Новости
25.10.2017
 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
18.10.2017
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
10.10.2017
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...
Мировые новости
08.06.2015

Бриллиантовый геометрический паттерн в Adobe Illustrator
Простые шаги
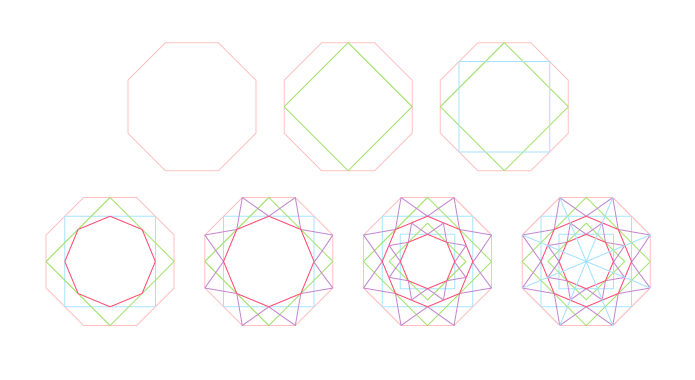
Мы будем создавать паттерн пошагово, создавая узор напоминающий бриллиант. Ниже вы видите шаги, благодаря которым появится наша работа:

Посмотрев на эти шаги, вам может показаться что создание работы достаточно простой процесс. И по сути вы правы. Однако простым он оказывается только после того как вы проанализировали принцип составления узора, последовательность и четко понимаете каждый шаг. Именно это и было самое сложное при создании работы. Технически же нам понадобятся только простые инструменты и функции типа масштабирования, вращения и т. д. Для простоты понимая, каждый новый элемент отличается по цвету обводки от предыдущего. Вам необязательно повторять этот момент, вы можете использовать любые цвета. Также попробуйте варианты с полупрозрачной заливкой и поэкспериментируйте с режимами наложения. Это может дать интересный эффект. И конечно вы в любой момент можете исправить что угодно, поэтому не расстраивайтесь если на каком-либо этапе ваша работа будет выглядеть неидеально.
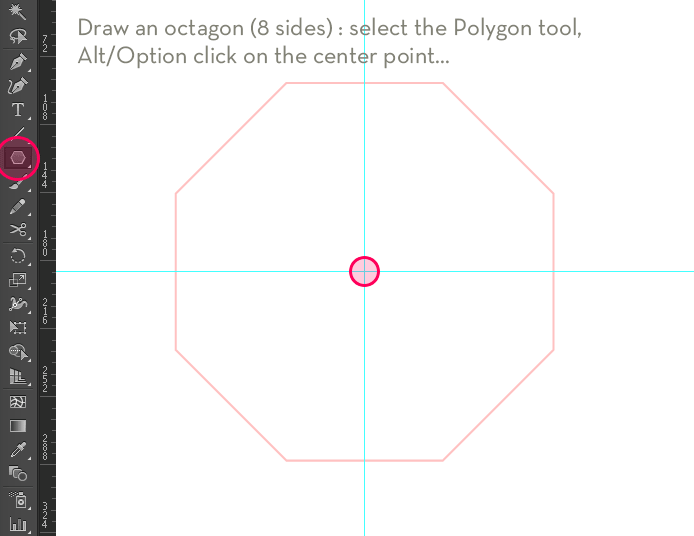
Рисуем восьмиугольник

Начните с создания вертикальной и горизонтальной направляющий, пересекающихся в желаемом центре работы. Убедитесь что у вас включены Smart Guides/Умные направляющие (View > Smart Guides/Обзор>Умные направляющие). Возьмите инструмент Polygon/Многоугольник, зажмите клавишу Alt/Option и кликните ровно по пересечению направляющих. В появившемся окне укажите желаемый радиус (например, 100) и 8 сторон. Нажмите OK.
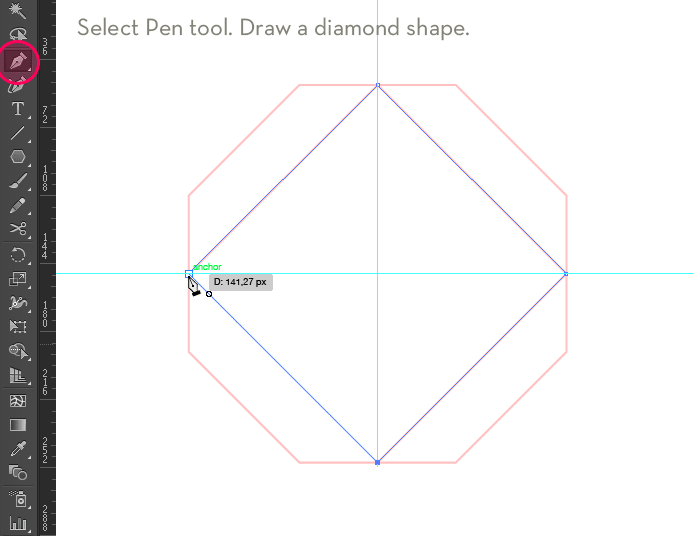
Рисуем кристаллообразную фигуру

