Новости
25.10.2017
 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
18.10.2017
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
10.10.2017
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...
Мировые новости
25.06.2015

Винтажный текст XIX века в Adobe Illustrator
Сегодня мы будем вдохновляться типографикой XIX века и поработаем над винтажным текстом в Adobe Illustrator. Мы оформим текст так, чтобы создалось впечатление гравировки. В ходе работы мы будем использовать различные полезные техники в Adobe Illustrator, такие как создание параллельного контура, переходы и обработка контура.
Эффект берет начало в 1800-х годах. Оформление типографики того времени мы и собираемся повторить. Текст должен выглядеть объемным, а рельефность мы создадим благодаря линиям.

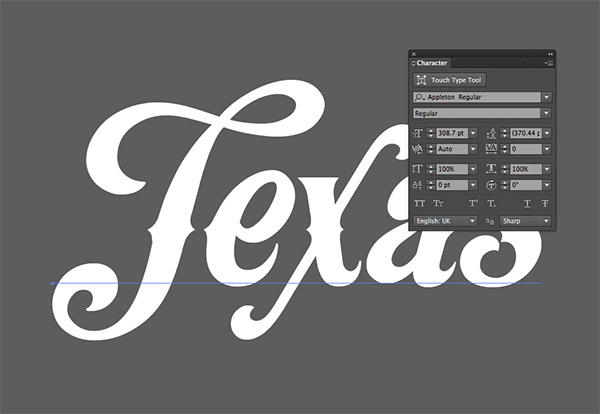
Откройте Adobe Illustrator, создайте новый документ и введите ваш текст. При примере использован шрифт Appleton, но вы можете выбрать начертание, которое нравится вам больше всего. Укажите тексту белый цвет заливки.

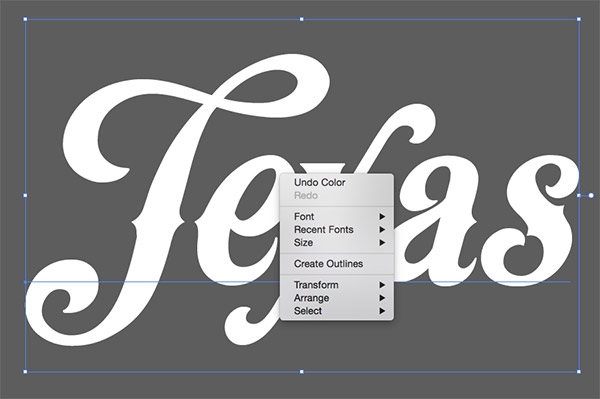
Кликните правой кнопкой по тексту и выберите Create Outlines/Преобразовать в кривые, чтобы конвертировать текст в обычный векторный объект.

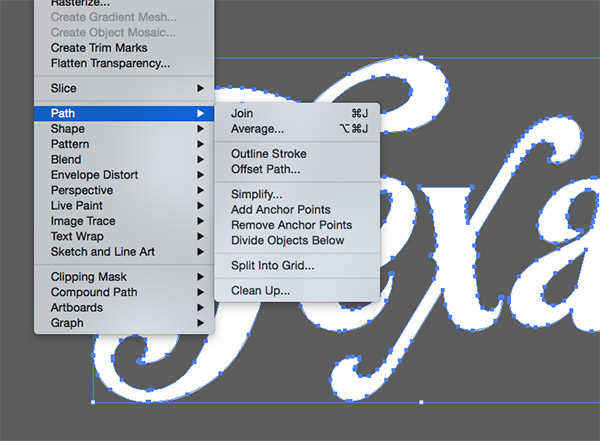
Один из способов создать каемку для текста — указать ему обводку, но мы пойдем другим, более оперативным путем. В меню выберите Object > Path > Offset Path/Объект>Контур>Создать параллельный контур. Укажите отступ в 2mm и черный цвет заливки.

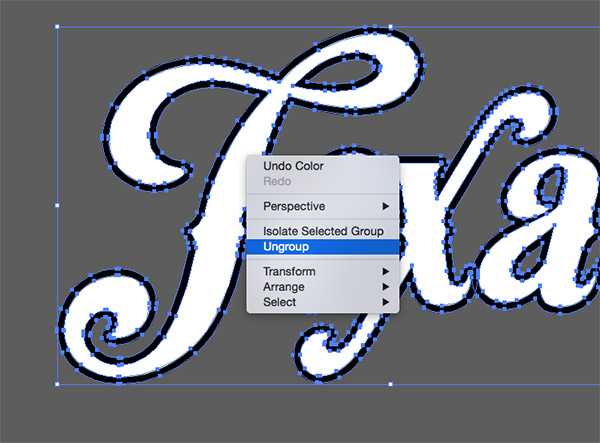
Параллельные контуры и оригинальный объект составляют группу, поэтому кликните по работе правой кнопкой и выберите Ungroup/Разгруппировать из появившегося меню.

