Новости
25.10.2017
 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
18.10.2017
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
10.10.2017
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...
Мировые новости
01.02.2015

Создание и применение вязаного паттерна
За окном не жарко. Если вам хочется согреться, попробуйте сделать это при помощи теплого урока Adobe Illustrator. Что согревает лучше вязаных вещей? В этом уроке мы создадим несколько вариантов вязаного паттерна, который используем при оформлении типографического эффекта. Далее мы сохраним эффекты как стиль графики, чтобы можно было использовать их впредь.
Создаем первый паттерн
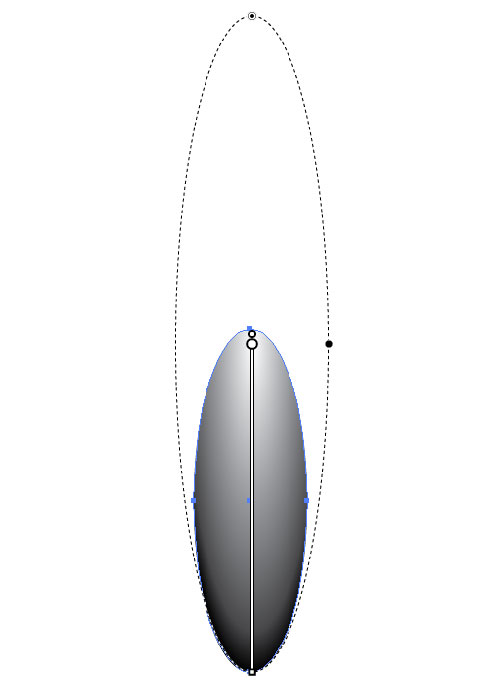
1. Нажмите (Ctrl +N), чтобы создать новый документ. Укажите желаемые имя и размеры и нажмите ОК. Возьмите инструмент Ellipse/Эллипс (L) и нарисуйте продолговатую фигуру в форме риса. Возьмите инструмент Gradient/Градиент (G), выберите radial радиальный градиент от белого цвета к черному и растяните его как показано ниже. При помощи Gradient Tool измените форму градиента, сделав его продолговатым.

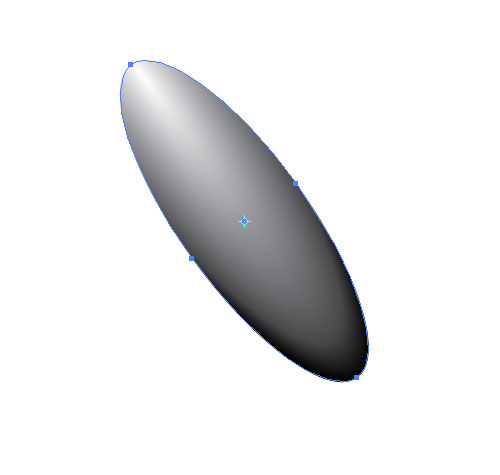
2. Возьмите инструмент Rotate/Поворот ® и поверните фигуру примерно на 35 градусов.

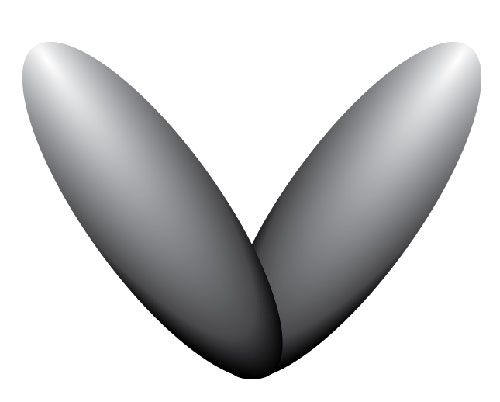
3. Возьмите инструмент Reflect/Отражение (O) и, зажав клавиши Shift и Alt, отразите фигуру по вертикальной оси.

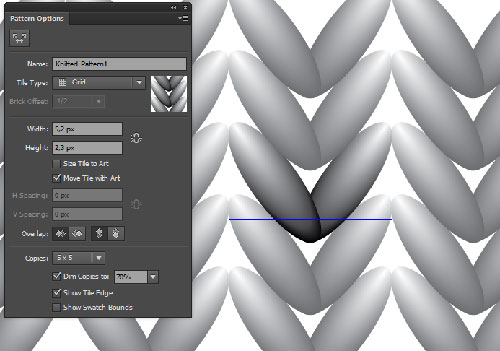
4. Выделите обе фигуры и в меню выберите Object>Pattern>Make/Объект>Паттерн>Создать. Откроется режим редактирования паттерна. Уменьшите параметры Width/Ширина и Height/Высота таким образом, чтобы фигуры еле-еле соприкасались, как на картинке ниже.

