 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...

Как разработать дизайн сайта?
В этой статье мы рассмотрим такие аспекты проектирования веб-сайта, как выбор редактора для подготовки макета сайта, определение размеров сайта, а также поговорим о том, в каком формате сохранять источники, как правильно работать с текстом и многом другом.
Данная статья по большей части адресована начинающим веб-дизайнерам.
Каким редактором пользоваться?
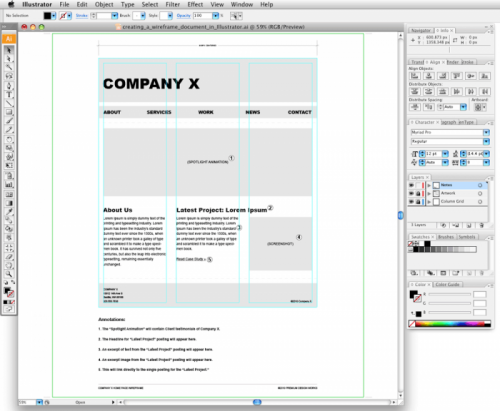
Вы можете спроектировать будущий сайт с помощью любого графического редактора, в котором привыкли работать. Мне удобнее использовать Adobe Illustrator, хотя большинство дизайнеров стремятся использовать для этих целей Photoshop. Отчасти потому, что браузеры не отображают векторную графику.
В результате, в процессе подготовки слоев сайта, все графические элементы преобразовываются в растр. По большей части - в формат jpeg. Однако, если вам нужен прозрачный или полупрозра
Большинство дизайнеров используют Photoshop не только потому, что это один из лучших редакторов для растровой графики, которую понимает HTML, а скорее потому, что эта программа достаточно хорошо известна и, поэтому, большинство начинающих дизайнеров обычно начинают изучение компьютерной графики с Adobe Photoshop.
Это те основные причины, по которым Photoshop считается самой удобной программой для отрисовки веб-дизайна:
Каких размеров стоит делать сайт?
Во-первых, если вам заказали дизайн сайта - забудьте о таких концепциях как dpi или метрическая система. Блоки и вставляемые на сайт изображения измеряются в пикселях или процентах (по ширине/высоте) от размера окна браузера (или родительского элемента).
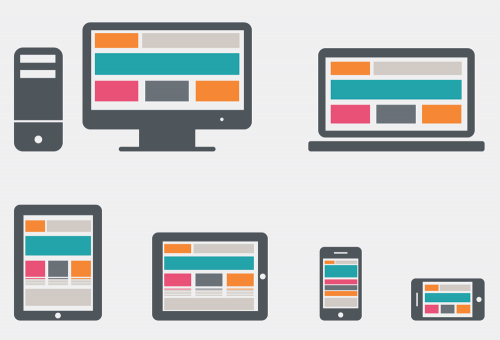
Если размер сайта задан в процентах - это адаптивный (или резиновый/респонсивный) дизайн. Адаптивный или респонсивный дизайн - довольно удобная штуковина. Но, если вы не до конца понимаете, что делаете - используйте фиксированные размеры.
Если заказчик настаивает на адаптивном или респонсивном дизайне, то, прежде чем приступить к исполнению задачи, подумайте хорошенько, какие блоки будут растягиваться при изменении размеров окна браузера, а какие - нет. Вы можете создать дизайн таким способом.
Создайте несколько файлов под стандартные разрешения экранов (к примеру, 1280 на 1024, 1920 на 1280 и 1024 на 768). С их помощью вы получите наглядное представление о том, как выглядит сайт на различных разрешениях. В приложении к шаблону пропишите максимальные и минимальные размеры блоков:

Какими должны быть размеры веб-страницы?
Когда мы делаем макет визитной карточки или листовки, мы знаем её окончательный размер. В случае с дизайном сайта все немного сложнее.
Все мониторы имеют различное разрешение (количество пикселей в ширину и высоту). Именно это и необходимо учитывать при проектировании сайта. Большинство мониторов на текущий момент имеют разрешение 1280 или 1920 пикселей в ширину. Как правило, мы полагаемся на эти значения. Но не делайте текстовые блоки шире 800 пикселей.
Когда разрешение монитора 800 на 600, и мы теряем внешнюю привлекательность сайта - это полбеды. Но когда строка текста не помещается в экран - это становится проблемой функциональности.
Лучше всего делать сайты шириной в 1024 пикселя и оставлять в шаблоне некоторое «свободное пространство» в ширину до размера в 1280 пикселей.
