Новости
25.10.2017
 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
18.10.2017
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
10.10.2017
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...
Мировые новости
20.04.2015

Основные принципы создания гармоничной композиции в дизайне
Все дизайнерские элементы в композиции никогда не бывают сами по себе. Они находятся в определенном взаимодействии друг с другом, подчинены некой единой идее. И вот для того, чтобы вся композиция смотрелась гармонично и естественно, и не разваливалась на отдельные составляющие, по совету Fuelyourcreativity, лучше всего следовать базовым принципам дизайна.
Возникает вопрос, а можно ли научиться принципам дизайна. Мне кажется, что конкретных упражнений, для того чтобы научиться этим принципам, нет. Все эти навыки уже заложены в наше восприятие. Поскольку каждый из нас интуитивно чувствует гармоничная композиция, или нет.
Скорее все ниже перечисленные принципы нужно учитывать и соблюдать при построении композиции. Нужно уметь видеть их в чужих работах и уметь описать собственную работу, исходя из этих принципов. И еще один момент, говорить об этих принципах легче всего, когда они нарушены. Потому что, когда они соблюдены – все и так смотрится гармонично.
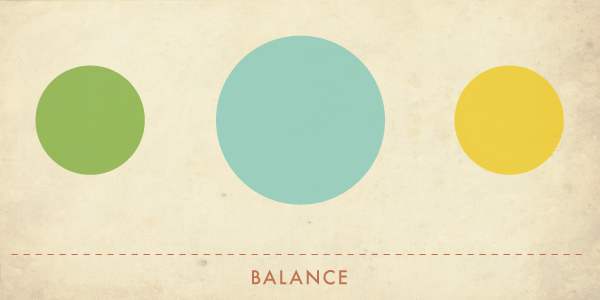
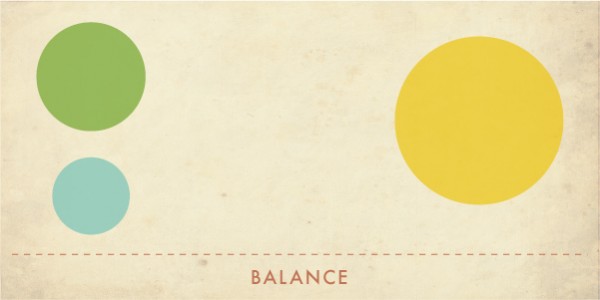
1. Баланс
Баланс – это равновесие взаимодействующих или противоположных сил в композиции. В такой композиции не возникает ощущения, что какая то ее часть доминирует над всем остальным. Баланса можно достичь с помощью правильного размещения объектов, размеров объекта и по цвету. Баланс может быть симметричным (верхний рисунок), асимметричным (нижний рисунок), радиальным (объекты расположены кругом и расходятся из одной точки).


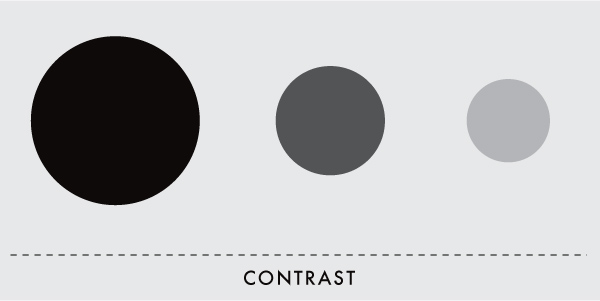
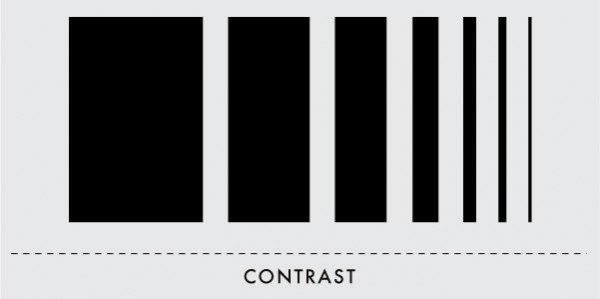
2. Контраст
Контраст – это взаимодействие противоположных элементов композиции, таких как цвет, размер, текстура и т.д. Примеры контраста: большой и маленький, шероховатый и гладкий, толстый и тонкий, черный и белый.


