Новости
25.10.2017
 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
18.10.2017
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
10.10.2017
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...
Мировые новости
09.01.2016

Узор из линий в Photoshop и Illustrator
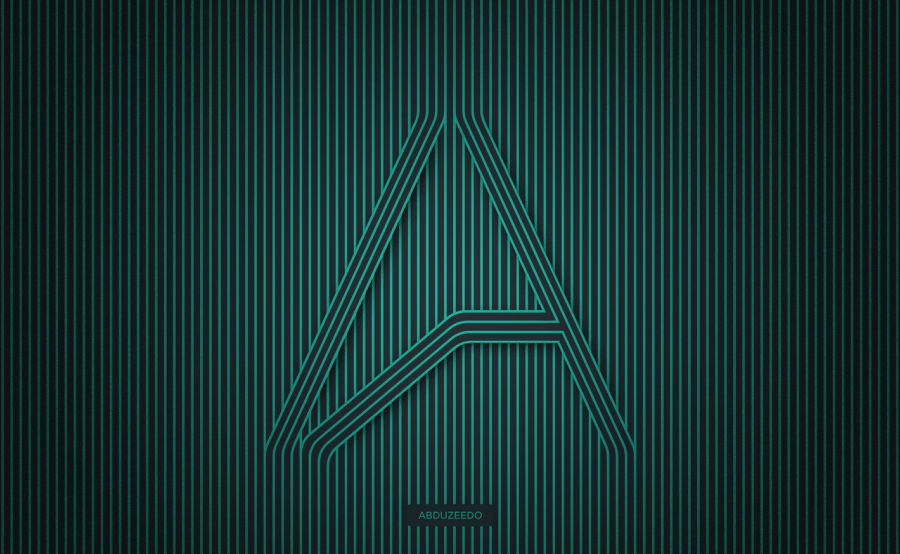
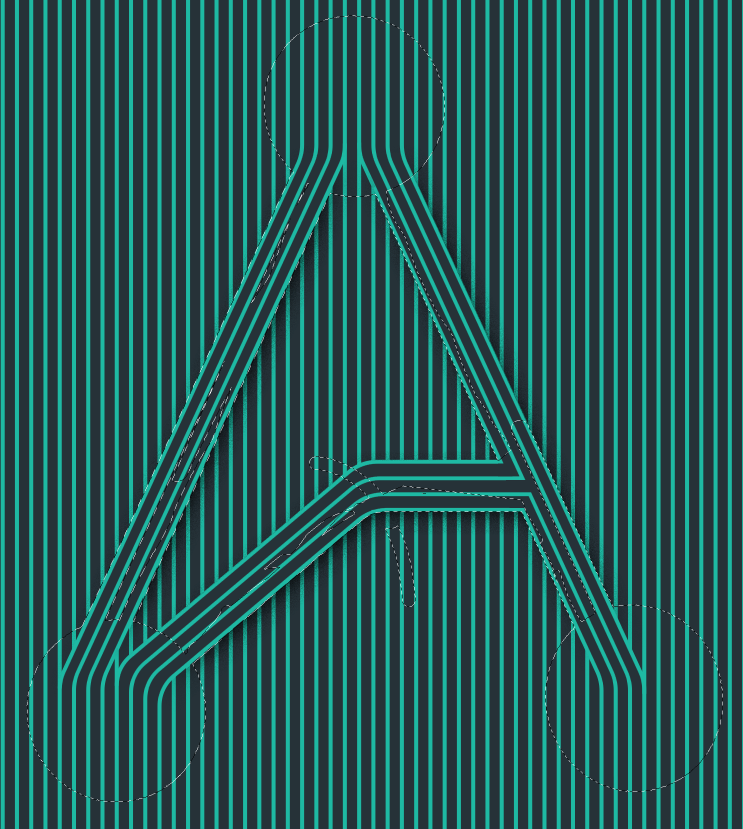
В этом уроке мы рассмотрим принцип создания узора, составленного из линий. Сам узор мы выполним в Aobe Illustrator, который располагает идеальными инструментами для этого. Нам понадобится инструменты Переход, Перо и Прямое выделение. После этого мы поработаем над тенью и текстурой в Adobe Photoshop. Выполнение урока не составит труда тем, кто знаком с обеими программами.
Шаг 1
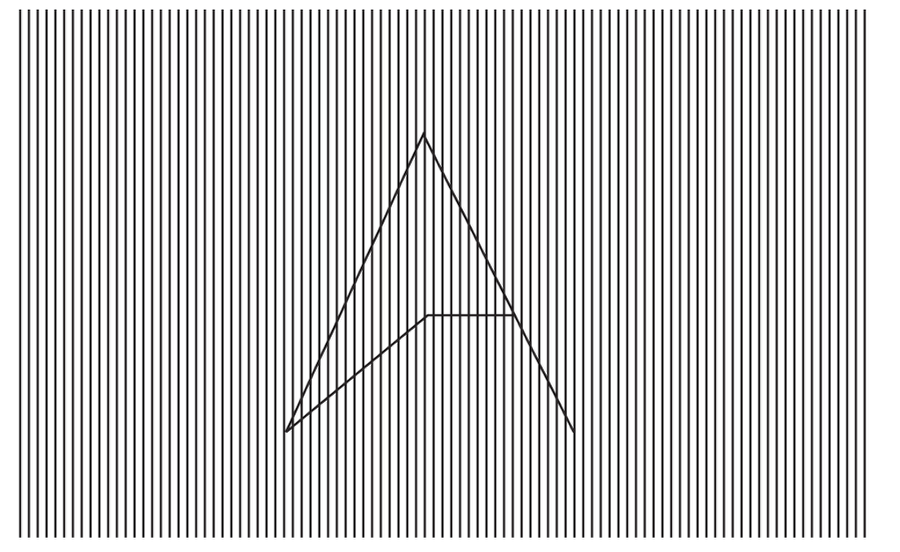
Откройте Illustrator и создайте новый документ. Теперь возьмите инструмент Line Segment/Отрезок линии и нарисуйте две линии, как показано ниже. Размер получающегося неполного прямоугольника в примере составляет 2880×1800 px.