Макет сайта может быть выровнен по левому - правому краям или по центру. И более того, это «свободное пространство» не обязательно должно быть белыми полями. Оно может быть заполнено любым цветом или повторяющимся рисунком.
Как вариант – можно создать схожую с дизайном текстуру. Вы также можете использовать не повторяющуюся фоновую картинку, увеличенную до 100% по ширине с выключенной возможностью прокрутки, но, во-первых, иногда это не очень удобно, а во-вторых – сайт с такого рода фоном станет довольно «тяжелым» и потребует значительного времени для загрузки.
В каком формате сохранять исходники?
Для исходных файлов лучше всего использовать формат psd (photoshop), где каждый графический элемент расположен на своем собственном слое. И более того, желательно давать имена слоям так, чтобы они были понятны верстальщику. К примеру: «фон страницы», «фон текстового блока» и т.д. Слои можно группировать по назначению.
Допустим, текст и фон к этому тексту можно сгруппировать и дать этой группе имя «основной текстовый блок». Или же вы можете сгруппировать блок ссылок с фоном в группу с именем «группа ссылок ХХ». Коротко говоря, старайтесь сделать исходный файл настолько понятным насколько это возможно, чтобы верстальщик затем не задавал вам вопросы каждые пять минут.
Как же все-таки сделать хороший дизайн?
Фраза «красивый дизайн» может легко испугать опытного веб-мастера. Самое главное - функциональность сайта. Уже затем быстрая загрузка и дружелюбный к пользователю интерфейс. А красота и великолепие - на заднем плане. И, между прочим, на вкус и цвет, как говорится ...
Поэтому, вряд ли кто сможет научить вас делать «красоту». Создание нового дизайна, прежде всего, заключается в создании функциональности. Задача в том, чтобы создать дизайн и расположить элементы сайта так, чтобы посетитель с легкостью нашел необходимую ему информацию.
Вам нужно позаботиться о том, чтобы пользователь, зашедший на сайт, не сбежал оттуда немедленно, напугавшись или же сдерживая рвотные позывы. Чтобы так не случилось - используйте минимум анимации. Такие сайты похожи на дешевые порно сайты, на которых с легкостью можно «поймать» вирусы на компьютер.
Вдобавок, анимированные объекты отвлекают внимание посетителя от главной части сайта - текста. Просто не используйте в оформлении различные «фичи» на подобии миленьких собачек или кошечек. В Сети и так полно мусора. Создавайте что-то действительно интересное.
Исключения могут быть сделаны для тех, кто создает ресурс с информацией на подобии «Меня зовут Филипп, мой нос к потолку прилип».
Работаем с текстом
В первую очередь. Никогда не забывайте об оформлении. Цвет текста и фона должен быть подобран контрастно и читабельно. Основной текст обязан быть удобочитаемым.
Не забывайте о том, что если на устройстве пользователя не установлен конкретный шрифт, он будет заменен браузером на шрифт по умолчанию. Это создает риск того, что сайт потеряет относительно много своего внешнего вида. Так что используйте в дизайне общепринятые шрифты.
Но если ваш клиент упрямо настаивает на применении фирменного шрифта, эту проблему можно решить несколькими способами:
- Убить клиента. Но это не принесет денег. И к тому же, это насилие никоим образом не связано с дизайном;
- Растрировать шрифт и использовать картинки. Но это ничем не лучше первого варианта. И вот почему. Буквы получат засечки, и их будет трудно читать. Этот текст не будет индексироваться поисковыми системами, что приведет к тому, что добиться высоких позиций в выдаче поисковых систем будет невозможно. Изображения велики и сайту нужно будет достаточно много времени для загрузки. Особенно на мобильное устройство с медленным соединением;
- Подгрузить шрифт на компьютер пользователя средствами CSS. Но и это может оказаться невозможным, если пользователь не согласится на установку неизвестных шрифтов, потерю трафика и времени;
- Выбрать из общепринятых шрифтов те, которые похожи на фирменный шрифт. То есть сделать работу за кодера, который будет эти шрифты прописывать. Это будет работать так, как будто на компьютере не установлен нужный шрифт, браузер смотрит на это и выбирает первый из списка шрифтов, который установлен на компьютере. И тут также может возникнуть проблема, если на компьютере клиента не установлен нужный шрифт;
- Можно воспользоваться сервисом Cufon от JQuery. Это позволит загрузить пользовательские шрифты на сайт с минимальными потерями. Сервис работает только со шрифтами True Type (в формате TTF);
- Сделать римейк брендбука заказчика и изменить корпоративный шрифт на Arial.