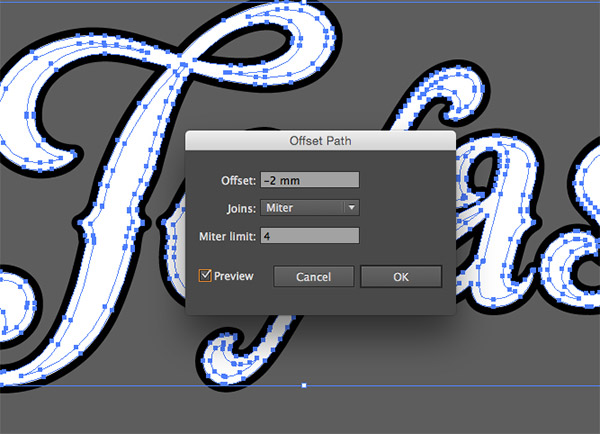
Выделите оригинальный текст, удерживая Shift. Затем укажите тексту еще один параллельный контур. На этот раз отступ будет в -2mm.

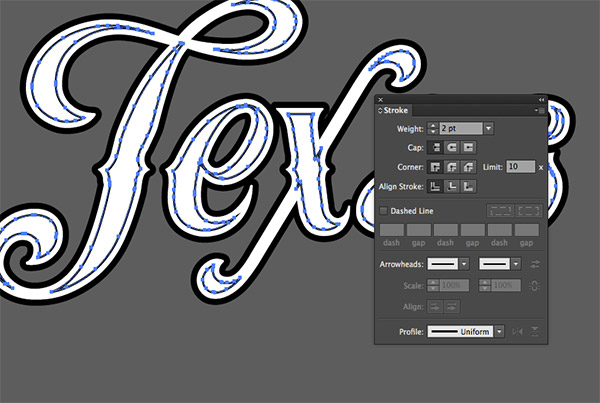
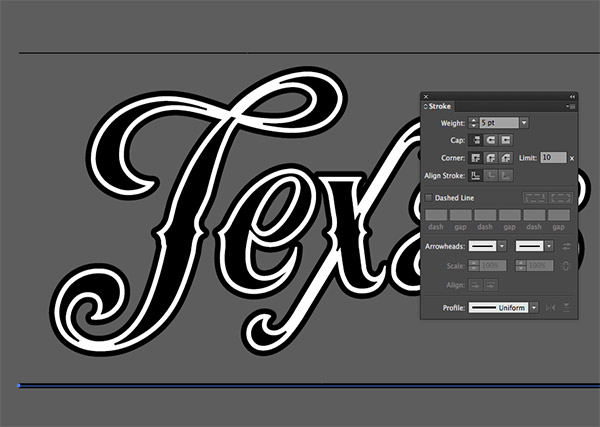
Укажите новому параллельному контуру обводку черного цвета толщиной в 2pt. У нас уже формируется интересное оформление.

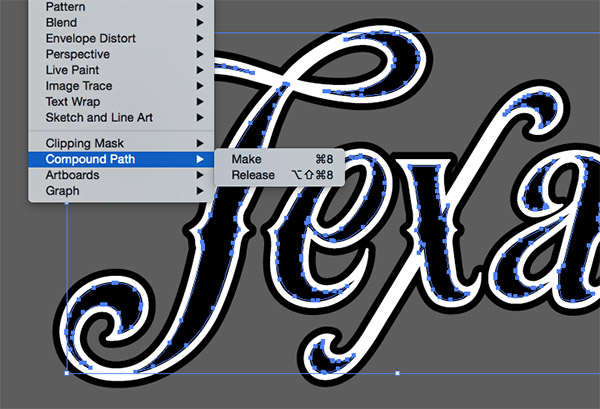
Нажмите CMD/Ctrl+C, чтобы скопировать внутренний параллельный контур, затем CMD/Ctrl+F, чтобы вставить копию на передний план. Снимите с верхней копии обводку, укажите ему заливку черного цвета, затем в меню выберите Object > Compound Path > Make/Объект>Составной контур>Создать.