Шаг 2
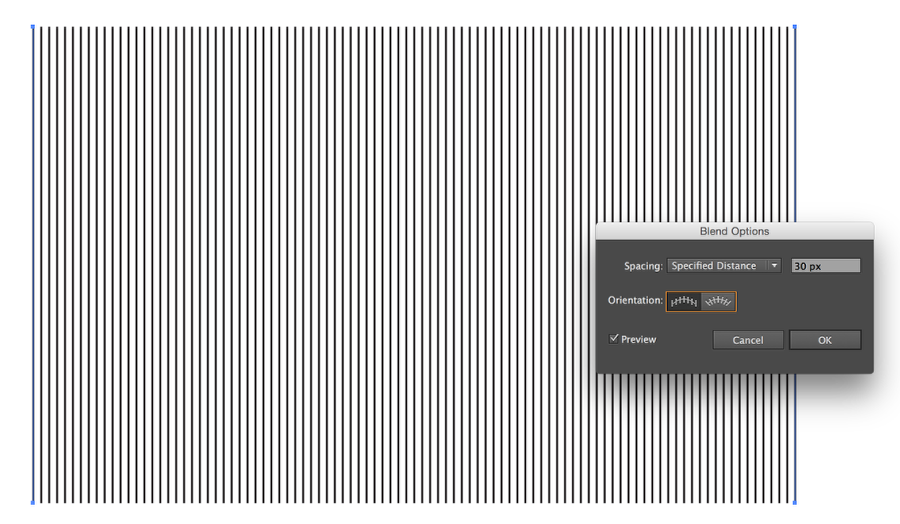
Возьмите инструмент Blend/Переход и создайте переход между двумя линиями, кликнув по ним. Кликните дважды по инструменту Blend/Переход, чтобы открыть Blend Options/Настройки перехода. Измените параметр Spacing/Метод на Specified Distance/Заданные интервалы и укажите 30 pixels.

