Новости
25.10.2017
 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
18.10.2017
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
10.10.2017
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...
Мировые новости
24.02.2015

Электронная схема в Adobe Illustrator
В этом уроке мы будем рисовать фон в виде электронной схемы в Adobe Illustrator. Мы будем работать с базовыми инструментами, градиентами, и режимами наложения, чтобы добиться желаемого результата. В итоге вы сможете применять изученные техники для создания схожих по стилю работ.
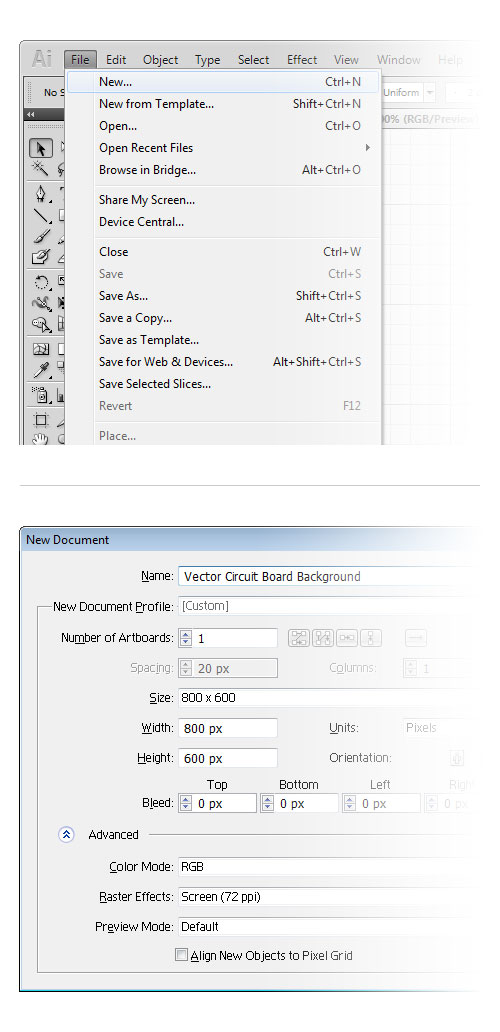
1. Прежде чем мы начнем работу, необходимо подготовить рабочую область. Создайте новый файл File > New/Файл>Создать. В появившемся окне укажите размеры рабочей области: 800 x 600px. Кликните по иконке