Инструментом Pen/Перо нарисуйте новую фигуру кристаллообразной формы. Сздавайте точки в местах пересечения восьмиугольника с направляющими. Smart Guides/Умные направляющие помогут вам попасть ровно куда нужно (появится маленький квадратик).
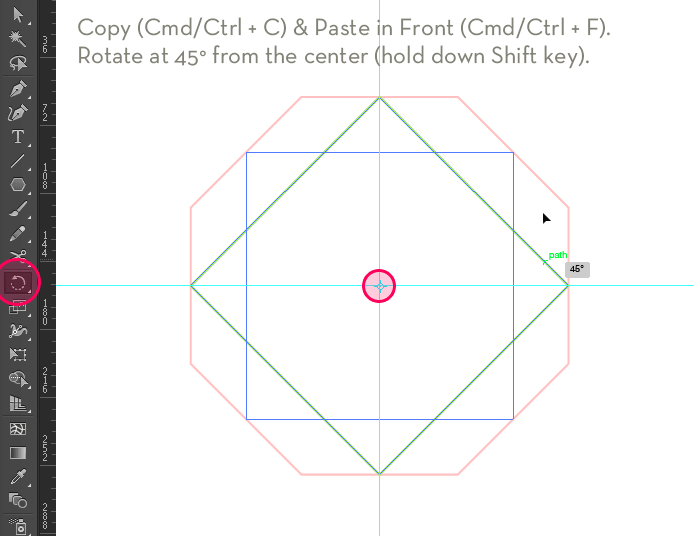
Копируем и поворачиваем «кристалл»

Копируйте кристаллообразную фигуру (Cmd/Ctrl + C), затем вставьте копию на передний план (Cmd/Ctrl + F). Поверните фигуру ровно на 45°. Для этого возьмите инструмент Rotate/Поворот, кликните ровно в центр фигуры и поворачивайте объект, удерживая клавишу Shift.
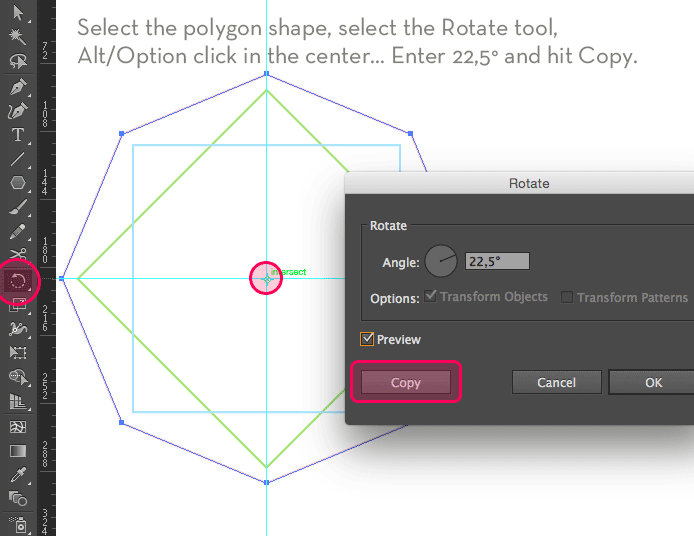
Копируем и вращаем многоугольник

Выделите многоугольник и возьмите инструмент Rotate/Поворот. Удерживая клавишу Alt/Option, кликните в центр фигуры. В появившемся окне введите 22,5° и нажмите кнопку Copy/Копия.
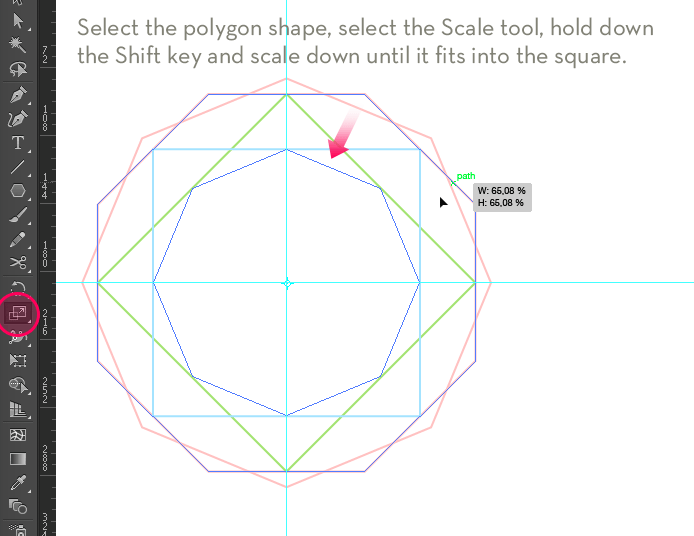
Масштабируем многоугольник

