 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...

Февраль 2014: Что нового появилось в сети для веб-дизайнеров?
Февральский выпуск обзора новинок для веб-дизайнеров и разработчиков включает в себя новые веб-приложения, иконки, ресурсы для работы с цветами, инструменты для веб-мастеров, для работы с графикой, CSS-фреймворки, javascript-ресурсы, а также несколько хороших новых комплектов шрифтов.
Большинство из представленных ниже инструментов бесплатны или не сильно дорогие, и будут полезны многим дизайнерам и разработчикам.
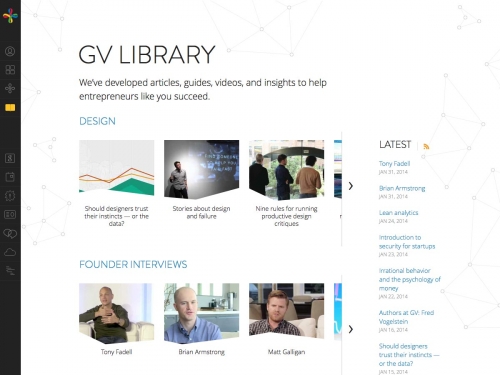
01. GV Library
Google Ventures Library – это отличный ресурс от Google для предпринимателей и дизайнеров. В нем предложены интересные интервью с различными основателями, советы по разработке дизайнов и многое другое.

02. Nasty Icons
Есть необходимость усовершенствовать ваши дизайны? Nasty Icons – это набор из 45 бесплатных иконок на взрослую тематику, в которой представлены сцены насилия и прочее (даже несмотря, что эти иконки выполнены при помощи простых линий, их использование может оказаться небезопасным).

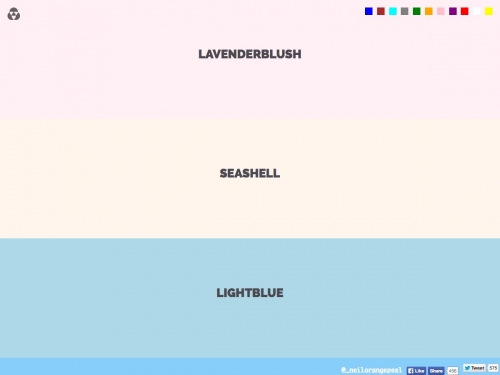
03. CSS Colours
Хочется называть цвета именами, и при этом не использовать hex-коды? CSS Colours – это довольно продуманный гид по названиям CSS-цветов, включая даже самые необычные названия вроде «томатный». Здесь даже можно просматривать семейства цветов.

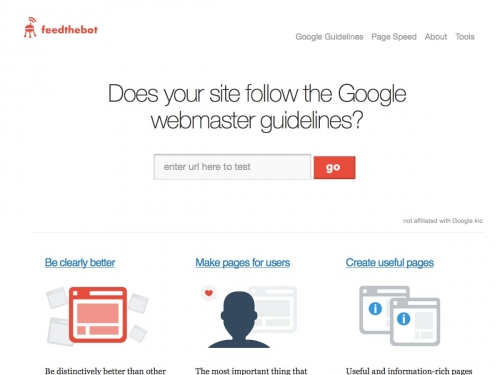
04. Feedthebot
Feedthebot предлагает полноценный гид, который поможет вам ознакомиться с правилами Google для веб-мастеров. На главной странице можно видеть различные заголовки тем, переходы по которым приведут вас к более углубленному изучению.

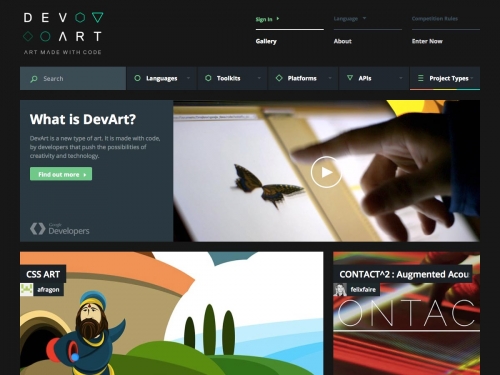
05. DevArt
DevArt – это новая галерея от Google об искусстве, которая создается разработчиками кода. Сюда включены действительно инновационные, привлекательные арт-инсталляции.

