 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...

Адаптивный, отзывчивый, резиновый дизайн - что это такое?
В начале эры веб-дизайна, когда большинство пользователей выходили в интернет с компьютеров, имевших мониторы с одинаковым разрешением экрана, делать дизайн для сайтов было просто. Достаточно было сделать обычный статический дизайн под фиксированную ширину экрана и быть уверенным, что подавляющее большинство пользователей увидит сайт так, как и задумано.
Однако время идёт и в последние годы ситуация значительно изменилась. Сегодня у пользователей не только мониторы с самым разным разрешением, многие заходят в интернет с различных мобильных устройств - нетбуков, планшетов, смартфонов и т. д. Поэтому делать дизайн сайта "по старинке" сегодня очень плохое решение.
Что же делать, чтобы пользователи, пришедшие к вам, могли увидеть сайт в подходящем виде и не испытывали проблем с навигацией по нему? Разработчики сайтов стали искать для этого разные решения. Первое решение, которое пришло в голову всем, когда появились мобильные устройства с доступом в интернет - создать просто отдельную "лёгкую" версию сайта для мобильных устройств. По такому пути пошли многие крупные порталы. Однако сейчас это решение не кажется хорошим из-за резкого роста различных видов и подвидов устройств, с которых пользователи выходят в сеть. При этом владельцу планшета или смартфона тоже часто хочется посмотреть полноценную, а не урезанную версию сайта. Поэтому в конце концов дизайнеры и веб-разработчики пришли к идее, что нужно делать один вариант сайта, но такой, который бы одинаково хорошо отображался на любых устройствах. С этой идеи и берёт начало "адаптивный" дизайн.
Однако в использовании этого понятия - "адаптивный дизайн" вы до сих пор легко можете столкнуться с разночтениями, несколько разным пониманием его смысла и разных вебдизайнеров. Попробуем же разобраться, какие есть варианты подстройки дизайна сайта под меняющееся разрешение экрана и как их правильно называть.
1) Резиновый дизайн
"Резиновый" дизайн появился довольно давно, долгое время соседствуя со статическим, фиксированным дизайном. Основная его особенность в том, что ширина колонок задаётся в процентах, а не в пикселях, поэтому "резиновый" дизайн при любом разрешении монитора растягивается на всю ширину экрана. Сделать такой дизайн, особенно при использовании блочной вёрстки несколько сложнее, чем фиксированный, зато пользователь не будет видеть пустых полей на странице. Примечательно, что резиновый дизайн изначально довольно широко стал использоваться в рунете, в то время как на Западе разработчики очень долго сохраняли приверженность статическому дизайну.
Тем не менее, у простого резинового дизайна есть определённые ограничения и недостатки. При том большом разбросе размеров экрана, который есть у современных устройств, сложно реализовать резиновый дизайн так, чтобы при любом разрешении всё одинаково хорошо выглядело, чтобы дизайн не "разъезжался", чтобы картинки и видео не вылезали за границы блоков и т. п. По этой причине для создания действительно универсального сайта потребовались другие решения.
2) Адаптивный дизайн
Желая, чтобы сайт одинаково хорошо выглядел и на мобильном телефоне и на большом мониторе, разработчики некоторых сайтов пошли по пути разработки нескольких, по сути, независимых, вариантов дизайна для разных устройств. Когда пользователь заходил на сайт, сервер определял тип устройства и разрешение экрана и отдавал ту или иную версию сайта. При этом каждая версия была заранее оптимизирована под то или иное разрешение экрана. Для версий под экраны с маленьким разрешением использовались уменьшенные изображения, а некоторые элементы вообще убирались. Сама компоновка блоков, естественнно, также отличалась от "большой" версии.

3) "Отзывчивый" дизайн
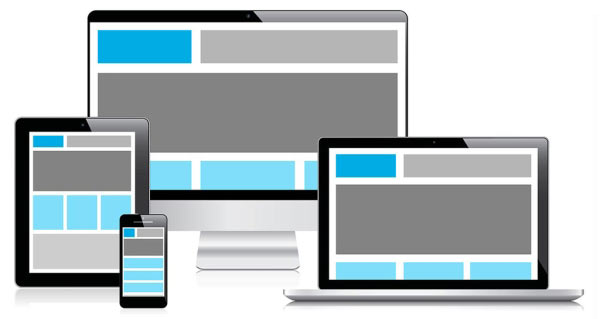
Последним методом, к которому пришли разработчики, стал "отзывчивый" дизайн (англ. responsive design), который противопоставили обычному "адаптивному" дизайну (англ. adaptive design), хотя до настоящего времени эти термины часто путают и употребляют в похожем смысле. "Отзывчивый" дизайн соединяет в себе черты адаптивного и резинового дизайнов - он автоматически подстраивается под любую ширину экрана, как и резиновый, при этом, в процессе подстраивания может меняться расположение блоков, размер картинок, могут появляться, пропадать или изменяться некоторые элементы (например, обычное горизонтальное меню может поменяться на выпадающее и т. п.).
Конечно, "отзывчивый" дизайн выглядит впечатляюще и привлекателен по сравнению с адаптивным тем, что его можно сделать в единственном варианте. Однако и этот вариант дизайна имеет свои недостатки. Обычно в нём используются новые конструкции языка CSS, которые не поддерживаются рядом старых устройств, кроме того, "универсальный" дизайн часто получается излишне громоздким. Страница весит довольно много, при этом даже небольшое устройство (например, смартфон) вынуждено будет загрузить его целиком, а скрипты, подстраивающие дизайн под нужное разрешение, могут замедлить работу такого небольшого устройства.
В общем, какой из методов выбрать для своего сайта, решать вам.
В заключение несколько примеров.
Сайты, на которых можно посмотреть "отзывчивый" (responsive) дизайн в действии:
http://www.autoscar.ru
http://foodsense.is
http://yiibu.com
http://alistapart.com/d/responsive-web-design/ex/ex-site-FINAL.html