Возьмите инструмент Line Segment/Отрезок линии и создайте горизонтальную линию толщиной в 1pt над текстом. Удерживая Alt, перетащите линию под текст, тем самым дублируя ее. Укажите нижней линии толщину в 5pt.

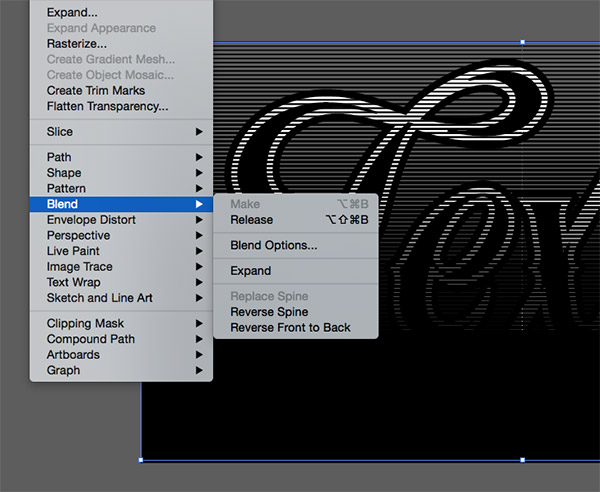
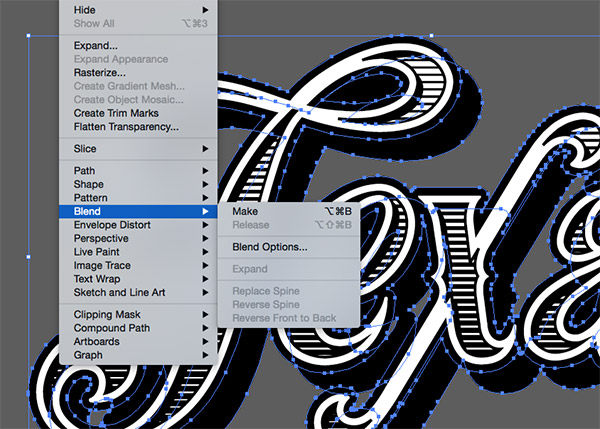
Выделите обе линии и в меню выберите Object > Blend > Make/Объект>Переход>Настройки перехода.

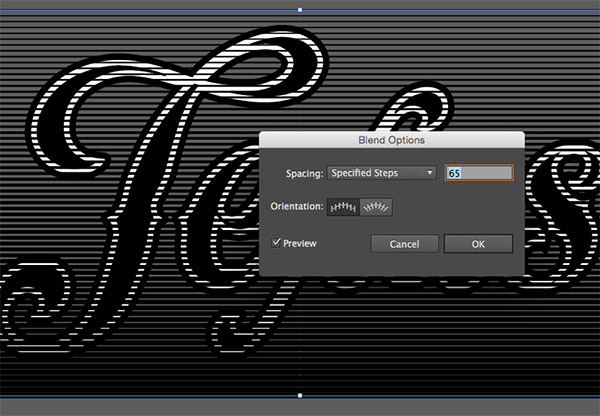
В появившемся окне настроек укажите Specified Steps/Заданное число шагов, затем подберите число, чтобы создать симпатичные полоски, как в примере выше.