Advanced/Дополнительно, чтобы открыть дополнительные настройки. В выпадающем меню Color Mode/Цветовой режим выберите RGB. Также укажите Resolution/Разрешение в 72ppi, выставите в качестве Preview Mode/Режима просмотра Default/По умолчанию и уберите галочку с опции Align New Objects to Pixel Grid/Выравнивать новые объекты по пиксельной сетке. После этого нажмите OK.

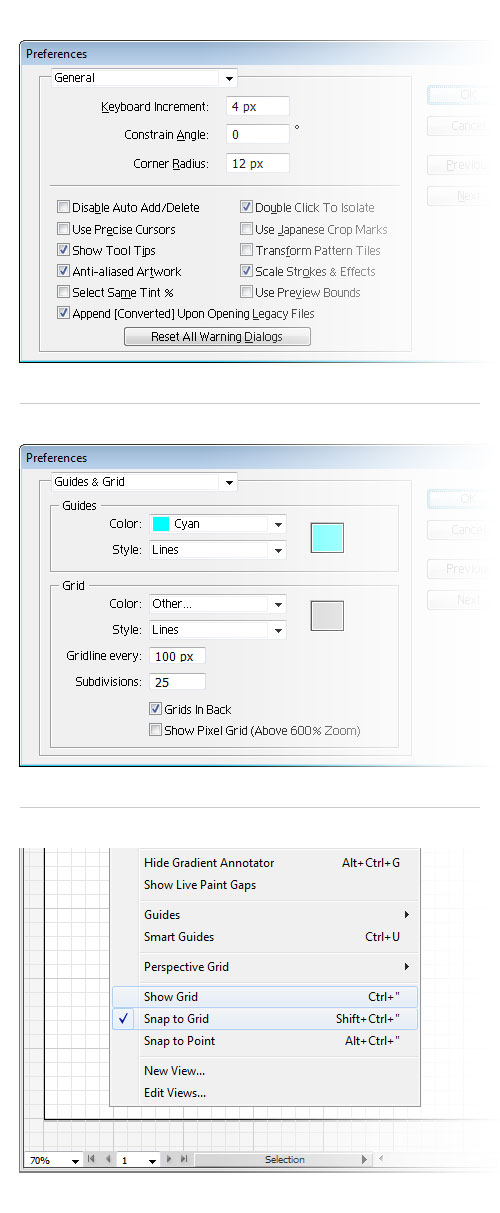
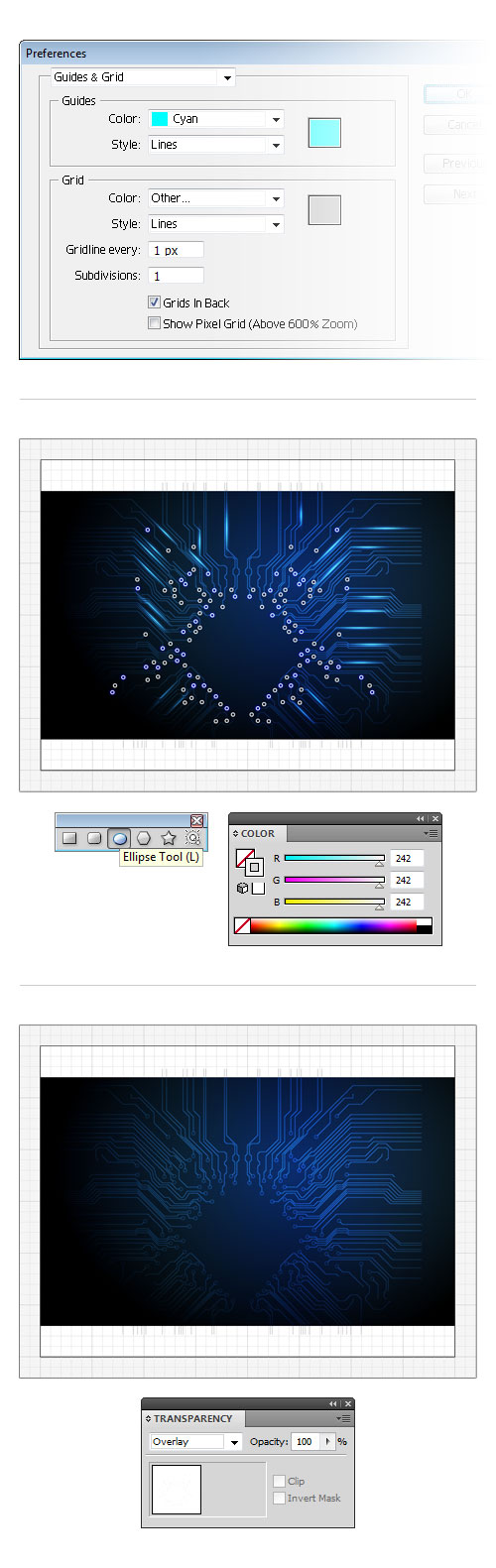
2. Сделаем еще несколько подготовительных действий. Откройте окно Preferences/Установки (Ctrl+K). Настройте параметры как показано ниже и нажмите OK, чтобы вернуться в рабочую область. Активируйте сетку (View > Show Grid/Просмотр>Показать сетку) и привязку к сетке (View > Snap to Grid/Просмотр>Привязать к сетке). Эти настройки сделают вашу работу намного проще и удобнее.

