 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...

Легкая навигация
Многие даже не задумываются, располагая в ряд графические кнопки или делая списки ссылок и называя свое творение – «моя навигационная система». Однако, на мой взгляд, необходима тщательная проработка навигационной системы сайта, т. к. пользователь хочет с максимальными скоростью и удобством добраться до искомого материала. Это одни из самых важных требований, которые пользователь ставит перед любым контентным сайтом (первое, наверняка, это скорость загрузки).
Перемещение по сайту осуществляется посредством графических и текстовых ссылок. Говоря о передвижении по сайту, мы подразумеваем дизайн и реализацию навигационной системы, которая обычно располагается наверху, внизу или на одной из боковых сторон веб-страницы (иногда встречаются все три способа расположения навигации на одной странице).
Давайте поговорим о преимуществах и недостатках обеих (графической и текстовой) навигационных систем, а также их предпочтительном месторасположении.
Типы ссылок

1. Текстовые ссылки – наиболее простая форма навигации. Обычно это 1-3 слова, которые описывают то, куда приведет данная ссылка. Например: карта сайта, связь с нами, ссылки, гостевая книга и т.д.
Преимущества:
Высокая скорость загрузки. Читаемость во всех броузерах. Легкая масштабируемость и редактирование. Помогают в ранжировании запросов с поисковых систем.
Недостатки:
Некоммуникативность (могут быть неправильно истолкованны пользователем). Невозможность добится точного размера (разные броузеры по-разному интерпритируют те или иные величины шрифтов).
Мысли:
Можно добавить дополнительную информацию (в строку состояния, например) к текстовым гиперссылкам средствами JavaScript (команда OnMouseOver), однако следует иметь в виду, что некоторые сёрферы не очень любят, когда строка состояния не показывает реальные ссылки. К тому же, большинство современных броузеров позволяют отключить строку состояния.
2. Графические ссылки – разобъем их на две категории: графические карты (image maps) и кнопки.
2.1. Графические карты – отдельный графический элемент, разделенный на несколько участков, которые, в свою очередь, являются гиперссылками.
Преимущества:
Карты могут выглядеть достаточно эффектно. Они удобны для установки одного графического элемента вместо нескольких. Служат довольно сильным средством коммуникации с пользователем.
Недостатки:
Самый большой недостаток в том, что при отключении пользователем загрузки графики в своем броузере, карта бесполезна! Скорость загрузки графики играет немаловажную роль. Труднообновляемы (скорее всего придется переделывать всю карту). Пользователи иногда должны «поиграть мышкой», пытаясь найти ссылку. Для поисковых машин картинка мало что значит...
Мысли:
Правильно сделанные карты могут заставить пользователя «ахнуть» при заходе на сайт. Однако, вы НЕ МОЖЕТЕ полагаться на карты изображения, как на единственное средство передвижения по сайту. На некоторых сайтах я стал жертвой графических карт, пытаясь найти ссылки, и больше туда не вернулся... Также, ожидать карту размером в 100КБ – самоубийство. Это явно не поможет привлечению посетителей на сайт.
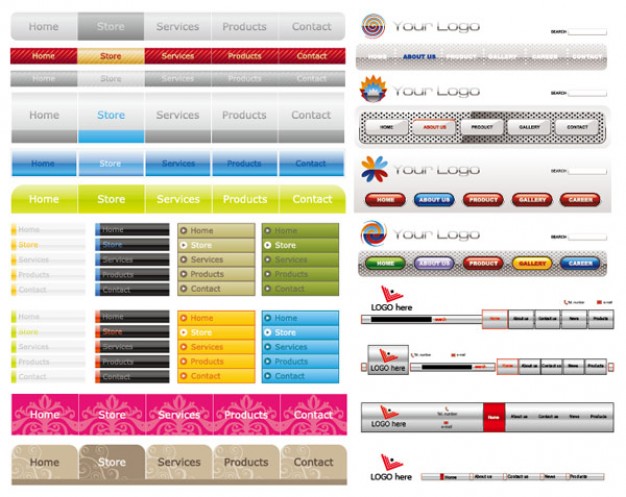
2.2. Графические кнопки
![]()
Преимущества:
Привлекают внимание пользователя (не всегда конечно). Могут быть более описательными (визуально), нежели простые текстовые ссылки. Могут дать визульное ощущение пользователю где он находится в данный момент (то есть кнопка для текущей страницы слегка отличается от других кнопок). Более гибки, чем графические карты. Более быстрая загрузка, чем у карты. Нет необходимости «нащупывания» ссылок.
Недостатки:
Время загрузки. Часто, кнопки менее описательны (наглядны), чем простой текст. Небходимость делать новую кнопку для любых дополнительных разделов сайта. Плохо применимо для больших сайтов. Без ALT аттрибутов, незагруженные кнопки не пригодны для навигации. Не очень полезны в достижении высокого положения в запросах поисковых серверов.
Мысли:
Графические кнопки, содержащие только текст, должны, вероятно, быть заменены текстовыми ссылками, менее загружащими траффик. Помните, что если вы собираетесь использовать OnMouseOver с вашими кнопками, то это удваивает скорость загрузки. Если ваш сайт нуждается в 20 кнопках для навигации, – о графических кнопках можете забыть, вместо этого используйте текстовые ссылки. Использование аттрибута ALT для описания ваших кнопок должно быть обязательным!
О месторасположении...