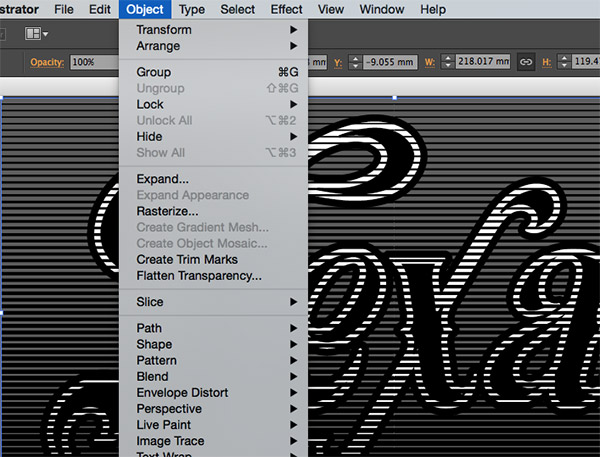
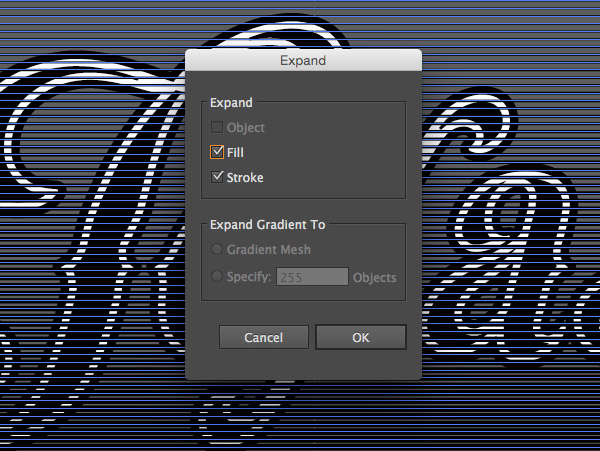
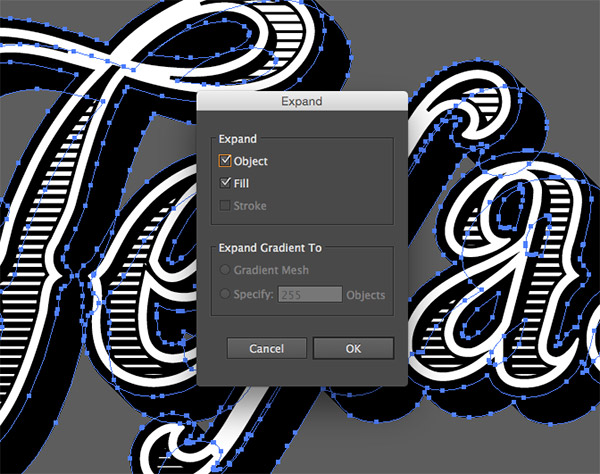
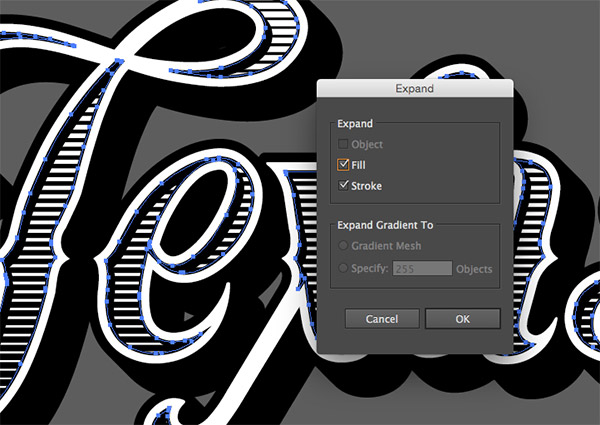
Теперь нам нужно конвертировать получившиеся полосы. Для этого в меню выберите Object > Expand/Объект>Разобрать. Теперь линии представляют собой группу обводок.

Вновь выберите в меню Object > Expand/Объект>Разобрать и нажмите OK снова, чтобы превратить обводки в заливки.

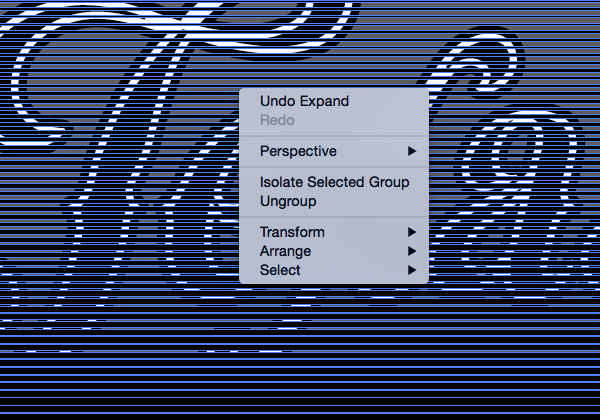
Кликните правой кнопкой по группе из линий и выберите Ungroup/Разгруппировать. Затем нажмите CMD/Ctrl+8, чтобы создать составной контур (это быстрый вариант действия Object > Compound Path > Make/Объект>Составной контур>Создать).

