Новости
25.10.2017
 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
18.10.2017
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
10.10.2017
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...
Мировые новости
09.08.2015

7 трендов веб-дизайна, на которые стоит обратить внимание
Технологии меняются, вместе с ними меняются и привычки пользователей, а вслед за привычками изменяется и веб-дизайн. Интересно, что же принесет нам в этом плане текущий год? Мы видим что адаптивность — основа современного веб-дизайна. Сайты более интерактивны, навигация все круче, а медиа-контента все больше. В этой статье мы расскажем о трендах, за развитием которых будет интересно проследить.
1. SVG-восторг
SVG стал модным словечком в 2014. И это неудивительно, ведь с помощью этого векторного формата графика выглядит отлично, адаптируясь к любым размерам экрана. В дополнение к этому элементы SVG могут быть чудесно анимированы, что делает сайты живее. До конца этого года мы увидим еще немало таких примеров.


2. Долгая жизнь адаптивности
Большая часть сайтов адаптирована под планшеты и смартфоны и эта тенденция резиновости растет и развивается. Впереди завоевание экранов умных часов и телевизоров, ведь очень важно производить хорошее впечатления, используя все доступные каналы.


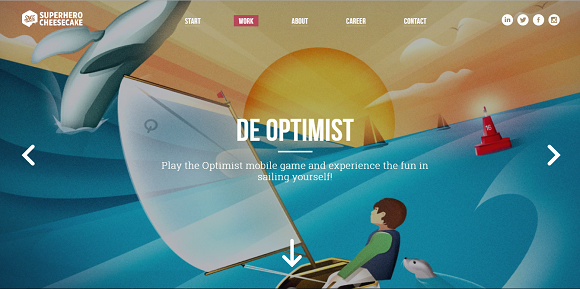
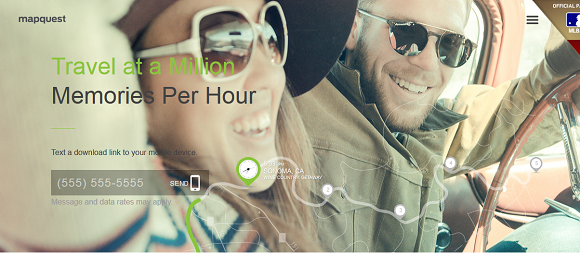
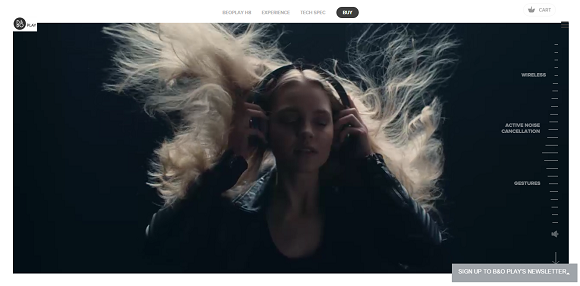
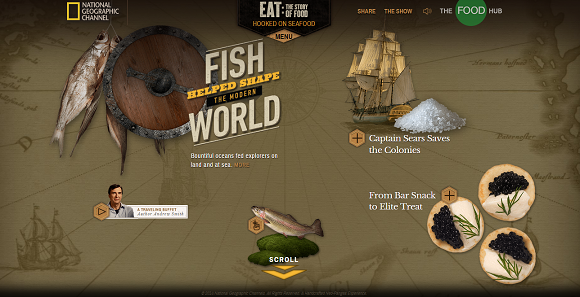
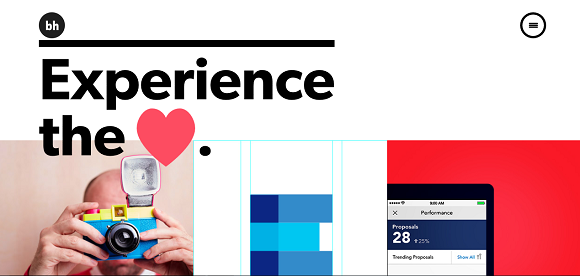
3. Насыщенные, динамичные фоны
Мы уже видим множество огромных фоновых изображений и видео, но дизайнеры вскоре возведут этот тренд на новый уровень. Все больше фильмов выходит в формате 3D и пользователи также ожидают прихода 3D-формата в веб. Веб-дизайн эволюционирует, когда дизайнеры разберутся в тонкостях использования объемной графики. Также готовьтесь увидеть полностью адаптивные видео в формате HD на фонах веб-сайтов.


