Новости
25.10.2017
 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
18.10.2017
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
10.10.2017
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...
Мировые новости
09.04.2015

Создаем в фотошопе эмблему с имитацией загнутой ленты
Сегодня мы будем создавать в фотошопе эмблему с имитацией загнутой ленты и надписью. Для этого подготовим фон, воспользовавшись готовой текстурой из набора текстур. Осветлим ее в центре. Потом создадим параллельные прямоугольники и применим к ним стиль слоя. Далее сделаем три наклонных прямоугольника. Два из них будут краями ленты с характерными краями. Также применим к ним стиль слоя. Затем напишем текст, немного украсим его тенью. Добавим звезды по краям из стандартного набора произвольных фигур. После этого выделим все необходимые слои (или объединим в группу) и трансформируем всю фигуру, чтобы придать небольшой наклон.
Шаг 1.

Шаг 2.
Воспользуемся текстурой N3 из этой подборки текстур. Вставим ее в наш документ, уменьшим и снизим прозрачность слоя до 35%.

Шаг 3.
Выбираем инструмент «Кисть» (Brush). Выбираем большую мягкую кисть диаметром 500, цвет белый. Кликаем мышкой в центре нашего документа. Меняем режим наложения слоя на «Перекрытие» (Overlay).

Шаг 4.
Создаем прямоугольник размером 245х47 пикселей, заливаем его цветом #aa7ba5.

Шаг 5.
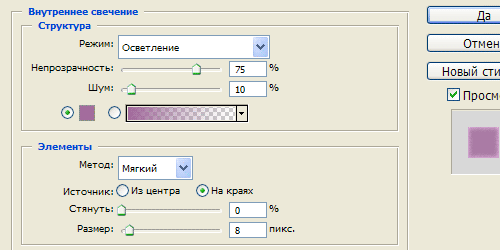
Применим стиль слоя «Внутреннее свечение» (Inner Glow), цвет #a26a9c.

Шаг 6.
Получили такой результат.

Шаг 7.
Делаем дубликат прямоугольника и передвигаем его немного ниже.

Шаг 8.
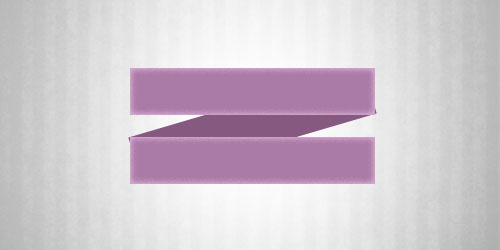
Теперь, удерживая Ctrl, щелкаем по слою с нижним прямоугольником, чтобы выделить фигуру. Затем ниже двух прямоугольников создаем новый слой и заливаем выделение цветом #865981. После этого нажимаем Ctrl+T, передвигаем и вращаем фигуру так, чтобы она встала в позицию как на рисунке ниже.

Шаг 9.
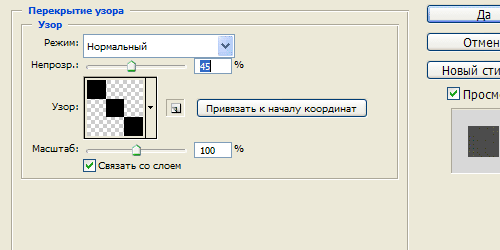
Применим стиль слоя «Перекрытие узора» (Pattern Overlay).

Шаг 10.
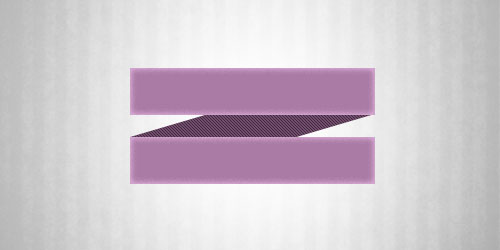
Удаляем маленькие хвостики в углах нижней фигуры, выходящие за рамки всей композиции (они видны в Шаге восемь) и получаем такой результат.

Шаг 11.
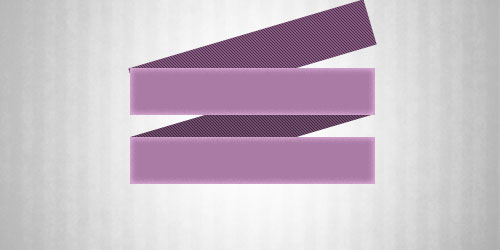
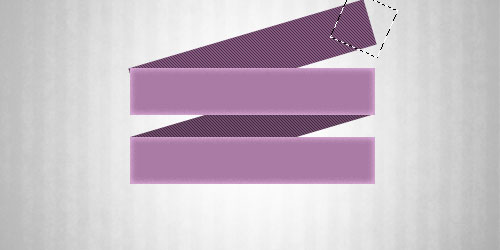
Делаем дубликат нижнего наклонного слоя, сдвигаем его вверх, как на рисунке ниже.

Шаг 12.
Выделяем область, как на рисунке ниже, чтобы получился край флажка.