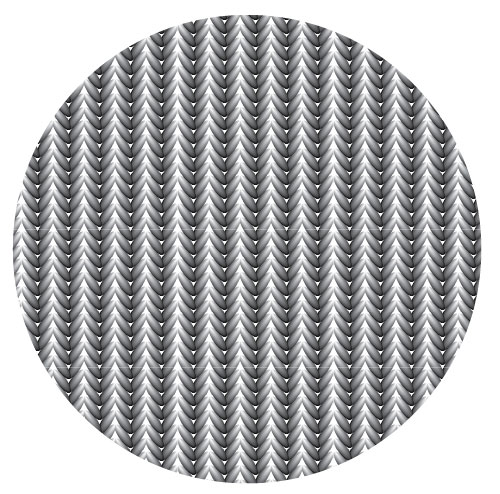
5. Назовите паттерн «Knitted-Pattern-1» и нажмите кнопку Done в верхней части экрана, когда закончите. Наш паттерн должен получиться примерно таким как на картинке ниже. Сейчас мы работаем в черно-белом режиме, чтобы потом при помощи режимов наложения окрашивать паттерн в любой цвет.

Создаем второй паттерн
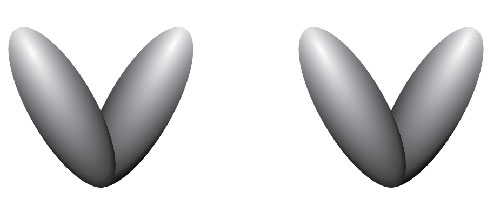
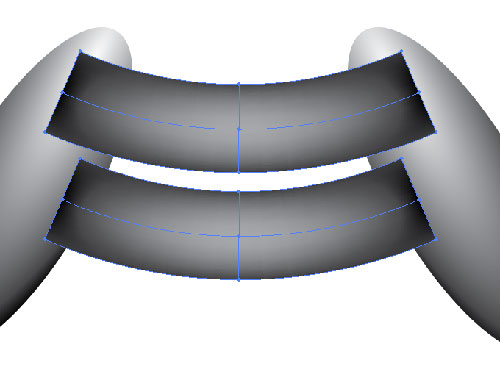
1. Дважды дублируйте пару фигур из предыдущего шага. Разместите копии на небольшом расстоянии друг от друга. Это расстояние мы заполним вязкой другого типа.

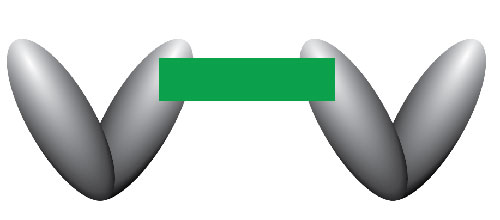
2. Возьмите инструмент Line Segment/Отрезок линии () и нарисуйте линию от одной пары фигур ко второй. Укажите линии жирную обводку любого цвета.

3. Не снимая выделения с линии, выберите в меню Effect>Warp>Arc/Эффект>Деформация>Дуга. Выберите опцию Horizontal/Горизонтально и уменьшайте значение Bend/Изгиб так, чтобы линия немного изогнулась, как на картинке ниже. Чтобы вам было удобнее работать, включите галочку предварительного просмотра. Когда вас устроит результат, нажмите OK.

4. Не снимая выделения с изогнутой линии, зайдите в меню Object/Объект и выберите Expand Apperance/Разобрать оформление. Зайдите в меню Object/Объект еще раз и на этот раз выберите Expand/Разобрать. В появившемся окне оставьте галочку напротив Stroke/Обводка и нажмите OK. Дублируйте фигуру и разместите копию немного ниже оригинала.