Шаг 3
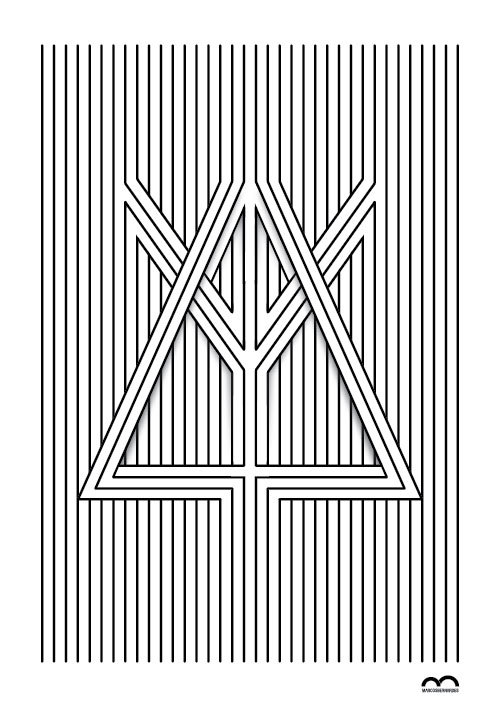
Инструментом Pen/Перо (P) создайте символ, над которым хотите работать. В нашем примере это логотип Abduzeedo.

Шаг 4
После создания символа, дублируйте его три-четыре раза, по количеству полос, которые собираетесь им занять. Также нам нужен один символ цвета фона, чтобы скрыть линии под ним.

Шаг 5
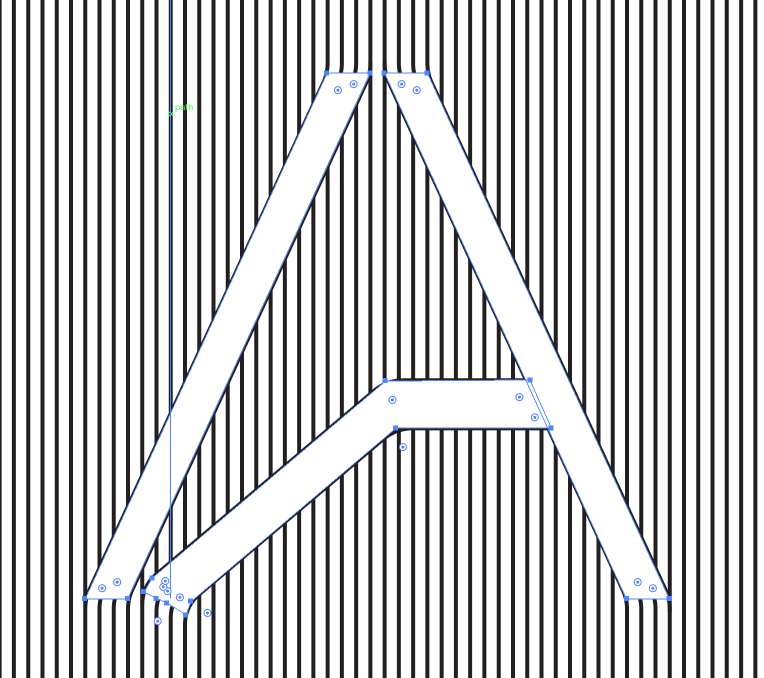
После этого инструментами Pen/Перо и Direct Selection/Прямое выделение соедините прямые линии с линиями вашего символа так, чтобы они продолжали друг друга.

Шаг 6
Выделите точки в местах соединения линий и измените настройки углов. В примере углы скруглены на 90 px.

