 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...

5 принципов эффективного веб-дизайна
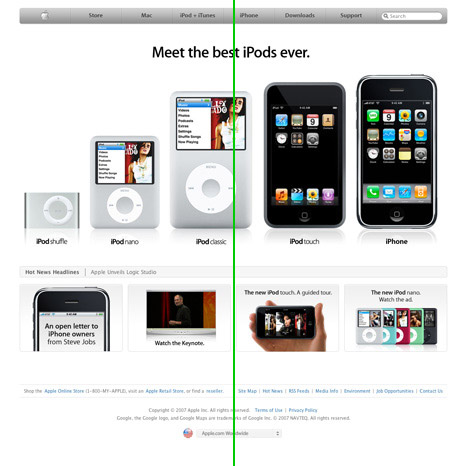
Веб дизайн значительно улучшился за последние несколько лет. Он стал более дружественный к пользователю и более привлекательным — и есть все основания для этого: на протяжении многих лет мы шли к выводу, что дизайн, который сфокусирован на юзабилити и пользователе, является более эффективным. Современные дизайны не заполнены радостными и громко кричащими баннерами. Мы научились общаться с посетителями, привлекать их к обсуждению и получать их доверие, удовлетворять их потребности и говорить с ними честно и открыто.
Что такое веб дизайн и как сделать его эффективным — рассказывается в этой статье. Здесь вы найдете обзор методов, используя которые должным образом, вы сможете создавать более совершенные веб дизайны и упростить процесс восприятия предоставленной информации.
1. Используйте эффективные маркетинговые принципы.
Для того чтобы продавать продукт или услугу вам нужно уметь вести диалог со случайным посетителем вашего сайта. С тех пор как ваши посетители зашли к вам на сайт, они готовы выслушать вас и узнать какие у вас есть предложения. Так как же добиться максимального эффекта?
AIDA — это эффективная маркетинговая модель, которая описывает общий список событий, которым подвергается человек, когда покупает продукт или сервис.:
A — Attention (Внимание): Привлекаем внимание клиента.
I — Interest (Интерес): Повышаем интерес клиента, демонстрируя характеристики, преимущества и возможную пользу.
D — Desire (Желание): Убеждаем клиента, который хочет данный продукт или сервис, что ваш продукт удовлетворит его потребности.
A — Action (Действие): Вести клиент к принятию действия к покупке.
В настоящее время некоторые добавляют еще одну букву к AIDA(S): S — Satisfaction (Удовлетворение) — удовлетворять клиента, так чтобы становились постоянными клиентами и приглашали дополнительных клиентов.
AIDA — это обычный способ направить на покупку продукта или услуги, которая действительно нужна клиенту. Чтобы получить доверие пользователя, пользователю необходимо убедится, что сайт обеспечивает подлинную информацию и нет никаких скрытых условий.
Кроме того, более эффективно предлагать конкретные аргументы, ситуации и идеи о том, как этот продукт или сервис могут быть использованы, вместо бомбардировки громкими и пустыми рекламными слоганами.
Существует много других моделей для продаж, например BOSCH-формула (автор Peter Hubert):
Будьте любознательны, задавайте открытые вопросы.
Предлагайте решение, говорите о конечном результате для клиента.
Стимулируйте чувства, позволяйте клиенту протестировать ваш продукт.
Думайте обо всех необходимых аксессуарах для товара.
Делайте заключительный удар, когда клиент готов купить.
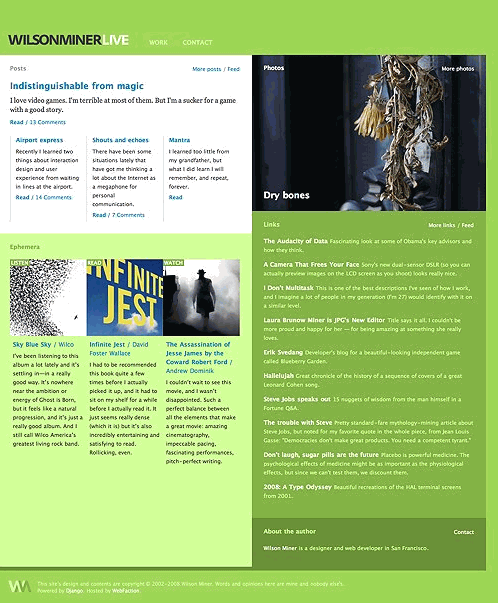
2. Экспериментируйте с несколькими цветами.
Черный текст на белом фоне или светлый текст на черном фоне — это пассивные цвета. Энергичные цвета могут помочь заострить внимание на некоторых конкретных элементах сайта, на которые вы бы хотели, чтобы посетитель обратил внимание.
Однако вы не обязаны использовать только энергичные цвета для создания эффективного веб дизайна. Иногда бывает полезно использовать умеренное количество цветов и использовать их эффективно. Таким образов ваши посетители немедленно увидят, что наиболее важно. Это позволит проще сосредоточится на наиболее важных областях сайта.