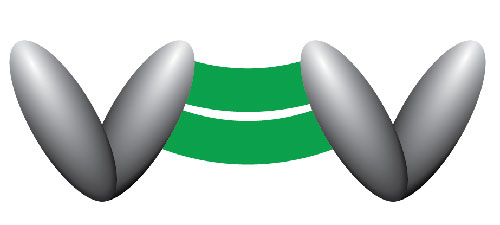
5. Укажите обеим изогнутым фигурам темно серый цвет заливки. Возьмите инструмент Mesh/Сетчатый градиент (U) и кликните посредине одной из фигур, чтобы создать сетку градиента. Укажите точке более светлый оттенок серого. Также укажите крайним средним точкам черный цвет. Таким же способом раскрасьте вторую изогнутую фигуру. Выделите обе изогнутые фигуры и пошлите их на задний план, нажав Ctrl+Shift+[.

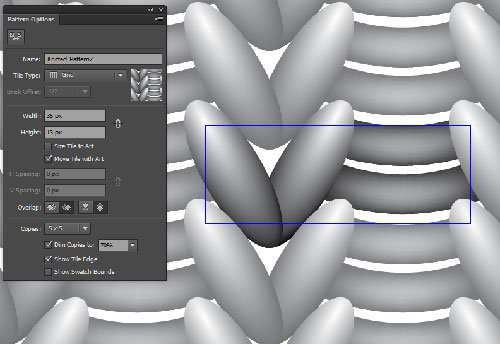
6. Удалите правую пару продолговатых фигур. Выделите левую пару и две изогнутые фигуры и в меню выберите Object>Pattern>Make/Объект>Узор>Создать. В режиме редактирования вновь настройте параметры Width/Ширина и Height/Высота, чтобы получить плотный узор. Также обратите внимание на параметр Overlаp/Перекрытие. Выберите режимы Right in Front/Правый впереди и Bottom in Front/Нижний впереди. Назовите паттерн «Knitted-Pattern-2» и нажмите Done/Готово когда закончите.

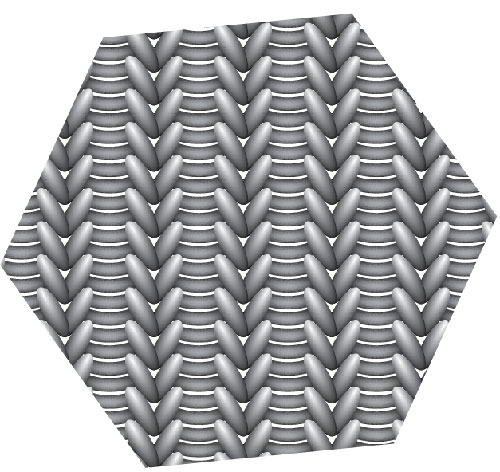
7. Вот как выглядит наш второй узор в черно-белом варианте.

Создаем третий паттерн
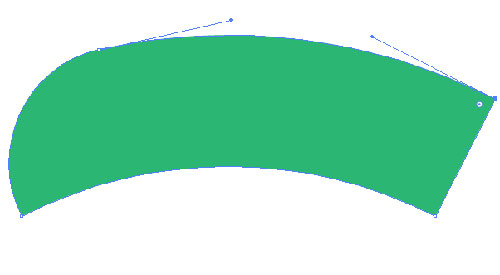
1. Нарисуйте небольшую линию при помощи инструмента Line Segment/Отрезок линии (). Укажите ей довольно жирную обводку любого цвета.

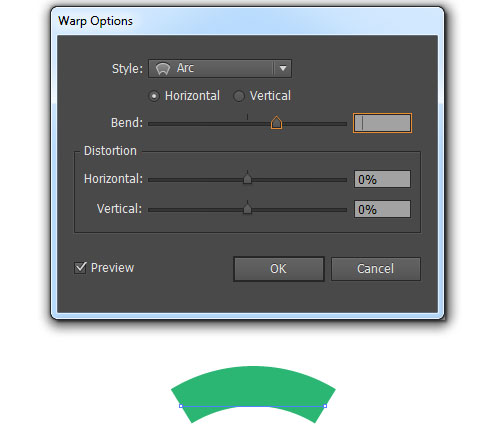
2. Не снимая выделения с линии, зайдите в меню Effect/Эффект и выберите Warp>Arc/Деформация>Дуга. Выберите вариант Horizontal/Горизонтально и увеличьте параметр Bend/Изгиб, чтобы немного выгнуть вверх линию. Нажмите OK.