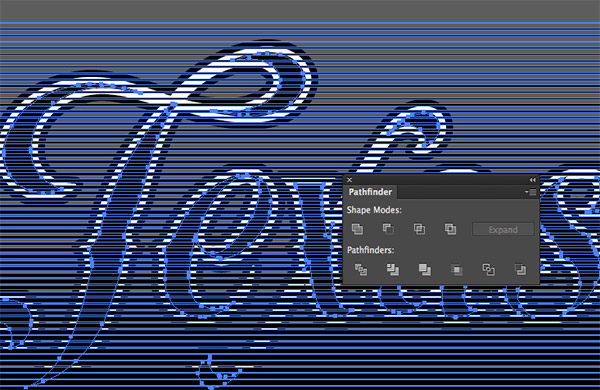
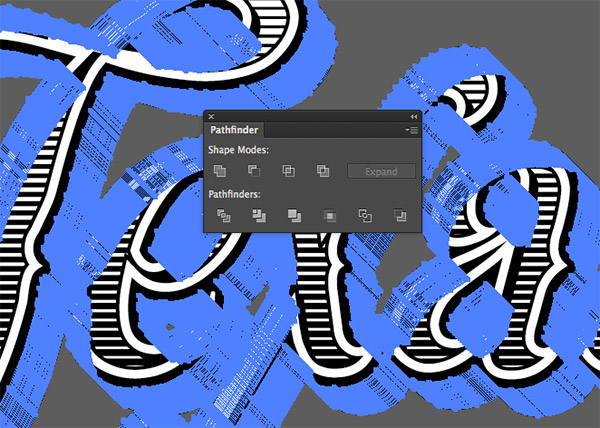
Аккуратно выделите черный внутренний контур, который мы создавали ранее, нажмите CMD/Ctrl+C, чтобы копировать его. Добавьте к выделению группу линий, затем кликните по иконке Intersect/Пересечение в палитре Pathfinder/Обработка контура.

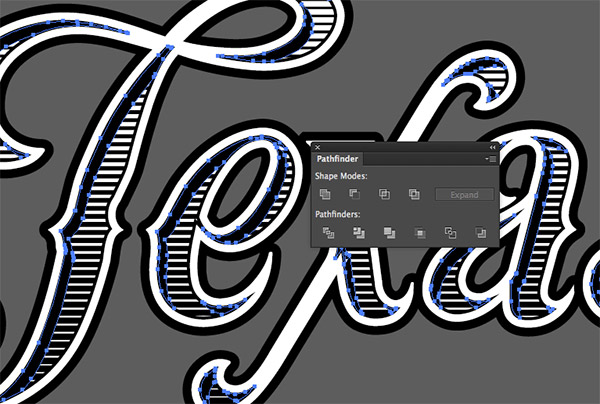
Вставьте две копии внутреннего черного контура, который мы копировали ранее, используя сочетание клавиш CMD/Ctrl+F. Затем выделите верхнюю копию и при помощи клавиш переместите объект немного ниже и правее. Выделите обе копии контура и в кликните по иконке Minus Front/Минус верхний в палитре Pathfinder/Обработка контура. Так мы получим эффект тени.

Удерживая Shift, выделите все оригинальные буквы. Кликните по иконке Unite/Объединить в палитре Pathfinder/Обработка контура. Это может отразиться на расположении объектов, поэтому нажмите CMD+Shift+[, чтобы отправить объект на задний план.

Нажмите CMD/Ctrl+C, чтобы копировать объект, затем CMD/Ctrl+B, чтобы вставить его на задний план. Удерживая Shift, переместите копию ниже и правее, чтобы создать эффект тени.

Выделите оба объекта — копию и оригинал — и в меню выберите Object > Blend > Make/Объект>Переход>Создать. При указанных ранее настройках у вас должен получиться плавный переход, который не оставит пустых места.

Не снимая выделения с объекта, выберите в меню Object > Expand/Объект>Разобрать. Возможно это займет немного времени, так как переход состоит из множества объектов.

Сразу же Unite/Объедините все эти объекты в палитре Pathfinder/Обработка контура.