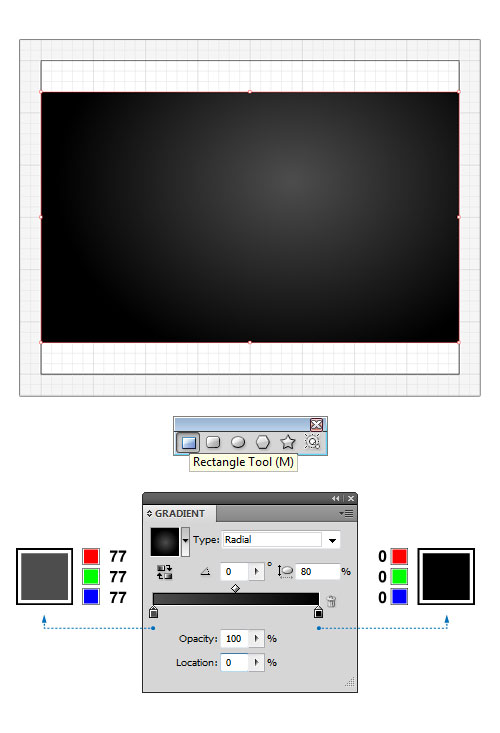
3. Возьмите инструмент Rectangle/Прямоугольник (M) и создайте прямоугольник размером 800px на 480px. Откройте палитру Gradient/Градиент и укажите прямоугольнику радиальный градиент от темно-серого (R=77 G=77 B=77) к черному (R=0 G=0 B=0), как показано ниже.

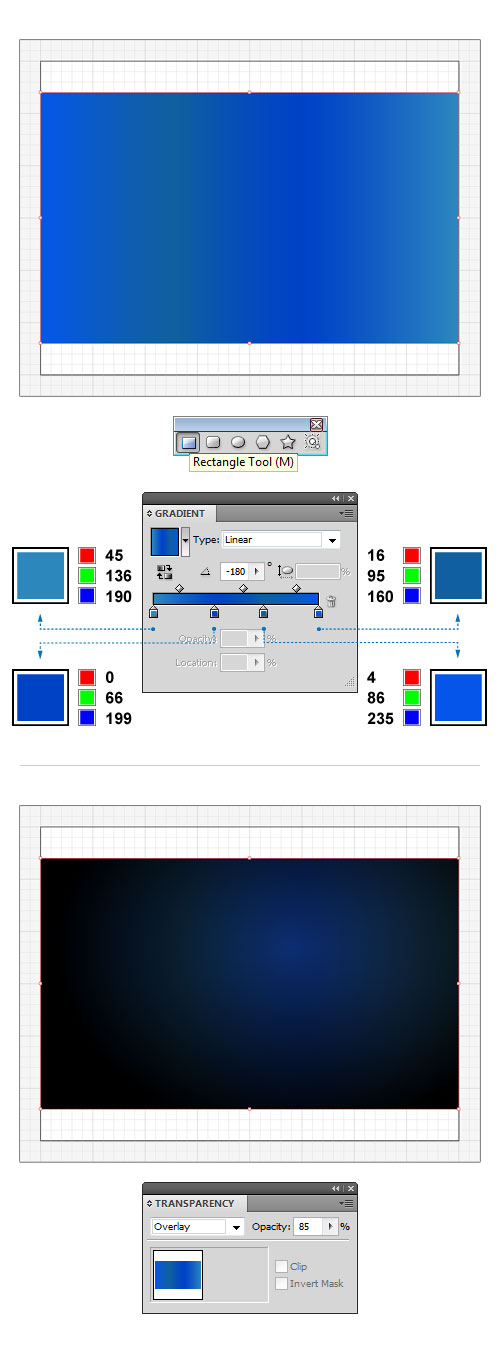
4. Теперь инструментом Rectangle/Прямоугольник (M) создайте еще один прямоугольник и расположите его над предыдущим. В палитре Gradient/Градиент укажите прямоугольнику линейный градиент следующих цветов: бирюзовый (R=45 G=136 B=190), темно-синий (R=0 G=66 B=199), синий (R=16 G=95 B=160) светло-синий (R=4 G=86 B=235). При желании вы можете добить любое количество цветов. В палитре Transparency/Прозрачность смените Blending Mode/Режим наложения прямоугольника на Overlay/Перекрытие (Opacity/Непрозрачность 85%).