3. Не снимайте выделение с линии и сначала разберите оформление (Expand Appearance), и сразу после разберите обводку (Expand>Stroke), как мы делали этого в предыдущей главе.
Возьмите инструмент Direct Selection / Прямое выделение (A) и выделите им левый верхний угол фигуры. В углу появится маленький белый круг с точкой посредине. Ухватите его и тяните, чтобы скруглить угол до максимума. Когда окружность станет красной, отпускайте. Сделайте то же со вторым верхним углом.

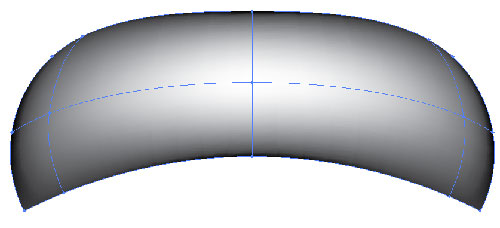
4. Укажите фигуре темно-серый цвет. Возьмите инструмент Mesh/Сетчатый градиент (U) и кликните в середину фигуры. Укажите этой точке белый цвет. Создайте еще две точки ближе к краям фигуры и укажите им светло-серый цвет. Выделите средние точки каждой стороны (всего их выходит четыре) и укажите им черный цвет.

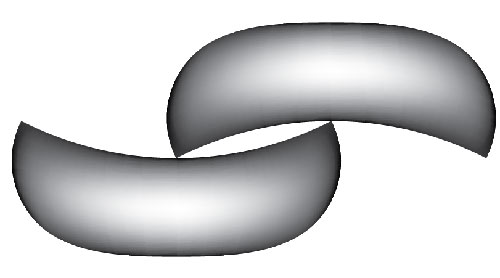
5. Дублируйте фигуру и при помощи инструмент Reflect/Отражение (O) отразите копию по горизонтальной оси. Выделите обе фигуры и в меню выберите Object>Pattern>Make/Объект>Узор>Создать.

6. В режиме редактирования вновь настройте параметры ширины и высоты. При необходимости перемещайте немного фигуры относительно друг друга, чтобы паттерн получился плотным и однородным.

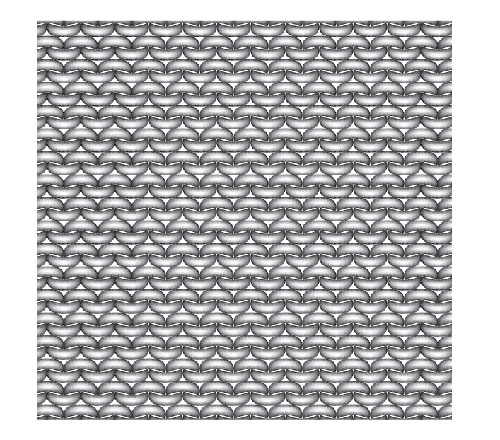
7. Вот как выглядит наш третий паттерн в черно-белом варианте.

Создаем типографический эффект
1. При помощи инструмент Type/Текст (T) введите ваш текст. Вы можете использовать любой круглый жирный шрифт. В примере использован Rounds Black.

2. Укажите тексту любой цвет (учтите что это должен быть темный оттенок). В примере использован #003333. На этом этапе вы должны решить хотите ли применить один эффект ко всем буквам, или же у каждой буквы будет свой цвет и паттерн. Если вы выбрали второе, то можете разборать текст (Object>Expand/Объект>Разобрать выберите Object/Объект), затем разгруппируйте текст (Shift+Ctrl+G). Или же вы можете написать каждую букву отдельно.

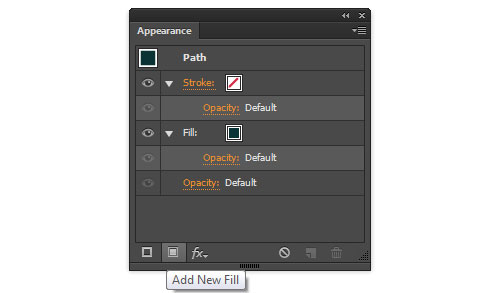
3. Выделите букву. Откройте палитру Appearance/Оформление и нажмите на иконку Add New Fill/Добавить новую заливку в нижней части палитры. Новая заливка появится поверх обводки. Перетащите ее под обводку, но над оригинальной заливкой. Укажите в качестве заливки один из созданных нами ранее паттернов.