Шаг 13.
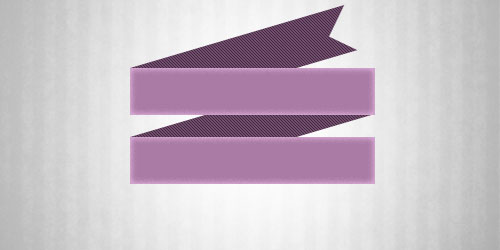
Нажимаем Del, потом удаляем точащий хвостик слева и получаем такой результат.

Шаг 14.
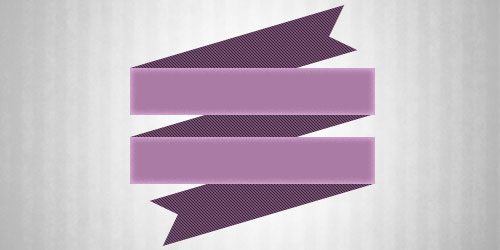
Сразу же делаем дубликат слоя и сначала трансформируем его по горизонтали, а потом по вертикали. Сдвигаем нижний флажок, как на рисунке ниже и удаляем торчащие хвостики.

Шаг 15.
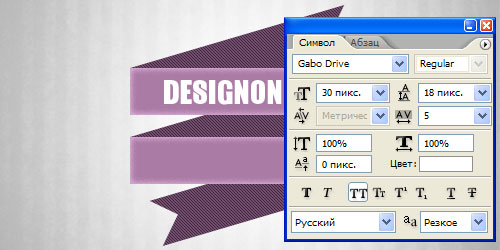
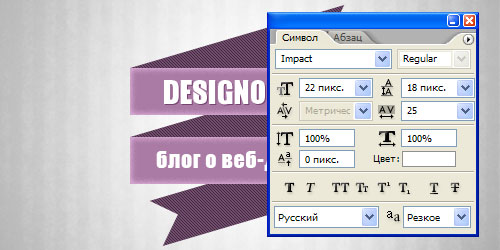
Теперь пишем текст DESIGNONSTOP, цвет белый.

Шаг 16.
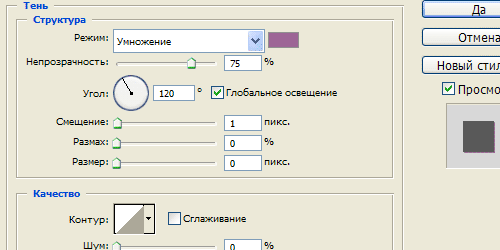
Применим к тексту стиль слоя «Тень» (Drop Shadow).

Шаг 17.
Получили такой результат.

Шаг 18.
Теперь пишем текст БЛОГ О ВЕБ-ДИЗАЙНЕ, цвет белый.

Шаг 19.
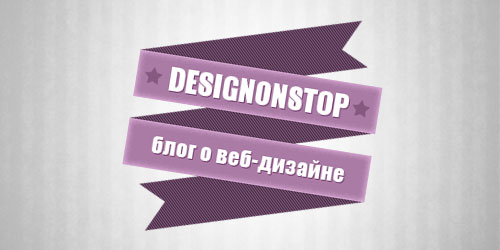
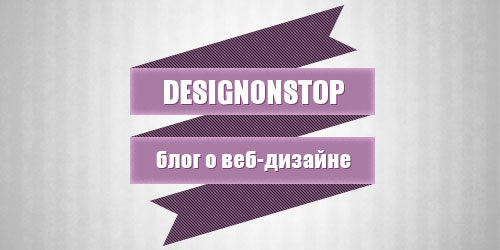
Скопируем стиль слоя из Шага 16 и получаем такой результат.

Шаг 20.
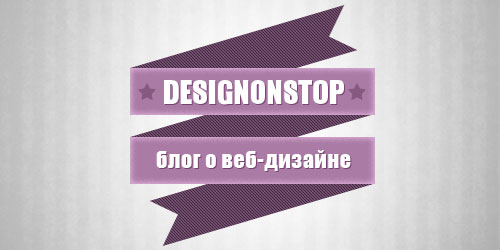
Воспользуемся инструментом «Произвольная фигура» (Custom Shape Tool) и выберем из стандартного набора фотошопа фигуру 5 Point Star. Создадим две звезды по краям от текста DESIGNONSTOP, цвет #865981.

Шаг 21.
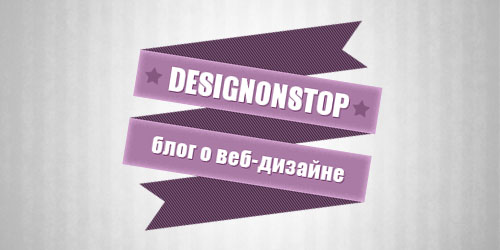
Теперь либо выделяем все слои, участвующие в создании композиции из загнутой ленты и текста, либо просто объединяем их в группу, и после этого нажимаем Ctrl+T и вращаем одновременно все слои по часовой стрелке.
Получили такой результат.