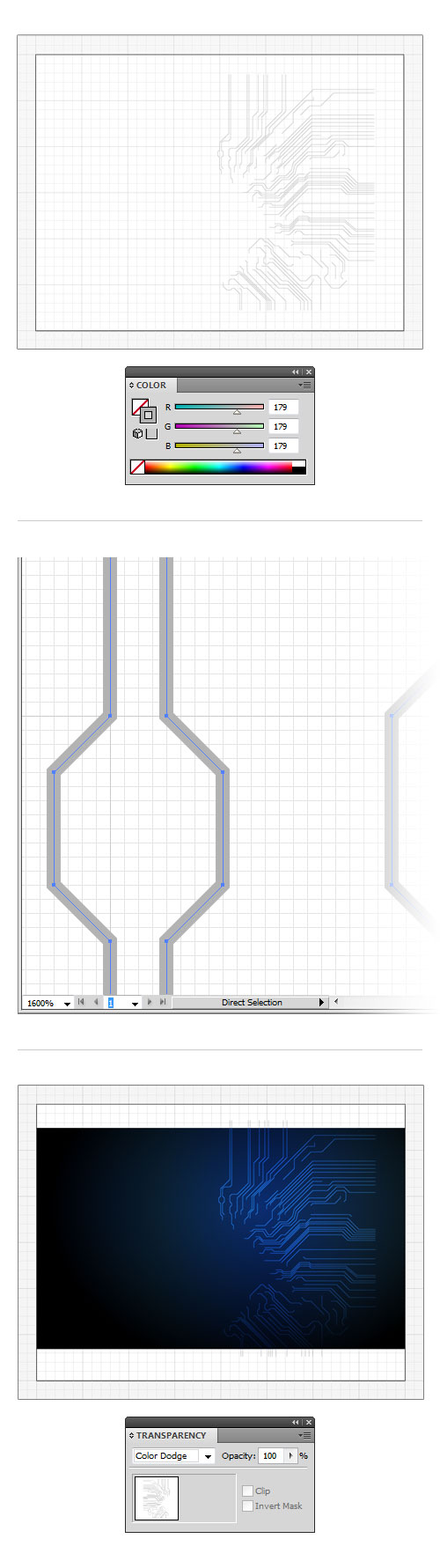
5. Давайте создадим наш первый элемент. Выберите в качестве цвета обводки светло-серый (R=179 G=179 B=179). Укажите толщину обводки (Stroke Weight) в 1pt. Возьмите инструмент Pen/Перо (P) и кликните туда, где хотите начать узор (кликайте только раз, не тяните узел). Теперь продолжайте рисовать узор микросхемы, кликая в следующую точку для продолжения. Так вы будете создавать прямые линии, соединенные в углах. Если вы увеличите масштаб (например на 1600%), то увидите, что ваши линии располагаются прямо по линиям сетки. Выделите все линии, которые вы создали и в палитре Transparency/Прозрачность смените их Blending Mode/Режим наложения на Color Dodge/Осветление основы (Opacity/Непрозрачность 100%). У вас должно получиться примерно то, что показано на картинках ниже.