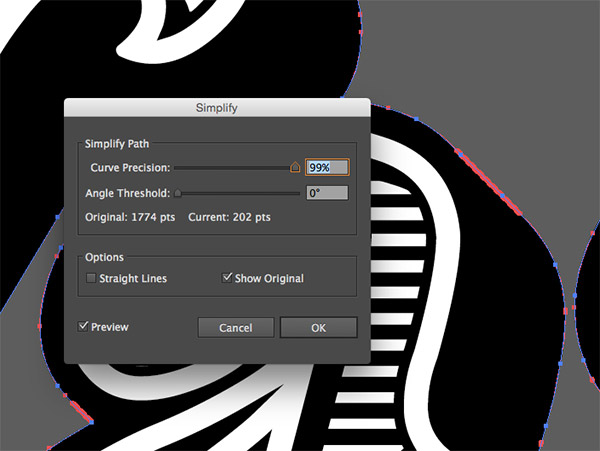
Получивший объект нужно избавить от лишних точек. Для этого в меню выберите Object > Path > Simplify/Объект>Контур>Упростить и укажите 99% в первом поле.

Вся наша работа состоит из объектов с заливкой, кроме внутреннего контура с обводкой. Аккуратно выделите его и в меню выберите Object > Expand/Объект>Разобрать.

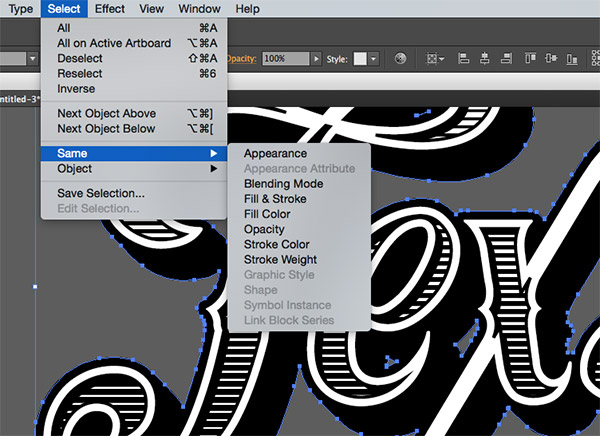
Теперь мы можем легко изменить цветовую гамму работы, выбрав в меню Select > Same > Fill Color/Выделение>По общему признаку>С одинаковым цветом заливки. Всем черным элементам теперь можно указать другой цвет.

Выделите белый объект и также выберите в меню Select > Same > Fill Color/Выделение>По общему признаку>С одинаковым цветом заливки. Укажите ему любой другой оттенок.

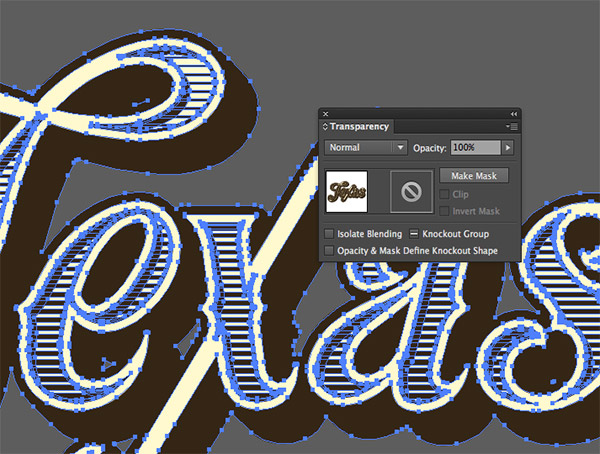
Однако винтажный эффект был бы не полным без соответствующей текстуры. Выделите все элементы работы и нажмите CMD/Ctrl+G, чтобы сгруппировать их. В палитре Transparency/Прозрачность кликните по кнопке Make Mask/Создать маску, затем выберите правый значок, чтобы сделать маску активной.

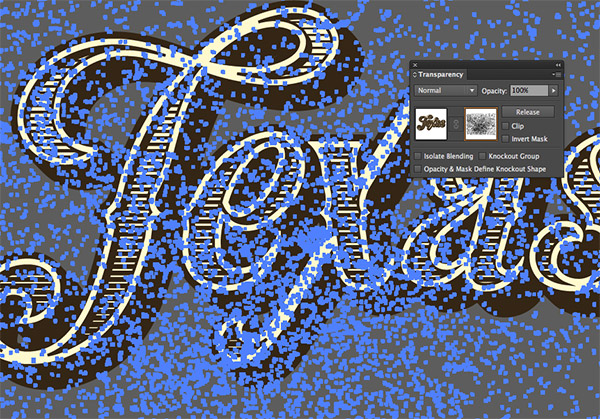
Скачайте текстуры Vector Dust & Scratches Textures и вставьте одну из них в маску. Масштабируйте ее и укажите черный цвет заливки. Кликните по левой иконке, чтобы выйти из маски. Наш эффект готов!