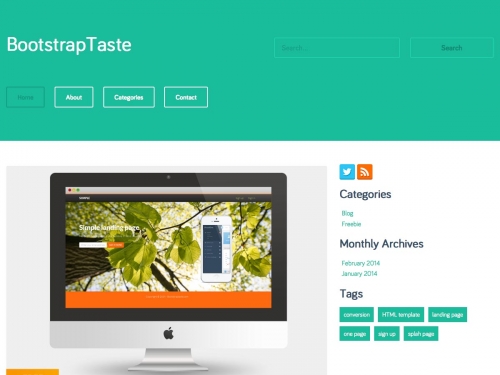
06. BootstrapTaste
BootstrapTaste представляет собой подборку бесплатных шаблонов, которые можно использовать вместе с Twitter Bottstrap. Стоит отметить наличие шаблонов для посадочных страниц и одностраничных сайтов.

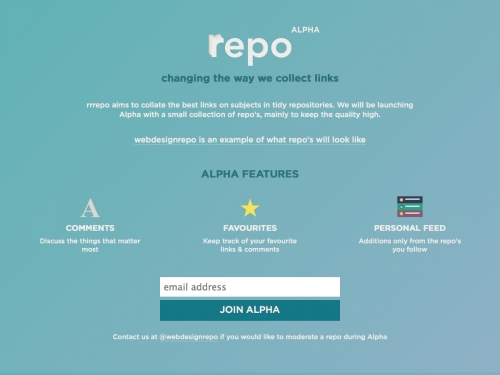
07. Rrrepo
Rrrepo – это новый сайт, который представляет подборки (repos) высококачественных ссылок на различные темы. На данный момент проект находится в стадии альфа.

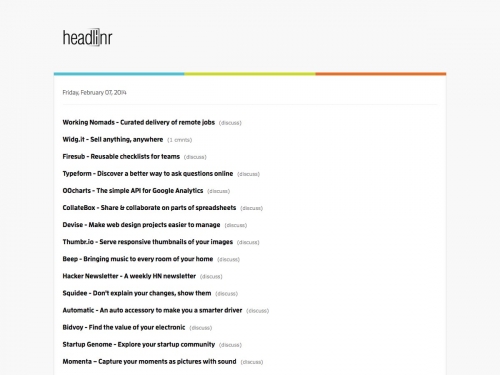
08. Headlinr
Headlinr представляет собой рекламный стенд, на котором выставляются старт-апы и новые продукты. Таким образом, вы сможете постоянно быть в курсе событий в мире разработок.

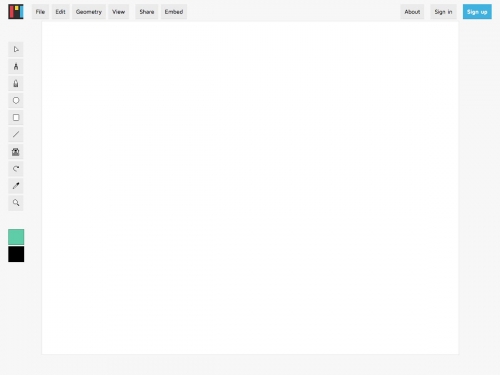
09. Mondrian
Mondrian – это бесплатный онлайн-редактор векторной графики, который работает прямо в вашем браузере. Он распространяется по принципу полностью открытого кода, и им не так уж и сложно пользоваться.

