Новости
25.10.2017
 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
18.10.2017
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
10.10.2017
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...
Мировые новости
01.06.2015

10 простых в использовании онлайн сервисов для работы со шрифтами
Все эти сервисы объединяет то, что они достаточно просты в использовании и интуитивно понятны в настройках. Это онлайн генераторы новых шрифтов, генераторы CSS стиля, всевозможные навигаторы, помогающие найти нужный шрифт и определители шрифта по картинке.
1. Fontstruct
Любопытный сервис для самостоятельного создания новых шрифтов. Видеоролик на главной странице прекрасно демонстрирует, как это можно сделать с помощью вспомогательной сетки.

2. @font-face Generator
С помощью этого сервиса можно загрузить созданный шрифт и доработать его на предмет соответствования всем техническим требованиям для каждого браузера.

3. typenav.fontshop.com
С помощью этого сервиса можно задавать необходимые характеристики для шрифта с помощью интуитивно понятной онлайн формы (желтый блок) и находить подходящие по начертанию шрифты.

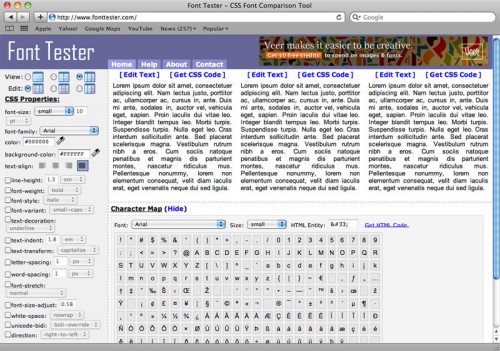
4. Font Tester
Очень интересный сервис. С помощью панели в левой части экрана можно задавать различные характеристики шрифта, и сразу же в центральной части экрана появляется блок с текстом, показывающий, как это будет выглядеть. Также можно получить CSS код для этого текста.

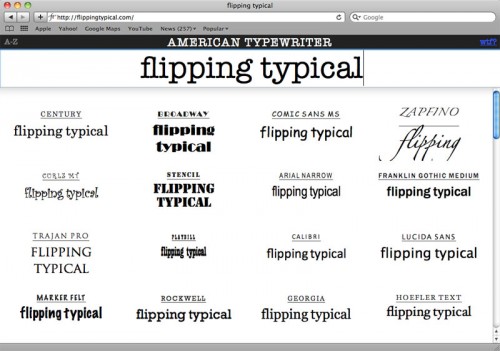
5. Flipping Typical
В текстовое поле вверху страницы впечатывается текст, и сервис показывает, как этот текст будет выглядеть при написании шрифтами различных стилей.

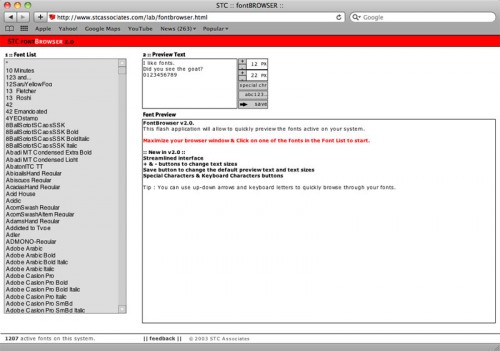
6. STC Font Browser
Сервис, аналогичный предыдущему, с той разницей, что набор демонстрируемых шрифтов гораздо больше и есть настройки предварительного просмотра.

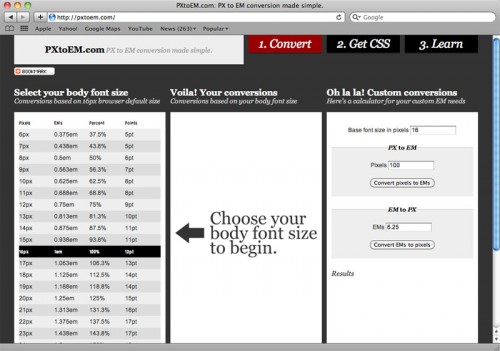
7. PXtoEM
С помощью этого сервиса можно с легкостью переводить одни единицы измерения шрифтов в другие и получить css код.

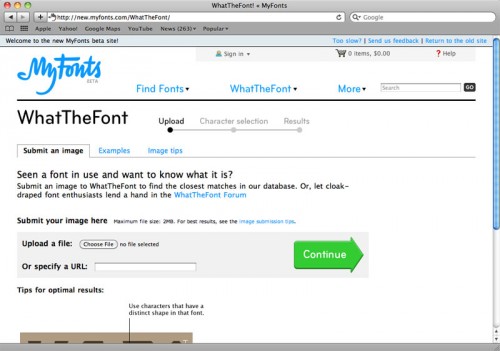
8. WhatTheFont
Если вам нужно распознать какой-либо шрифт или найти подходящий, то этот сервис должен помочь. Предлагается либо загрузить картинку с изображением шрифта, либо ввести урл страницы, где этот шрифт находится.

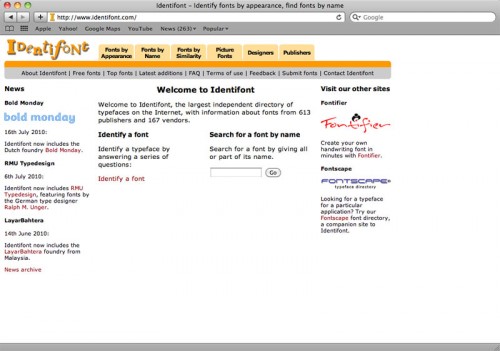
9. Identifont
Сервис помогает искать шрифт по определенным параметрам. Для этого нужно ответить на базовые вопросы о шрифте.

10. CSS Type Set
Этот сервис помогает создавать стиль CSS в режиме онлайн. Надо ввести текст, выбрать стиль шрифта, согласно настройкам, и можно получать готовый код.