Шаг 7
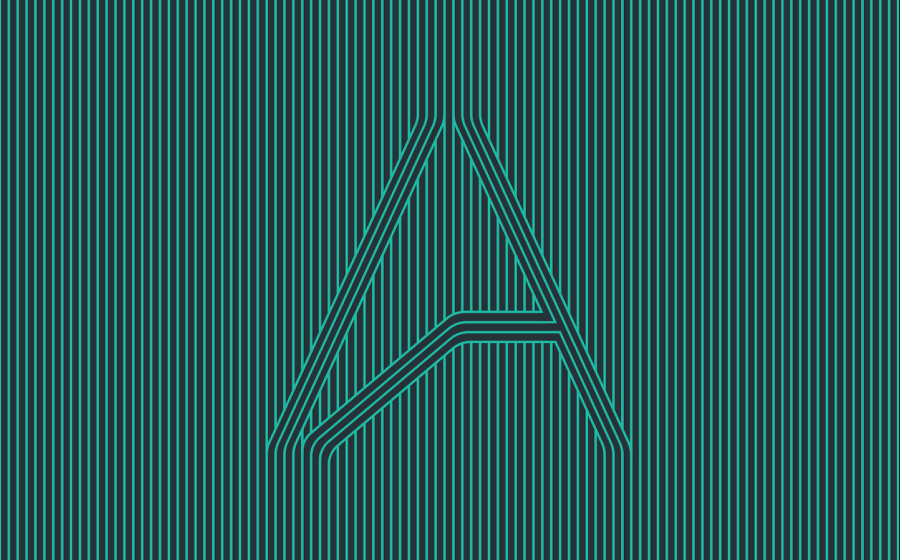
Если хотите, вы можете сменить цвета. В примере использован темно-серый цвет в качестве фона и светлый бирюзовый для узора.

Шаг 8
Вставьте работу в Adobe Photoshop.
Инструментом Polygonal Lasso/Многоугольное лассо выделите символ и создайте из него новый слой (Layer>New>Layer from Copy/Слой>Создать>Слой из копии). Затем в меню выберите Layer>Layer Style>Drop Shadow/Слой>Стиль слоя>Тень.

Шаг 9
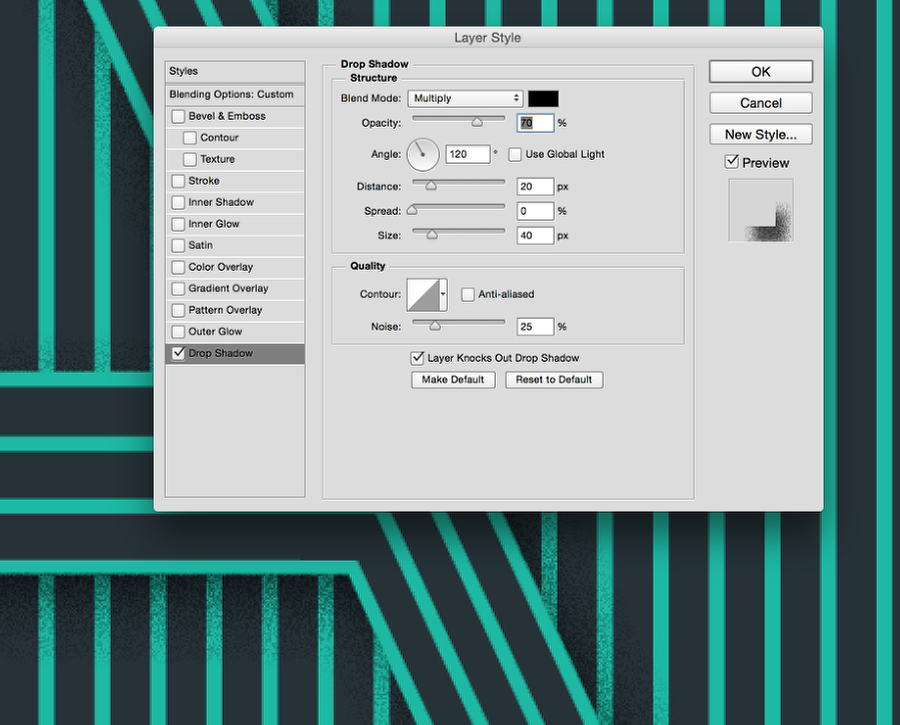
Настройте параметры стиля как показано на картинке ниже. Обратите внимание на то, что мы используем 25% Noise/Шума. Шум в тени выглядит круто, потому что добавляет текстуры векторному изображению.

Шаг 10
Укажите слою с тенью маску, в которой скройте выделенные ниже области. Так будет казатсья что линии символа поднимаются с плоской поверхности и находятся над остальной композицией.

Результат
Вы также можете добавить виньетку и больше текстуры.