Новости
25.10.2017
 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
18.10.2017
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
10.10.2017
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...
Мировые новости
31.07.2015

Дизайн UI: распознавание лучше чтения
Джеймс Монтальбано, дизайнер типографики, знает что читабельный — хорошо, а распознаваемый — лучше. Он работал над шрифтом Clearview, который стал официальным начертанием для дорожных знаков на федеральных шоссе в США. Знаки читают за рулем, и вообще-то это напряженная ситуация для чтения.
Шрифт Clearview (верхняя надпись) и FHWA — стандартное начертание знаков (нижняя надпись)
От 500 миллисекунд до 1 секунды занимает у водителя прочтение знака при скорости 110-120 км/ч. За это время он проезжает 30 метров. Большинство водителей не рискует таким количеством времени и не читает знаки, а просто бросает на них взгляд. Скорость распознавания текста, учет расстояния, смешанный регистр букв позволяют сократить вдвое время понимания надписи.
Джеймс Монтальбано утверждает: «Ваш мозг знает формы букв».

Большинство прочтет это без проблем.
Среди дизайнеров часто возникают дискуссии на тему лучших решений для UI, и в частности типографики для навигации и графических элементов. Должны ли все буквы быть заглавными? Или же лучше использовать только иконки?
Как показывает практика работы над UI, распознавание — наиболее сильная и загадочная способность. В ней даже есть корень «познавать».
Вот несколько работающих принципов распознавания. Они особенно полезны, когда речь идет о начертании для навигации и важных элементов вроде кнопок, элементов призыва к действию и т. д.
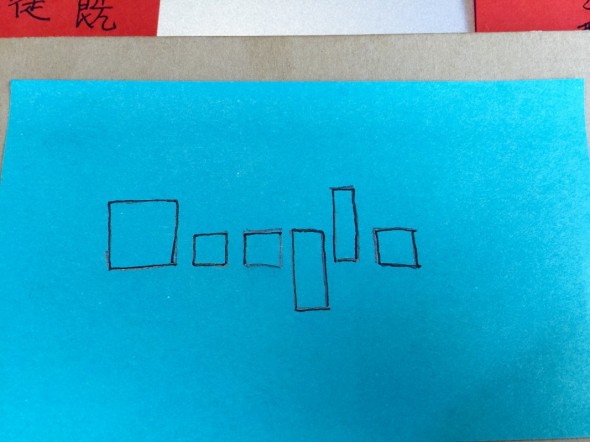
- перед более детальным процессом происходит гештальт-распознавание (распознавание «всего»)
- распознавание происходит мгновенно
- распознавания — это легко
- мы создаем куски значений до того, как понимаем их
- распознавание происходит в фокусе внимания
Помня об этих принципах, вы можете принимать новые решения, такие как создание элементов навигации, специально для мгновенного взгляда (смешанный регистр букв, разнородные графические символы, простой и понятный шрифт). Еще одно решение, которое поможет распознаванию — постоянство местоположения. Многие из нас распознают элементы благодаря их привычному расположению.

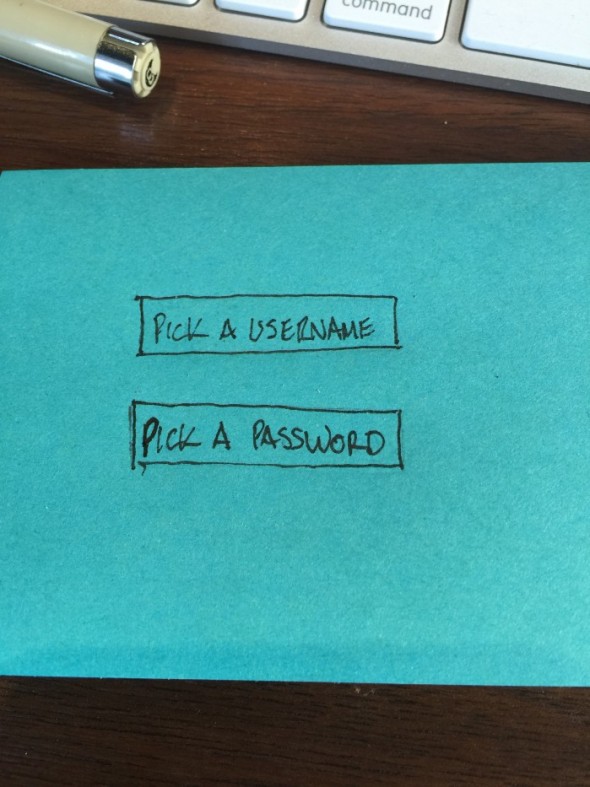
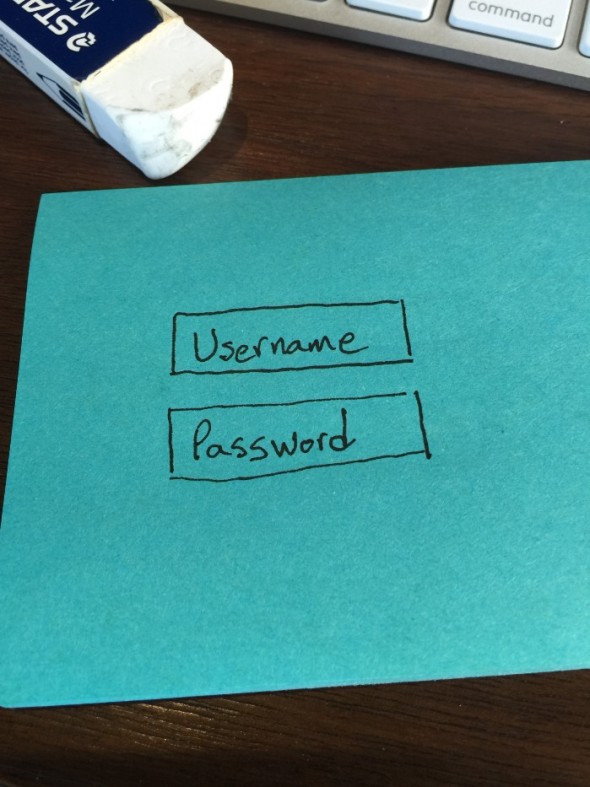
Давайте разберем частный случай: формы заполнения. Они станут лучше распознаваемы, в случае использования смешанного регистра буквы, а также если вы сделаете описания максимально различными. К примеру, начало описания с одного и того же слова (как в примере выше) может показаться вполне логичным и подробным, но таким образом вы блокируете процесс распознавания, заставляя посетителя читать.

Основные принципы при дизайне пользовательского опыта должны звучать так: приятный, человечный и стабильный опыт, который будет работать вместе с функциями разума пользователя, а не против них.