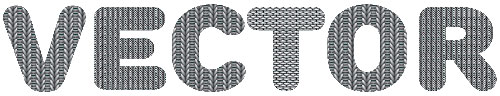
4. Укажите паттерны каждой букве. Если на этом этапе ваш паттерн слишком крупный или мелкий, не переживайте — сейчас мы это исправим.

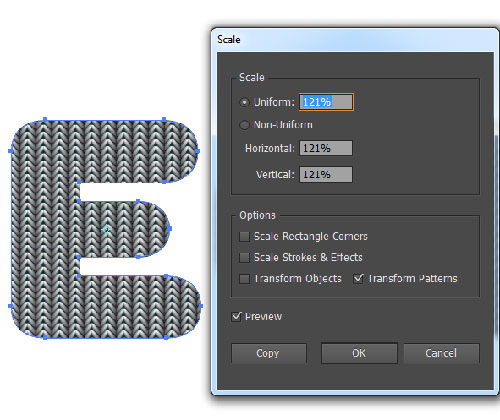
5. Вы можете редактировать паттерн, не редактируя объект. Для этого выделите одну из букв и кликните дважды по инструменту Scale/Масштаб. В появившемся окне снимите галочку с Transform Objects/Трансформировать объект и поставьте галочку на Transform Patterns/Трансформировать узоры. Включите предварительный просмотр и при помощи колеса мыши уменьшайте или увеличивайте параметр Uniform/Равномерно в разделе Scale/Масштаб. Когда вам понравится результат, нажмите OK.

6. Таким же образом вы можете вращать паттерн. Для этого выделите букву и кликните дважды по инструменту Rotate/Поворот ®. снимите галочку с Transform Objects/Трансформировать объект и поставьте галочку на Transform Patterns/Трансформировать узоры. Включите предварительный просмотр и крутите градус наклона. Когда вам понравится результат, нажмите OK.

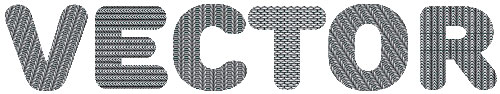
7. Отредактируйте паттерны для каждой буквы.

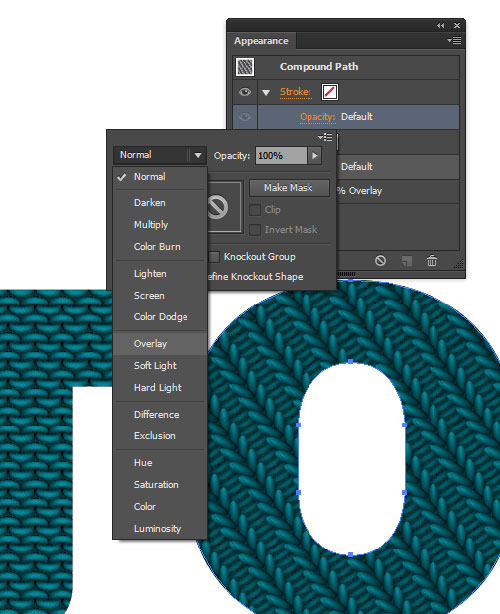
8. Выделите одну из букв и зайдите в палитру Appearance/Оформление. Кликните по параметру Opacity/Непрозрачность, соответствующему заливке с паттерном и в появившемся окне укажите Blending Mode/Режим наложения Overlay/Перекрытие. Сделайте это для всех букв.

Создаем узорчатую кисть
1. Нам нужно обшить наш вязаный текст. В этом нам поможет узорчатая кисть. К сожалению в Adobe Illustrator нельзя создавать кисти из объектов с градиентом. Есть несколько способов решить эту проблему, и ниже вы увидите два из них.
Создайте вытянутую фигуру при помощи инструмента Rounded Rectangle/Прямоугольник со скругленными углами. Укажите ей заливку черного цвета.

2. Внутри предыдущей фигуры нарисуйте овал при помощи инструмент Ellipse/Эллипс (L) светло-серого цвета.

