 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...

Май 2014: Что нового появилось в сети для веб-дизайнеров?
Майский выпуск обзора новинок для веб-дизайнеров и разработчиков включает в себя новые веб-приложения, плагины, фреймворки, сеточные системы, образовательные ресурсы, инструменты для работы с блогами, инструменты для разработки мобильных приложений, а также несколько хороших новых комплектов шрифтов.
Большинство из представленных ниже инструментов бесплатны или не сильно дорогие, и будут полезны многим дизайнерам и разработчикам.
Как обычно, если мы упустили что-то, обязательно напишите об этом в комментариях!
01. Crumpet
Crumpet – это простой и понятный фреймворк. Он использует селекторы placeholder для сокращения размеров вашего HTML-документа, что в значительной степени облегчает процесс разработки адаптивных сайтов, и дает вам свободу во все, что захочется.
02. Tinypress
Tinypress сильно упрощает создание и управление страницей блога в Github. Просто авторизуйтесь в Github и приступайте к работе.
03. Jeet
Jeet – это сеточная система с разметкой, которая как раз отражает то, как люди говорят о подобных системах. Избавьтесь от неудобных правил с колонками и ненужных вложенных элементов, и начните создавать проекты гораздо быстрее и с меньшим объемом кода.
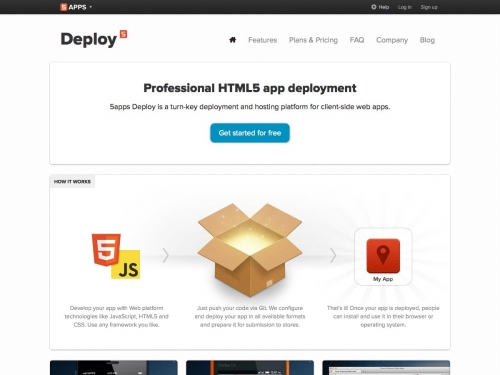
04. 5apps Deploy
Хотите создавать собственные HTML5 веб-приложения на клиентской стороне? 5apps Deploy представляет собой отличный ресурс и хостинг для создания как раз таких приложений.

05. Twproject Gantt
Twproject Gantt представляет собой бесплатный онлайн-инструмент для создания графиков Гантта, которые идеально подходят для менеджмента проектов. Сюда включена возможность редактирования прямо по месту, CSS-полировки и многое другое.
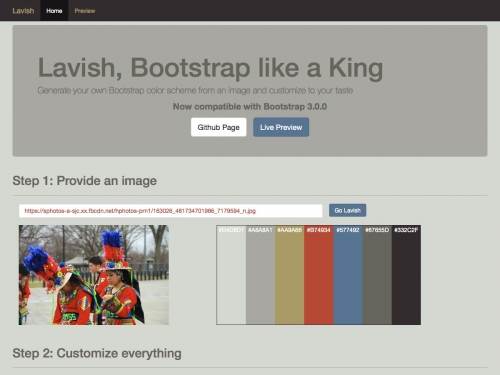
06. Lavish
Lavish – это генератор цветовых схем для Bootstrap. Просто предоставьте изображение, редактируйте полученные схемы и используйте код на CSS или LESS.
07. Jolly UI Free
Jolly UI Free – это бесплатный набор рукописных векторных элементов UI. Он представлен как в формате AI и PSD, так и EPS и JPG (для предварительного просмотра). К тому же, у вас есть возможность за плату скачать более объемный набор.
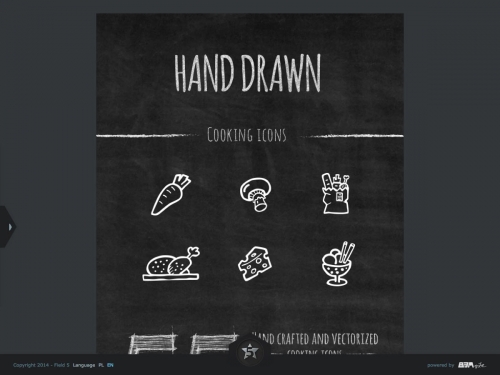
08. Hand Drawn Cooking Icons
Hand Drawn Cooking Icons – это набор из 55 векторных иконок на тему еды, которые вы можете использовать в личных целях. Сюда включено множество различных компонентов питания.

09. Project Parfait
Project Parfait от Adobe позволяет вам извлекать информацию, которая может понадобиться вам для ваших PSD-композиций прямо в браузере. На данный момент он работает в Google Chrome, а поддержка для остальных браузеров уже на подходе.
10. Captain Icon
Captain Icon – это набор из более чем 350 бесплатных векторных иконок для мобильных и веб-дизайнов. Сюда включены иконки для дизайна, спорта, социальных сетей, погоды и многие другие.
11. Project Naptha
Project Naptha позволяет вам выделять, копировать и переводить текст с любого изображения. Используйте этот инструмент для извлечения текста из любого изображения, который затем можно будет отредактировать.
12. Shine.js
Shine.js – это библиотека для создания привлекательных теней. Она предлагает нам возможности по динамичному расположению освещения, настройке теней, а также позволяет устанавливать тень как для текста, так и для блогов. К тому же, здесь нет никаких зависимостей.
13. Webflow
Webflow позволяет вам создавать анимации для дизайна без необходимости писать код. Разработчики предлагают 14-дневный бесплатный пробный период.
14. Dot’s Dictionary
Dot’s Dictionary – это иллюстрированный словарь с графическими терминами. Сюда включено множество терминов, включая baseline, orphan, pixel и многие другие. Этот ресурс отлично подойдет новичкам в этом деле.

15. Trianglify
Trianglify - это javascript-библиотека для создания треугольных ячеек, которые можно использовать в качестве CSS-фона или SVG-изображений.
16. Carousel
Carousel – это новая галерея изображений от Dropbox для iOS и Android. Она способна сортировать фотографии и видео, и удерживать все на удобном расстоянии от вас.
17. TitleNotifier.js
TitleNotifier.js представляет собой миниатюрную javascript-библиотеку для динамического отображения количество непрочитанных оповещений в заголовочной части вашей страницы. Здесь нет зависимостей, и использовать ее можно абсолютно бесплатно.
18. fullPage.js
fullPage.js – это плагин для создания полноэкранных веб-сайтов со скроллингом. Страницы можно создавать как с горизонтальной, так и вертикальной ориентацией, и при этом они будут отлично работать с любыми мобильными устройствами.
19. GitBook
GitBook позволяет без труда создавать интерактивные книги c использованием GitHub/Git and Markdown. Пишите собственные книги и руководства в Markdown, а Gitbook конвертирует их в полноценный статичный веб-сайт.
20. The CSS Animations Pocket Guide
The CSS Animations Pocket Guide теперь доступен в формате цифрового издания, где вы можете устанавливать собственную цену. Скачать ресурс можно будет в PDF, MOBI, и EPUB.