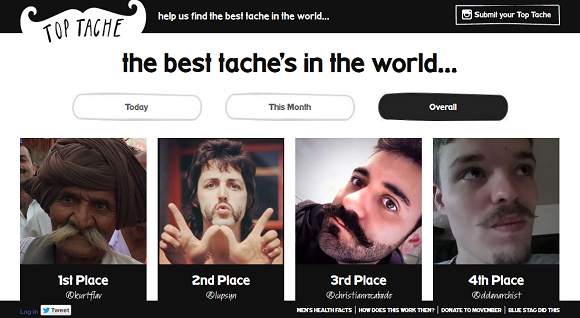
4. Больше интерактива чем когда-либо
Мелкие детали взаимодействия — отличный способ улучшить опыт посетителя сайта. И этот прием пришел чтобы остаться с нами навсегда. Создание необычного и запоминающегося опыта для ваших пользователей помогает им глубже погрузиться в атмосферу бренда, и дольше пробыть на вашем сайте.


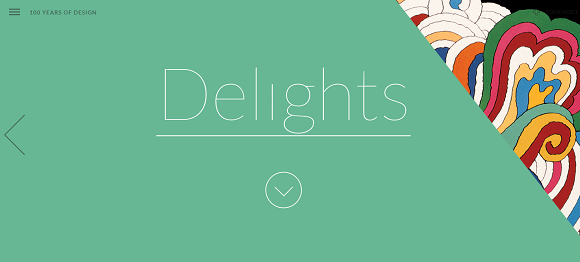
5. Больше, толще, лучше
Типографика сильно влияет на юзабилити и эстетику сайта. Это также отличный способ передачи посыла бренда. В 2015 шрифты будут становиться еще больше и толще, а адаптивная типографика поможет в читабельности.


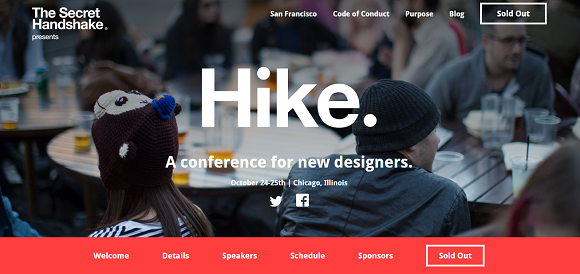
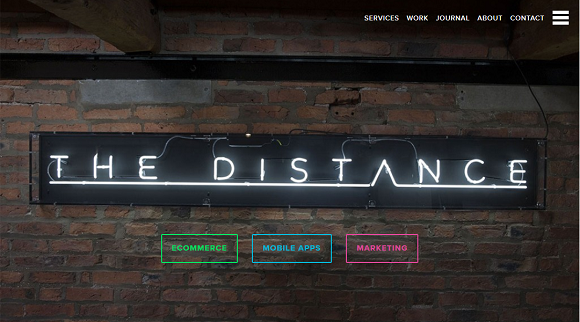
6. Кнопки-призраки
Прозрачные кнопки, или кнопки-призраки — минималистичное и стильное решение для интерфейса. Они привлекают внимание пользователей, но при этом сохраняют деликатный вид. С правильной анимацией при наведении мыши, пользоваться ими одно удовольствие, а сайт с их появлением выглядит элегантнее. Таких кнопок будет все больше, ведь они так замечательно сочетаются с полноэкранными фото и видео.


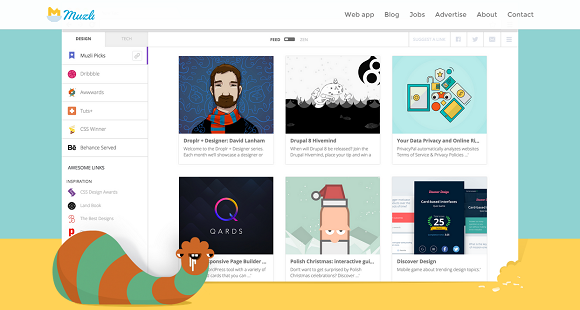
7. Больше скроллинга, меньше кликов
За последние пару лет, из-за роста числа мобильных устройств, пользователи привыкли к скроллингу. Фактически можно говорить о том, что скроллинг победил клики. Причина этому заключается в том, что пользователь хочет увидеть превью всего, что вы можете предложить прямо на первой странице. Вот почему страницы в Интернете будут становиться длиннее, пытаясь создать динамическое взаимодействие между сайтом и пользователем.