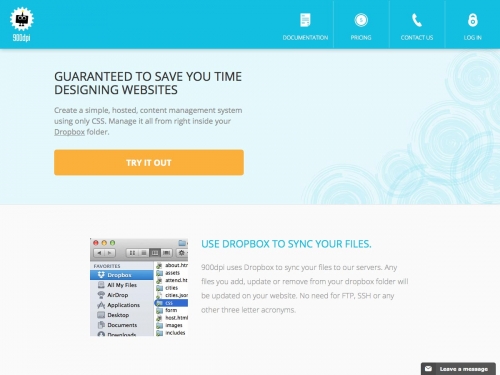
10. 900dpi
900dpi – это хостинг, который позволяет вам создавать простые CMS при помощи лишь кода CSS, а управление хостингом происходит посредством вашей папки в облачном сервисе Dropbox. Разработчики предлагают дизайнерам возможность бесплатно основать сайт-портфолио, а платные тарифы для клиентов начинаются от 20$/месяц.

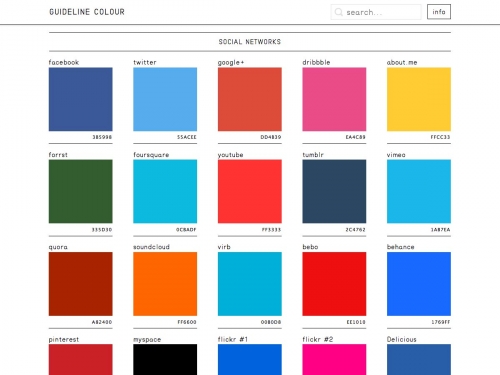
11. Guideline Colour
Guideline Colour – это гид по официальным цветам, которые используются большинством современных брендов. Здесь все разложено по полочкам, а также имеется возможность воспользоваться поиском.

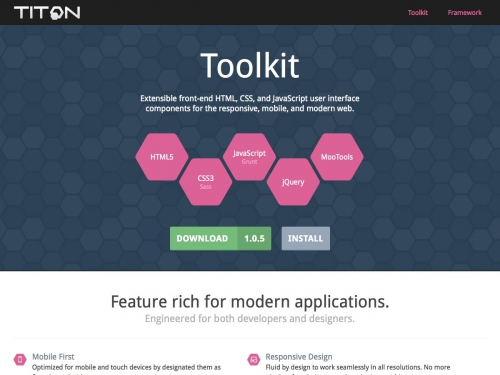
12. Titon Toolkit
Titon Toolkit – это подборка UI-компонентов для создания адаптивных, мобильных и современных веб-сайтов. Сюда включены инструменты для работы с HTML5, CSS3, Sass, javascript, jQuery и так далее.

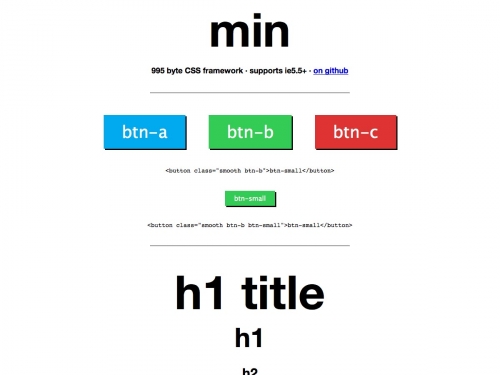
13. Min
Min представляет собой миниатюрный CSS-фреймворк, который весит не более 1кб. Сюда включены все основные инструменты, которые понадобятся вам для работы: кнопки и шрифты. Фреймворк поддерживается вплоть до IE5.5.

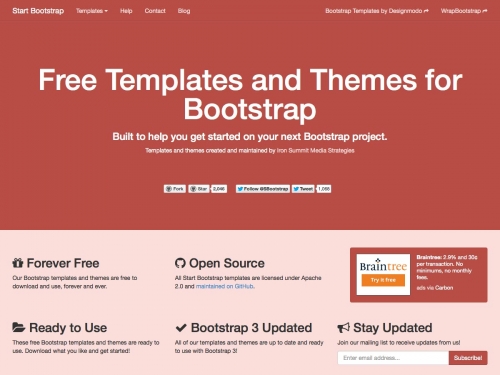
14. Start Bootstrap
Start Bootstrap – это коллекция шаблонов и тем оформления для Bootstrap от Iron Summit Media Strategies. Здесь представлены шаблоны для одностраничных сайтов, админ-панелей, посадочных страниц и многого другого.

