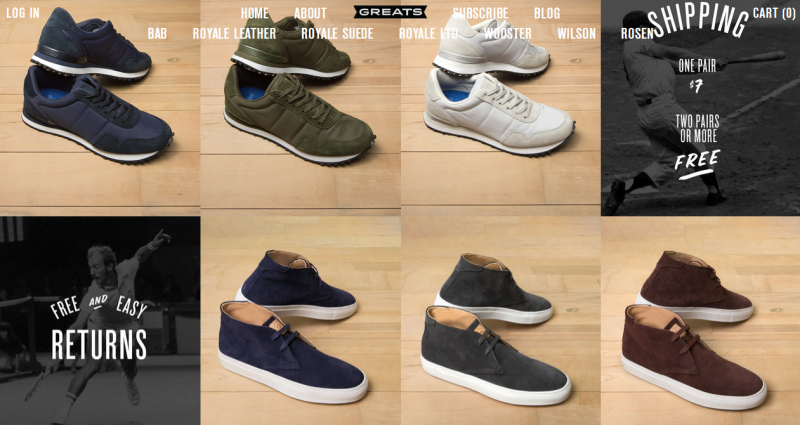
Рассмотрим сайт компании Greats, которая продает обувь. По сути ресурс является выставочным стендом, в котором каждая деталь выверена и находится на своем месте. Модули одного размера и не разделены рамками. Пользователю предлагается игнорировать все, кроме линейки обуви.
Одноэкранные сайты
Еще один тренд в веб-дизайне — сайты с адаптивной фотографией, которая растягивается на весь экран. Чаще всего такие сайты используют плоский, минималистичный дизайн.
Еще одна особенность таких сайтов: часто они лишены прокрутки, а весь контент располагается на одной странице.
Место для контента ограничено и дизайнеры должны иметь четкое представление о иерархии контента, а также быть очень разборчивыми в том, что касается размещения не самой важной информации.
Чаще всего изображение (а иногда и виде) доминирует в дизайне, оставляя совсем немного места остальным идеям. Зато так вы демонстрируете продукт в лучшем виде и вызываете эмоции.

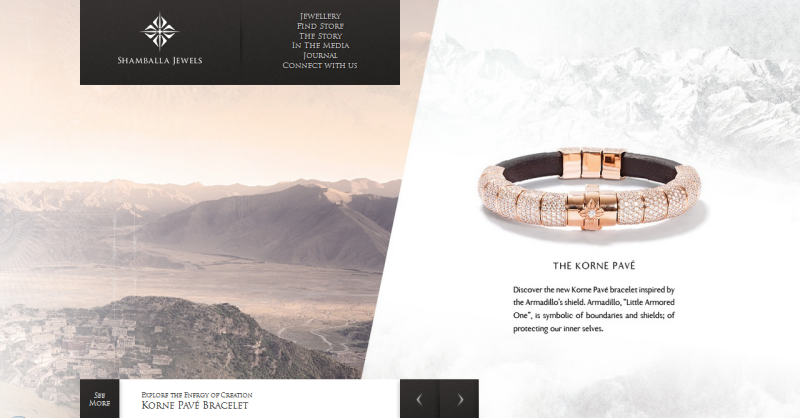
«Shamballa Jewels» — компания, которая производит украшения. Их сайт состоит из одной страницы, на которой показаны их работы. Полосы прокрутки здесь нет, а навигация осуществляется при помощи верхнего меню.
В сайте привлекательно то, что фон постоянно меняется. Полноэкранные картинки чередуются с разделенными экранами.
Приведенные выше примеры доказывают что эффективный веб-дизайн не должен ограничиваться четырьмя-пятью стандартными построениями макетов. Даже в рамках трендов есть место экспериментам и творчеству.