Не снимайте выделения с многоугольника и возьмите инструмент Scale/Масштабирование, зажмите клавишу Shift, и масштабируйте фигуру, сделав ее настолько меньше, чтобы она вписалась в квадрат. И здесь вам очень помогут Smart Guides/Умные направляющие.
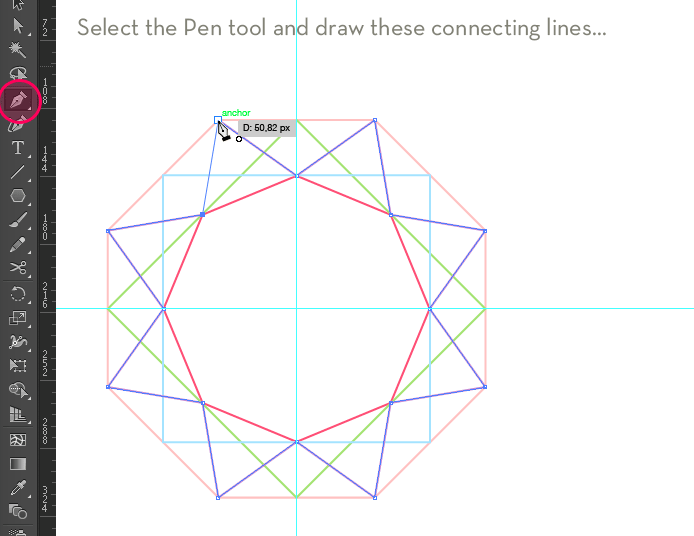
Рисуем звезду

Инструментом Pen/Перо нарисуйте звезду в местах пересечения, показанных на картинке выше.
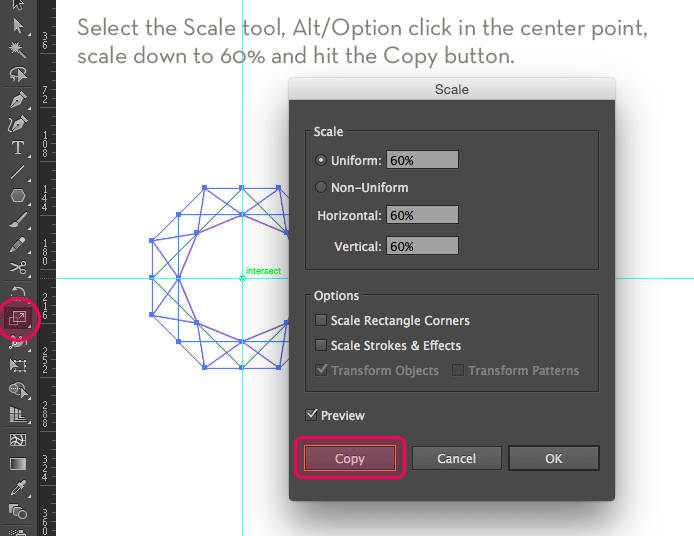
Масштабируем копию

Выделите весь объект целиком и возьмите инструмент Scale/Масштабирование. Зажмите клавишу Alt/Option и кликните в центр объекта. В появившемся окне укажите 60% и нажмите кнопку Copy/Копия.
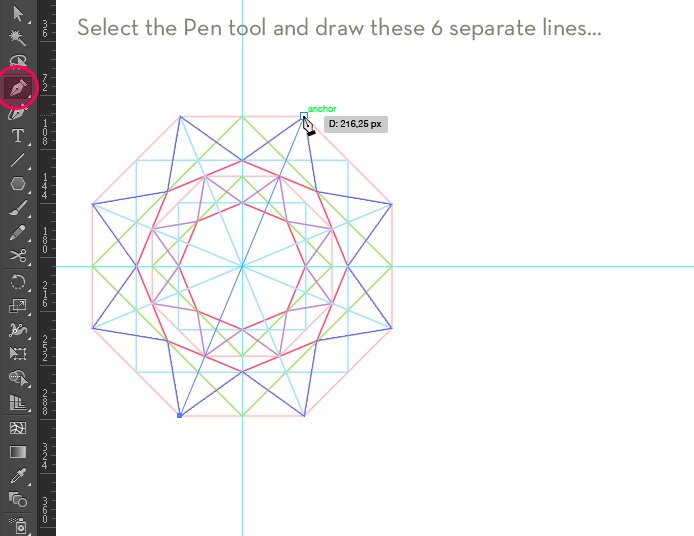
Рисуем шесть линий