Ссылка1 | Ссылка2 | Ссылка3 | Ссылка4 | Ссылка5
Ссылка2
Ссылка3
Ссылка4
Ссылка5 | Ссылка4 | Ссылка3 | Ссылка2 | Ссылка1
От месторасположения навигационной панели зависит то, насколько эффективна навигация по сайту как таковая.
Если панель наверху, это дает преимущество в том, что сразу говорит посетителю какие разделы сайта являются основными. Есть также и недостаток – при размещении вплотную к верху страницы, пользователь может не заметить ссылки и прокрутить страницу вниз, пытаясь найти навигационную панель в других, привычных ему местах.
Если панель внизу – это удобно, так как чтение страницы обычно заканчивается именно там. Однако, эта область остается невидимой пока страницу не прокрутят до конца вниз. Хорошая новость для любителей навигации снизу: большинство людей знают о такой системе навигации спустя лишь несколько часов сёрфинга в интернете и пытаются найти такую панель внизу страницы.
Если же панель навигации расположена на левой или на правой стороне веб страницы, это практически моментально видно пользователю. Однако, не всегда боковая панель навигации видна целиком, и посетителю приходится прокручивать страницу вверх и вниз, пытаясь найти нужную ссылку.
В то время как позиционирование навигационной панели оставляется на личный вкус сайтостроителя (комбинирование всех трех методов, вероятно, наиболее эффективно), за таким важным моментом, как последовательность, должен следить каждый дизайнер. Располагайте навигационную панель на одном и том же месте на ВСЕХ страницах. Не сбивайте посетителя с толку, перемещая панель в другое место.
Мысли:

Не играйте исчезновением/появлением кнопок(ссылок). Некоторые веб мастера любят убирать ссылку текущей страницы с навигационной панели. Это не только сложно выполнить(с точки зрения веб мастера), но и также путает посетителей, когда они больше не видят ссылку на прежнем месте. Или же дайте посетителю видимую подсказку, о том, где именно он находится в данный момент. Кнопки со звуковыми эффектами также нежелательны, это раздражает. Все ссылки должны иметь одинаковую последовательность на всех страницах сайта.
Не удивляйте пользователя «вдруг» новой навигационной панелью. Посетитель, который нажимает кнопку и внезапно находит на открывшейся странице абсолютно новую навигационную панель, будет очень запутан тем, где же он все-таки находится. Он может подумать, что попал на другой сайт или же, что неожиданно для него был введен новый раздел. Почему он не был предупрежден об этом на предыдущей странице?
«Навигационная удовлетворенность» посетителя от сайта напрямую зависит от скорости достижения необходимой ему информации, поэтому:
Старайтесь быть описательными: вкладывайте как можно больше информации в вашу навигационную систему. Вы помните загадочную схему кнопок Майкрософта в их программах? Все мы потратили пару дней, для того чтобы узнать, что кнопка с пустой страницей это «Новый Документ» и что две страницы, одна над другой, это «Копирование». Это – НЕ интуитивная навигация. Добавляйте текст к графическим кнопкам. Используйте текстовые ссылки с открытым смыслом, будьте описательными настолько, насколько это позволяет место.
Не заставляйте пользователя чрезмерно дергать мышку: на нормальном сайте все страницы должны быть достижимы тремя кликами. Идеально, когда многие внутренние страницы доступны уже с первой страницы сайта. Интересно как? Возможно использование выпадающих меню для организации длинных списков из ссылок или главных категорий вашего сайта. Не заставляйте пользователя охотиться за информацией путем многократных кликов по ссылкам.
Не полагайтесь на поиск по сайту. Также, как поисковые серверы не всегда могут оправдать надежды пользователя, ищущего что-то определенное, так же и особенность поиска по сайту – выдавать не всегда ожидаемые результаты. Часто, пользователи оставляют страницы с результатами поиска, так и не найдя ответа на свой запрос поисковой системе сайта. Это может очень сильно их расстроить.
Последнее замечание о навигации
Слушайте ваших посетителей. Они – ценные источники информации о том, что они ищут и что они не находят на вашем сайте. Если посетитель говорит, что он не может найти элемент X, попробуйте насколько это простая задача для вас самих. Если вы не найдете элемент X на вашем сайте, запомните это упущение для будущих дополнений. В конечном счете, удовлетворение посетителя от использования сайтом состоит в том, как хорошо и правильно организованна навигационная система по сайту.