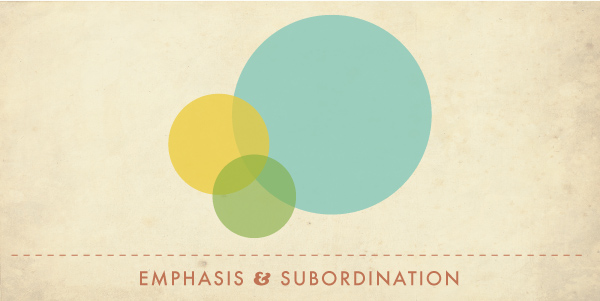
3. Значимость и подчиненность
Этот принцип предполагает выделение, так называемого, центра интереса, на котором предполагается сосредоточить внимание зрителя. Объекты должны находиться в иерархии по значимости и подчиненности. Если все объекты будут иметь одинаковую значимость, то внимание пользователя рассеивается.

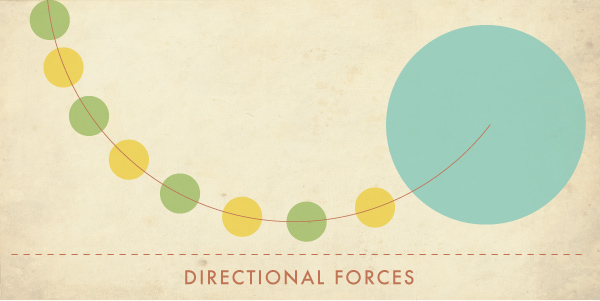
4. Направление внимания
По сути, это управление движением взгляда зрителя во время его перемещения по сайту, чтобы привлечь его внимание к значимым элементам.

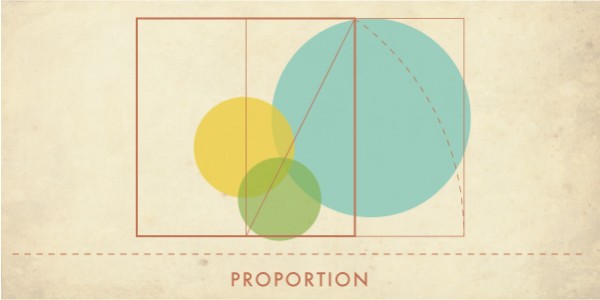
5. Пропорции
Пропорция – это отношение отдельной части ко всему объекту, а также соотношение отдельных частей друг с другом. В данном примере показано «Золотое сечение». Подробнее о «Золотом сечении» можно прочитать в этой статье».

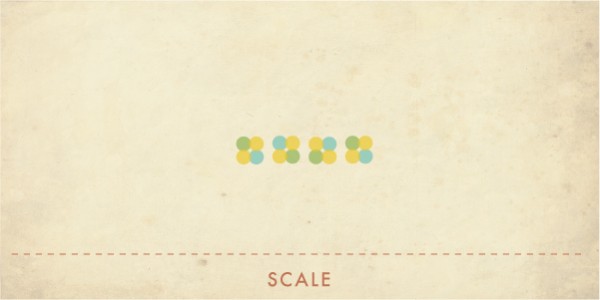
6. Масштаб
Масштаб – это реальный, видимый размер объекта, рассматриваемый в отношении других предметов, людей, окружающей среды.

7. Повторение и ритм
Предполагает повторение элементов дизайна для достижения определенной цели, например, чтобы задать направление взгляда или для непрерывности внимания.

8. Единство в разнообразии
Предполагает сочетание разнообразных элементов композиции в единую целостную структуру, подчиненную единой концепции.