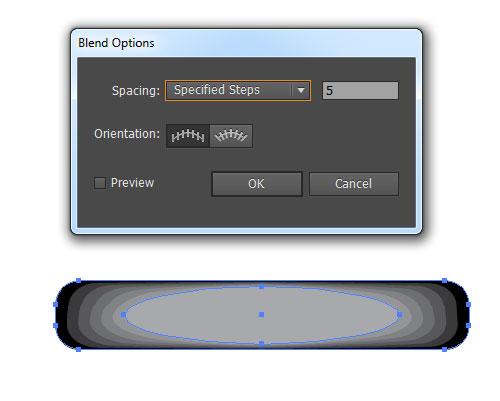
3. Кликните дважды по иконке инструмента Blend/Переход (W). В появившемся окне укажите настройки как показано ниже. Нажмите OK. Теперь выделите черный прямоугольник и серый овал и нажмите Ctrl+Alt+B, чтобы создать переход от одной фигуры к другой.
Теперь этот объект вполне подойдет для создания кисти, потому что это не градиент.

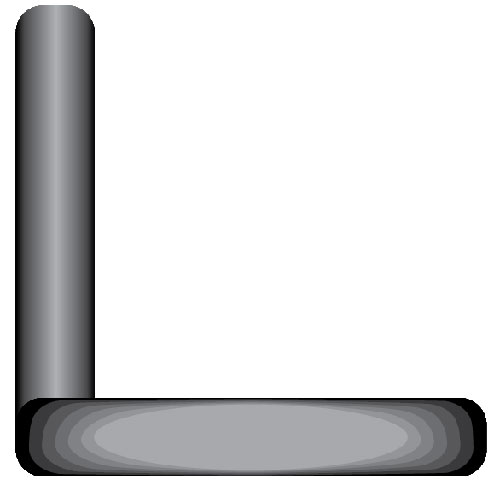
4. Создайте еще один такой же прямоугольник, но на этот раз в вертикальном положении. Укажите ему линейный градиент цветов: черный, светло-серый, черный. Расположите прямоугольник как показано ниже.

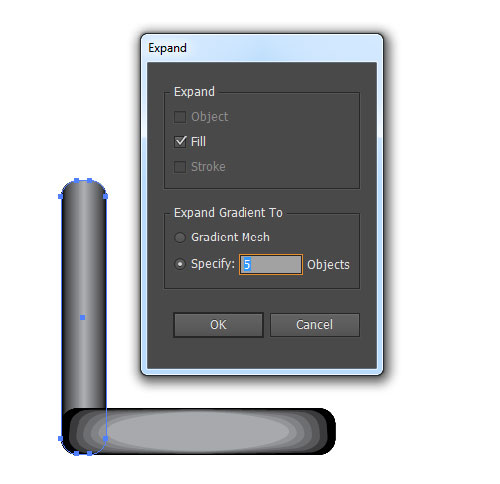
5. Не снимая выделения с прямоугольника, выберите в меню Object>Expand/Объект>Разобрать. В появившемся окне настройте параметры как показано ниже. Так мы сделаем и этот объект пригодным для создания кисти.

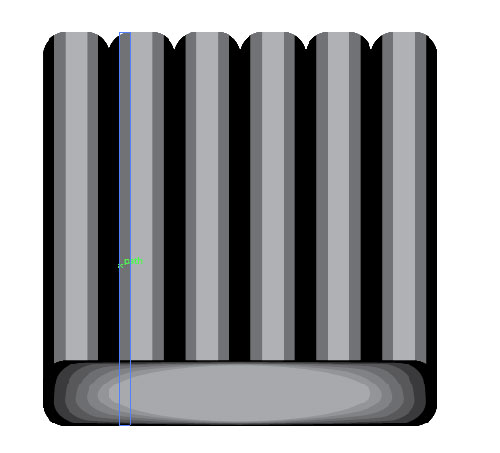
6. Дублируйте получившиеся фигуры, чтобы заполнить все расстояния вдоль лежачего прямоугольника. Вы можете растянуть или ужать нижний прямоугольник, чтобы получились ровные края.

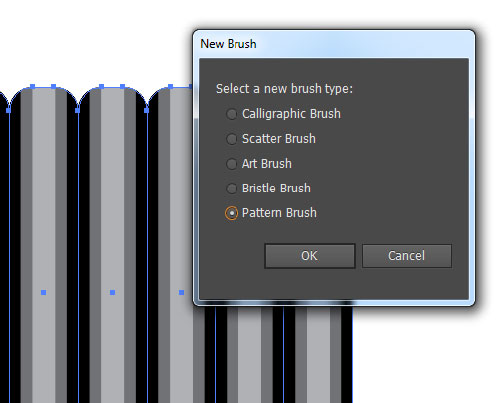
7. Выделите все прямоугольники, откройте палитру Brushes/Кисти и нажмите на иконку New Brush/Новая кисть. В появившемся окне выберите Pattern Brush/Узорчатая кисть и нажмите OK.