Инструментом Pen/Перо нарисуйте шесть отдельных линий, как показано на картине выше.
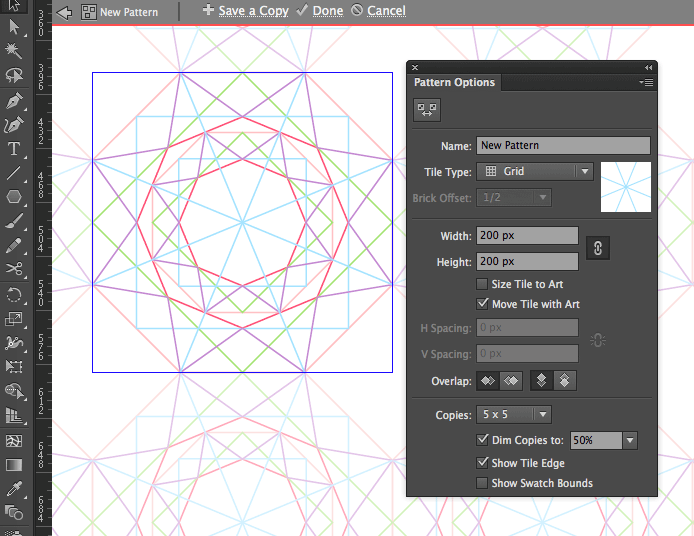
Создаем паттерн

Выделите весь объект и укажите ему в панели настроек размеры 200px на 200px. В меню выберите Object > Pattern > Make/Объект>Узор>Создать. Нажмите OK в появившемся диалоговом окне. В палитре Pattern/Узор убедитесь что размер мозаики совпадает с размером объекта. И это все!
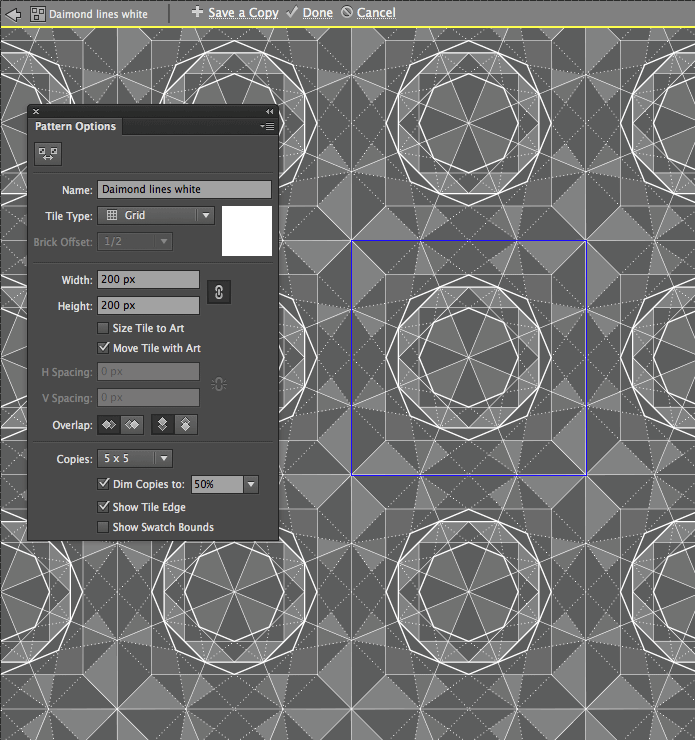
Экспериментируйте!
Всегда хорошо иметь несколько вариантов оригинального паттерна. В крайнем случае, если вас будет не устраивать то, что у вас получается, вы всегда можете вернуться в режим редактирования паттерна и внести необходимые изменения. Если вы не хотите заменять оригинальный вариант паттерна новым, просто нажмите на Save a Copy/Сохранить как копию.

Вы можете экспериментировать как вам того хочется. К примеру на картинке выше автор сделал все линии белого цвета. Затем он изменил толщину обводок, сделав линии тоньше и толще друг друга. Некоторые обводки являются пунктирной линией. Также были добавлены дополнительные линии по углам узора и полупрозрачные заливки внутри пересечений линий.



