 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...

Особенности сайта в газетном стиле
Сегодня мы поговорим о стилях в веб-дизайне, а сфокусируем наше внимание на ресурсах в газетном стиле. В этой статье вы узнаете об отличительных особенностях этой конструкции и найдете советы о том, как сделать такой проект успешным.
Стиль это совокупность всей работы по созданию дизайна. Это также способ общения с вашей аудиторией. Каждый стиль состоит из определенного набора компонентов.
Вот самые популярные стили в веб-дизайне:
- чистый, минималистичный;
- гранж;
- винтаж/ретро;
- иллюстративный;
- газетный/журнальный.
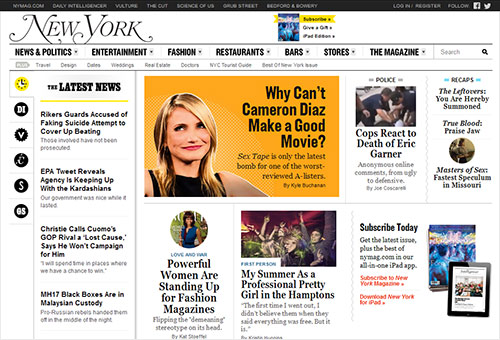
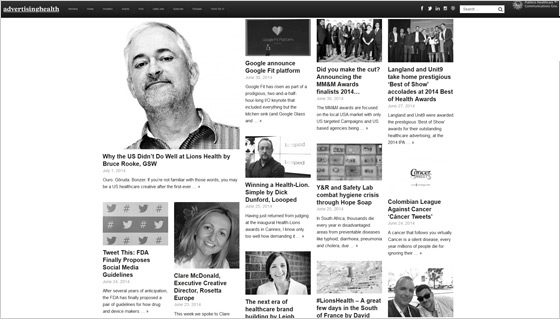
Газетный стиль изначально использовался для онлайн-версий периодических печатных изданий. Структура таких сайтов была построена по аналогии с их печатными аналогами. Сегодня этот стиль используется для самых разных ресурсов, особенно для сайтов с большим количеством контента и разделов. Газетный стиль в веб-дизайне легко распознать по макету с богатым контентным наполнением, по структуре в несколько столбцов, по простым и контрастным цветам.
Давайте рассмотрим характеристики макета в газетном стиле!
1. Черный на белом
Традиционные цвета печатной газеты: белый или серый фон и черный текст. Это сочетание цветов лучше всего подходит для наших глаз. Такой контраст цветов облегчает чтение, именно поэтому он идеально подходит для ресурсов в газетном стиле, которые обычно нафаршированы текстовым содержанием. Конечно вы можете отойти от этой цветовой гаммы, но помните, что контраст является обязательным условием. К примеру, вы можете инвертировать цвета и сделать белый текст на черном фоне, но никогда не используйте желтый на черном, зеленый на синем, розовый на синем и т. д. Попробуйте сами почитать текст в дизайне, который разрабатываете. Если после этого ваши глаза чувствуют себя хорошо, можете принимать выбранную цветовую схему.
Нейтральные светлый и темный цвета — основные, но можно использовать и другие оттенки. К примеру, можно использовать синий цвет для заголовков, красный — для кнопок. Навигационное меню можно оформить более светлым или темным оттенком основного цвета, или же цветом, который используется для акцентов. Так меню выделится на фоне общей композиции и будет смотреться отлично.
2. Минимум графики
Макет сайта в газетном стиле простой, информативный, структурированный и очень аккуратно и минималистично оформлен графическими элементами. Графические элементы:
- линии
- фигуры
- цвета
- типографика
- текстуры
Как мы уже выяснили, цветовая палитра в таких сайтах всегда простая. Текстуры редко используются, ведь текст на фоне деревянного или гранж фона будут отвлекать пользователей от обильного контента, текст будет сложнее прочесть. Однако текстура бумаги будет смотреться очень логично. Она может быть использована при оформлении фона, кнопок, хедера и футера.
Макет, основанный на таблице, или же состоящий из нескольких колонок, ограничивает дизайнера в использовании дополнительных линий и фигур, потому что их и так достаточно. В противном случае получится слишком много геометрии в дизайне.
3. Сетка или несколько колонок
Макет сайта в газетном стиле должен обладать идеально организованной структурой. На таких ресурсах всегда очень много контента, поэтому структура первостепенна. Сетка и колонки наиболее часто используются для раскладывания контента по полкам. Как сказал Марк Болтон, хорошо разработанная сетка может сделать ваш дизайн не только более привлекательным и понятным, но и более удобным. Макет на основе сетки позволяет разбивать содержимое по блокам, а это побуждает пользователя читать ваш контент менее поверхностно.
Похожим способом структурирования контента обладает макет в несколько колонок. Он состоит из колонок одной высоты, но не обязательно одинаковой ширины. Чем колонка шире, те удобнее читать расположенный в ней текст. Две колонки могут выглядеть неплохо, но как правило лучшим решением оказываются три и более колонок. Колонки, как и сетка, помогают пользователю сориентироваться в сортировке контента и скорее найти интересующую его рубрику. При разработке такого макета нельзя забывать о расстоянии между колонками. В случае если они расположены друг к другу слишком близко, чтение текста в них усложняется.