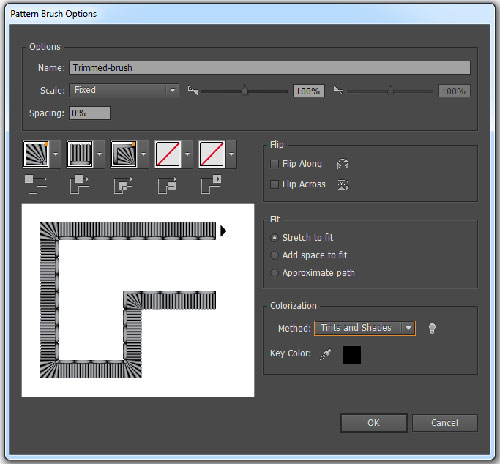
8. В параметрах настройки кисти, включите опцию Flip Across, а также выберите вариант углов. В разделе Colorization/Окрашивание выберите метод Tints and Shades/Оттенки и тона.

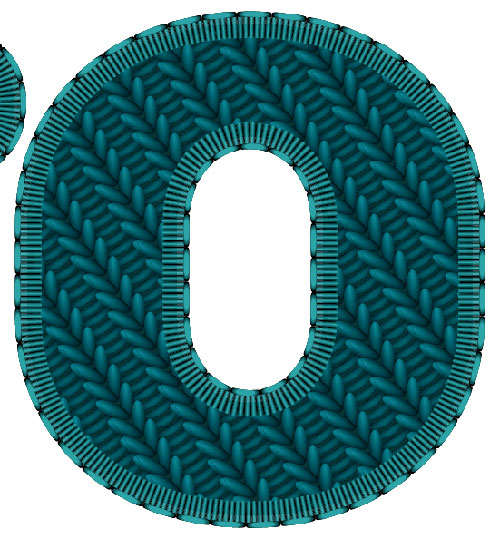
9. Выделите одну из букв и укажите ей stroke более светлого оттенка, чем основной цвет. В нашем примере это #00CCCC. Укажите в качестве обводки только что созданную нами кисть. Не снимая выделение с буквы, кликните дважды по кисти в палитре Brushes/Кисти и подредактируйте параметр Scale/Масштаб пока вам не будет нравиться результат.

Последние штрихи
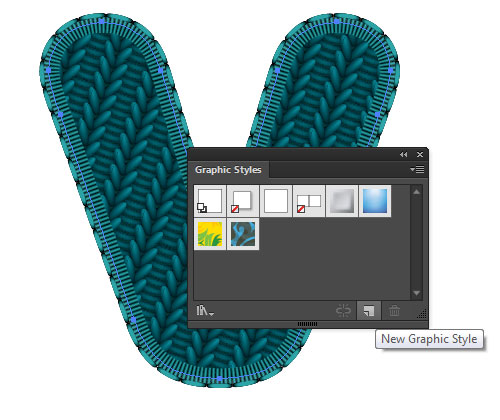
1. Примените обводку ко всем буквам. Вот что должно получиться на этом этапе.

2. Если вам понравился эффект, вы наверняка захотите его сохранить. Для этого выделите букву и откройте палитру Graphic Styles/Стили графики. Кликните по иконке New Graphic Style/Новый стиль графики, укажите имя и нажмите OK.

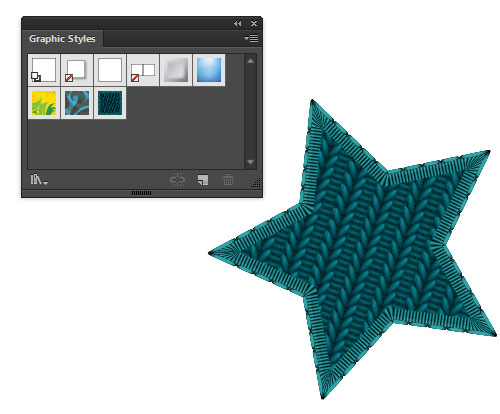
3. Теперь вы можете применить стиль графики к любому векторному объекту, включая текст.

4. Вы можете поэкспериментировать с цветами, обводками и объектами. Главное помните что цвет заливки под паттерном должен быть темным, а цвет обводки светлым.