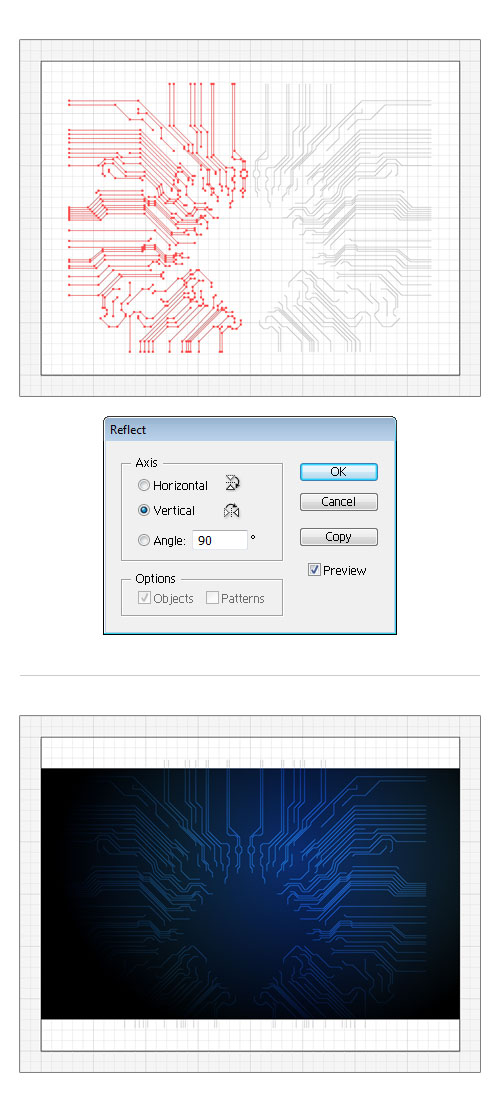
6. Сделайте копию созданных в предыдущем шаге линий и в меню выберите Object > Transform > Reflect/Объект>Трансформировать>Отразить. В появившемся диалоговом окне выберите отражение по вертикальной оси (vertical axis) и нажмите OK. Теперь расположите отраженные объекты в левой части работы, как на картинке ниже.

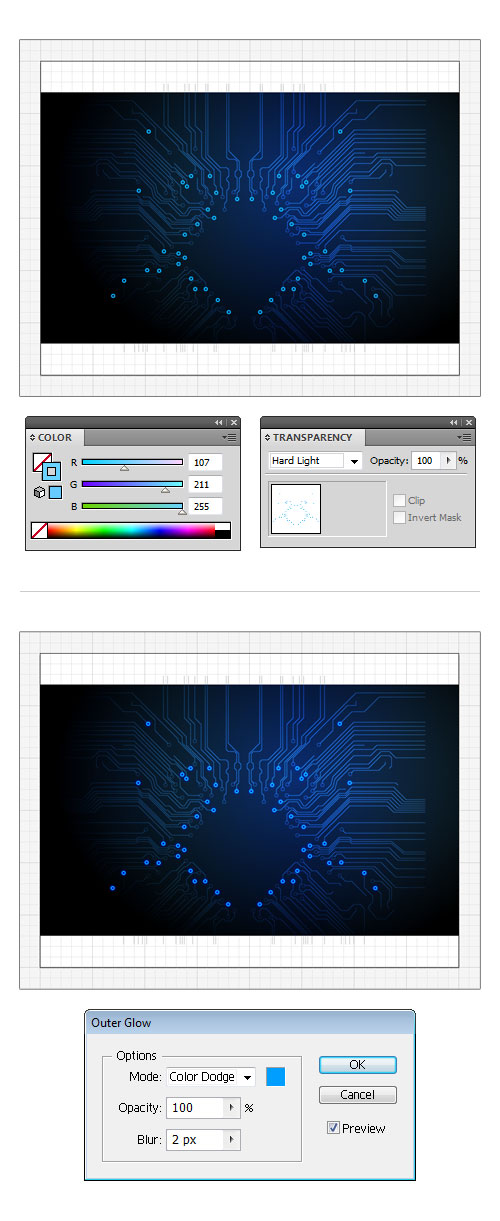
7. Теперь создадим сквозные отверстия печатной платы. Для начала нам нужно изменить настройки. Нам понадобится сетка через каждый 1px, поэтому зайдите в раздел Guides&Grid/Направляющие и сетка в окне Preferences/Установки (Ctrl+K). Настройте параметры как показано на картинке ниже и нажмите ОК. Теперь выберите в качестве цвета обводки белый (R=242 G=242 B=242). Укажите толщину обводки (Stroke Weight) в 1.5pt. Возьмите инструмент Ellipse/Эллипс (L) и нарисуйте маленький круг размером 8 x 8px в конце каждой дорожки на схеме. Это может занять определенное время, так что запаситесь терпением. После этого в палитре Transparency/Прозрачность смените для всех кружочков Blending Mode/Режим наложения на Overlay/Перекрытие (Opacity/Непрозрачность 100%).