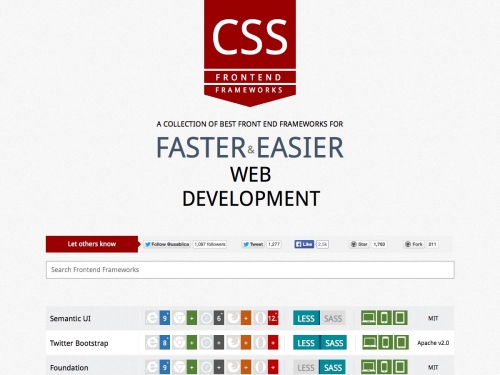
15. CSS Front-end Frameworks
Сравнение в CSS Front-end Frameworks позволит вам быстро ознакомиться со способностями множества популярных CSS-фреймворков, включая Bootstrap, Foundation, Kube, Less и многие другие.

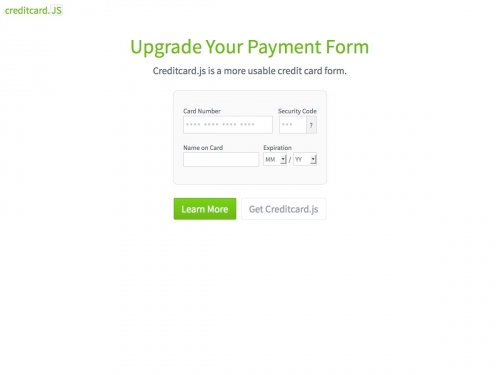
16. Creditcard.js
Creditcard.js – это очень удобная для использования форма кредитных карт, разработанная при помощи javascript, которая позволит вам заполнить многие пробелы, присущие формам для введения данных о кредитных картах.

17. Uinames.com
Не можете придумать название для макета вашего будущего проекта? Uinames.com поможет вам в этом деле! Просто выберите гендерную принадлежность имен и нажмите пробел.

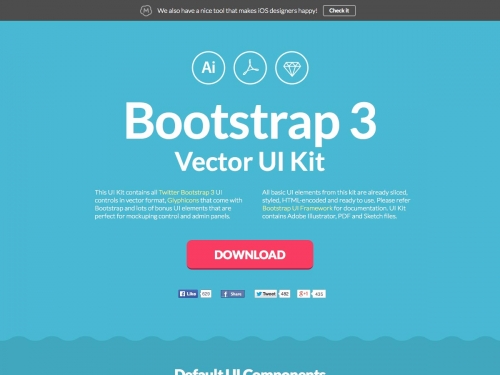
18. Bootstrap 3 Vector UI Kit
Данный Bootstrap 3 Vector UI Kit включает в себя все необходимые контроллеры пользовательского интерфейса Bootstrap 3 в векторном формате, а также glyph-иконки и другие дополнительные компоненты UI.

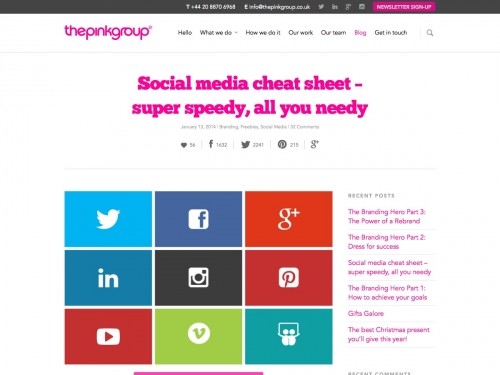
19. Social media cheat sheet: все, что вам нужно знать
Эта Social Media Cheat Sheet (шпаргалка по социальным сетям) расскажет вам обо всех необходимых размерах изображений и спецификациях всех популярных социальных сетях, включая Facebook, LinkedIn, Twitter, Pinterest и многое другое.

20. Share Button
Эта красивая кнопка для шэйринга “Share Button” позволит вам довольно быстро и просто реализовать нужный функционал на любом сайте. Кликайте по кнопке, и перед вами откроется окошко с инструкциями.

Источник статьи здесь