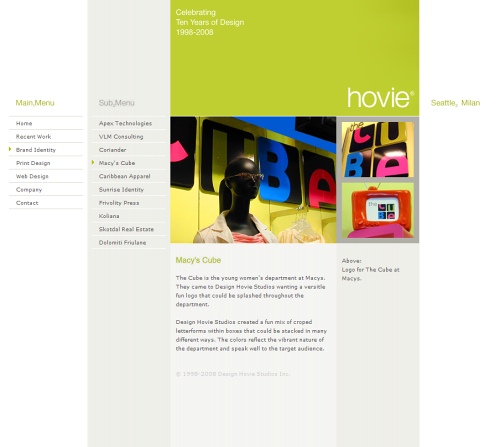
3. Стремитесь к балансу.
Баланс в веб дизайне имеет важное значение, поскольку он предоставляет пользователям в некотором смысле чувство защищенности и дает ощущение постоянства и стабильности. Сбалансированные дизайны легче усваивать и понимать, так как они созданы с помощью визуальной иерархии, что, несомненно, показывает, что более важно на веб-сайте, а что менее важно.
Согласное статье Principles of Design, “Асимметричный баланс может быть в неравной позиции и интенсивности. Чтобы создать асимметричный баланс, необходимо увеличить интенсивность, чтобы компенсировать изменение в позиции. Интенсивность может быть увеличена путем изменения размера, формы или оттенка. Для конкретной работы, дизайнер может выбрать расположение элементов на одной стороне изображение плоскости. Белое пространство противоположных должно выступать как встречно-балансирующая сила.”
4. Стремитесь к ясности.
Независимо от дизайнерских методов, оба формата слоя и предоставленная информация должны иметь один самый важный приоритет в дизайнерском процессе. Если есть какая-либо вероятность недопонимания, убедитесь что избавились от этого. Быть более конкретным это обычно лучше, чем быть менее конкретным.
Для достижения ясности вы не обязаны использовать стандартные дизайн макетом или основных шаблонов. Экспериментируйте с дизайном, если хотите, но держите четкую иерархию и визуальную структуру сайта в уме.

5. Удобство ваших посетителей.
Как у веб-разработчика у вас есть главная задача — это удобство ваших посетителей, удовлетворение их потребностей, и предоставить им достаточно возможностей для полноценной и интуитивно понятной навигации. Тем не менее, чтобы достичь этого, вы должны больше чем, просто посмотреть на средний профиль ваших пользователей и придерживаться решение которые у них настроены.
Чтобы максимизировать ваше воздействие вы должны рассмотреть различные типы и профили ваших посетителей. Вам необходимо определить основные группы и предложить каждой группе удобную для ее членов функциональность. Это не означает, что вам необходимо создавать несколько версий вашего сайта; это скорее означает, что вы можете включить несколько уровней взаимодействия с пользователем на одной единственной странице.
Согласно 8 золотым правилам дизайна от Ben Shneiderman важно дать пользователям возможность использовать горячие клавиши.
Предлагая полезные инструменты вы предлагаете своим пользователем более простой способ использовать ваш сервис и у них не будет никакой необходимости искать альтернативные варианты.
Вывод
Эффективный веб дизайн не обязан быть красочным и изрядно красивым — он должен быть ясным и интуитивно понятным. Убедитесь, что вы помогаете свои посетителям понять выгоды от использования вашего веб-сайта и предоставьте им простой способ изучать и использовать ваш сайт.