4. Заголовки и выдержки
Заходя на блог, вы хотели бы читать все публикации подряд? Отделить интересные статьи от менее интересных позволяют заголовки. Каждый блок должен иметь название вне зависимости от того мелкий ли это раздел или же содержательная часть сайта. Заголовки должны быть оформлены более крупным кеглем, жирным или подчеркнутым шрифтом, другим цветом.
Выдержки это короткие описания текстовых материалов. Они пишутся для того, чтобы заинтриговать пользователя и дать ему понимание того, о чем идет речь в статье. Этот элемент полезен для блогов, онлайн-периодики, новостных сайтов и т. д.

5. Первостепенный и второстепенный контент
Рассортируйте ваш контент. Решите какие материалы являются более важными, какие публикации могут быть прочитаны во вторую очередь. К примеру, вы можете спроектировать первую страницу сайта с большим разделом для новостных постов. Это будет обширная площадь с большим количеством изображений и графиков. Остальной контент будет занимать меньше места. Так вы акцентируете внимание на последних событиях, что позволит вам получить больше републикаций в соц. сетях.
6. Интуитивно понятная и последовательная навигация
Сайты в газетном стиле создаются для контента, и в этом море содержания пользователь должен легко ориентироваться. Это значит что навигационное меню должно быть простым и правильно расположенным.
Лучшее место для меню — верх страницы. Эта область всегда первой попадается на глаза и она всегда находится на одном месте: просто вернитесь на самый верх, если вы внизу страницы. Если вы любите вертикально расположенную навигацию, и никак не можете ее разлюбить, делайте меню вертикальным, но располагайте его слева. Мы читаем слева направо, поэтому элементы в левой части экрана скорее будут замечены.
Сайты в газетном стиле публикуют тонны контента, и весь он должен быть легко доступен посетителю.
7. Категории
Эффективная система деления на категории особенно важна в сайтах газетного типа. В первую очередь это относится к блогам, но и для других ресурсов это утверждение так же верно. Многие проекты терпят неудачи, потому что контент недостаточно понятно и четко разложен по категориям. Сортировка таким образом необходима если вы постоянно публикуете материалы на разные темы (как это происходит, к примеру, на новостных сайтах).
Разделите ваш контент на категории и разместите сами категории на боковой панели или в верхнем меню.
8. Место для рекламы
Как вы собираетесь зарабатывать на ресурсе? Большим источником прибыли для владельцев сайтов является реклама. Рекламные баннеры должны быть размещены не просто «где-нибудь», их места должны быть четко определены. Хорошие места для рекламы: боковые панели (левая и правая), хедер и футер. Промо-баннеры часто располагают прямо посреди статьи, однако это спорная стратегия. Для вас, как человека, который берет деньги за рекламу, такой ход хорош, однако он может раздражать ваших читателей.
9. Функциональная боковая панель
Боковая панель может содержать не только рекламу, но и категории, актуальные публикации, поиск, строку подписки, кнопки соц. сетей, специальные предложения и т. д. Сайты газетного типа идеальны для использования боковых панелей, ведь панель в этом случае просто еще одна колонка.
Вот несколько параметров, на которые нужно обратить внимание при проектировании боковой панели:
- размер (высота и ширина);
- цвета;
- шрифты;
- расположение.
Боковая панель должна быть меньше вашей основной колонки или же равной ей по размеру, но никак не больше. Она должна быть оформлена в нейтральных цветах с заметной типографикой. Расположить колонку можно как слева так и справа, но как мы уже говорили, то что находится слева будет замечено раньше.
10. Больше воздуха
Раз уж мы создаем многофункциональный сайт с впечатляющей структурой, нужно подумать и о свободном пространстве. Это важный фактор и для сайтов в газетном стиле. Воздух должен быть между колонками, между разделами, а также снизу и со сторон. У пользователей должна быть возможность отвести глаза от текста и подумать.
Как правило свободным пространством в веб-дизайне считается место, где ничего не написано, однако есть и более узкий смысл: это пространство между строками и буквами, а также вокруг элементов контента. Именно воздух делает ваш сайт более удобным для чтения, даже если вы размещаете много контента.
11. Частое обновление контента
Сайты в газетном стиле обязывают вас к постоянной работе над контентом. Ресурсы построенные на большом количестве колонок или сетке в незаполненном варианте будут выглядеть неуклюже. Так что вы просто обязаны заполнить сайт, регулярно обновлять содержание, сделать публикации периодическими и часто обновлять контент в главной части сайта.
Контент и периодичность составляют пару, как король и королева. Помимо внешнего вида сайта, на посещения влияет и контент. Если ваша информация устарела, поисковики замечают это, вы теряете позиции и к вам не заходят пользователи.
12. Кнопки соц. сетей
Чаще всего сайты в газетном стиле создаются для блогов и новостных сайтов, а эти типы ресурсов просто не могут существовать без интеграции социальных медиа. Мы живем во времена, когда люди массово делятся информацией, поэтому на вашем сайте должны быть кнопки всех крупных соц. сетей: Twitter, Facebook, Google+, Pinterest, LinkedIn и т. д. Единственное предостережение: предлагайте пользователям подписывать только на те аккаунты, которые вы обновляете и за которыми следите. Сделайте кнопки соц. сетей заметными.
Есть еще одна особенность сайтов в газетном стиле: адаптивность макета. Он никогда не остается тем же на мобильных устройствах и нет способа сделать газетную верстку удобной в мобильной версии. Мобильный сайт не может состоять из нескольких колонок, не может иметь боковые панели, также лучше пересмотреть структуру навигации, чтобы заменить клики скроллингом.