8. Чтобы сделать отверстия более объемными, добавим им немного свечения. Выделите в случайном порядке некоторые отверстия, укажите им Stroke Weight/толщину обводки в 2pt. Цвет обводки должен быть бирюзовым (R=107 G=211 B=255). Откройте палитру Transparency/Прозрачность и укажите выделенным отверстиям Blending Mode/режим наложения Hard Light/Направленный свет (Opacity/Непрозрачность 100%). Сгруппируйте (Ctrl+G) все выделенные отверстия и в меню выберите Effect > Stylize > Outer Glow/Эффект>Стилизация>Внешнее свечение. В появившемся окне настройте параметры как показано на четвертой картинке ниже и нажмите OK.

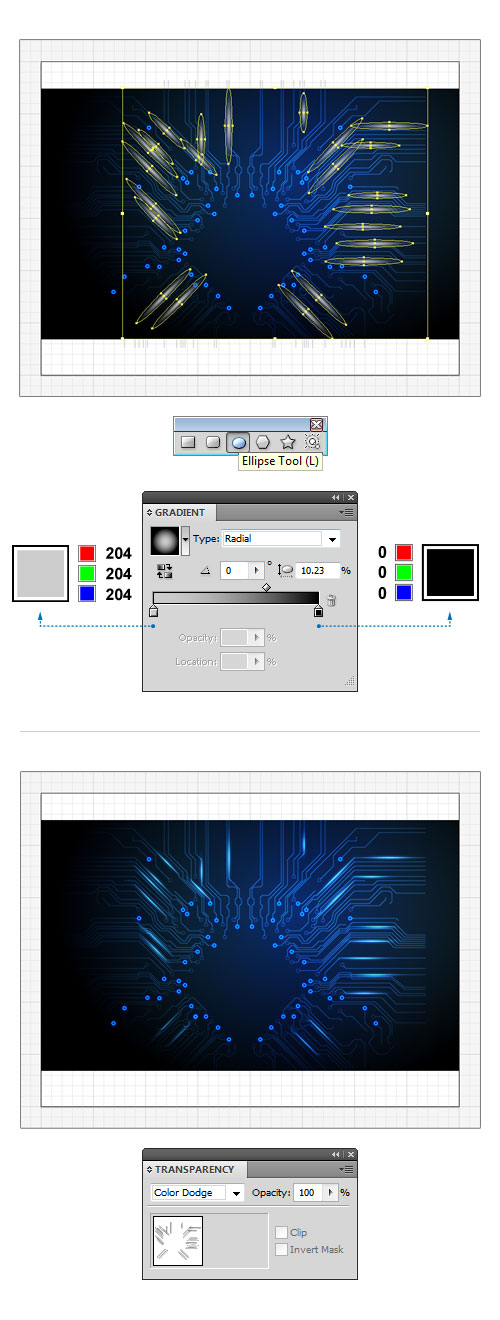
9. Теперь мы создадим светящий эффект. Инструментом Ellipse/Эллипс (L) нарисуйте несколько овалов и расположите их в разных местах и под разными углами, как на картинке ниже. Откройте палитру Gradient/Градиент и укажите овалам радиальный градиент от светло-серого (R=204 G=204 B=204) к черному (R=0 G=0 B=0). Укажите всем овалам в палитре Transparency/Прозрачность Blending Mode/Режим наложения Color Dodge/Осветление основы (100%).

Результат