Новости
25.10.2017
 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
18.10.2017
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
10.10.2017
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...
Мировые новости
24.02.2015

Вырезанные капли в Adobe Illustrator
В этом уроке мы будем создавать обои для рабочего стола в Adobe Illustrator. Это несложный, но очень увлекательный урок, в котором вы научитесь создавать реалистичный эффект объема, используя лишь базовые инструменты и фигуры, а также градиенты и эффект тени. Результат наверняка вам понравится и вдохновит на эксперименты с цветом и фигурами.
1. Создаем базовые элементы
Шаг 1
Для начала нарисуйте прямоугольник при помощи инструмента Rectangle/Прямоугольник (M) поверх рабочей области. Выберите светлый цвет, например: #33cccc.
Работа в нашем примере будет размером 1920 px на 1080 px по размеру экрана, чтобы ее можно было использовать в качестве обоев на рабочий стол. Основные элементы дизайна будут расположены в левой части рабочей области.

Шаг 2
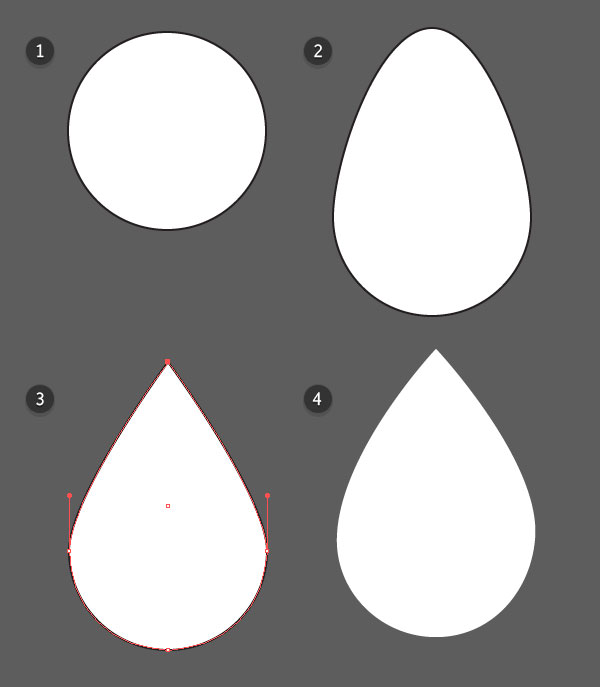
Базовая капля — простая фигура, созданная из базового круга.
Для начала нарисуйте круг при помощи инструмента Ellipse/Эллипс (L).
Инструментом Direct Selection/Прямое выделение (A) потяните вверх верхнюю точку, создав яйцеобразную фигуру.
Конвертируйте верхнюю точку из узла в угол при помощи инструмента Convert Anchor Point/Преобразовать опорную точку (Shift-C).
При необходимости подкорректируйте направляющие, чтобы фигура приняла форму капли.

2. Вырезаем капли
Шаг 1
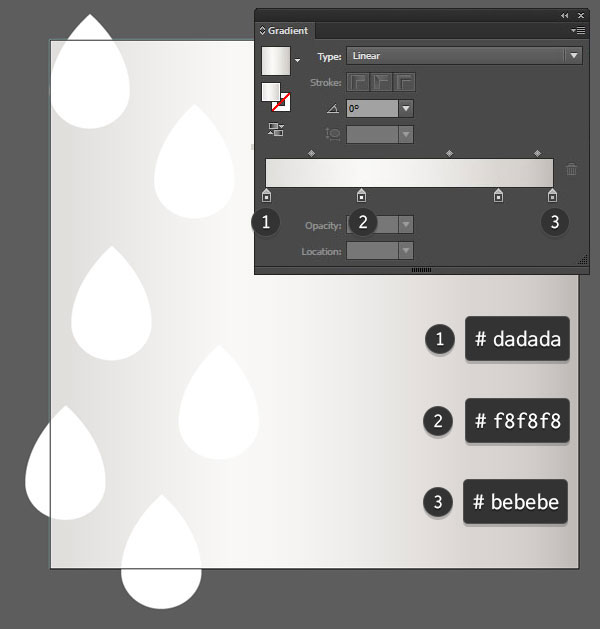
Заблокируйте (Lock) прямоугольник в палитре Layers/Слои. Нарисуйте еще один прямоугольник по размеру рабочей области. Укажите ему линейный градиент при помощи инструмента Gradient/Градиент (G). В палитре Gradient/Градиент укажите градиенту цвета: #dadada, #f8f8f8,#dadada и #bebebe.
Копируйте (Control-C) капли и Вставьте (Control-V) их в разные места в левой части работы.

Шаг 2
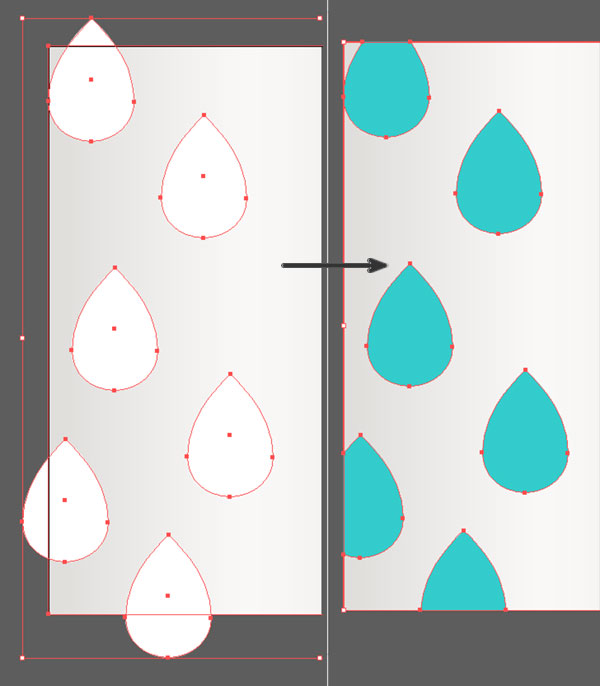
Выделите все капельки и в палитре Pathfinder/Обработка контура кликните по иконке Unite/Объединить. Выделите и капли и прямоугольник с серым градиентом и кликните по иконке Minus Front/Минус верхний в палитре Pathfinder/Обработка контура.

Шаг 3
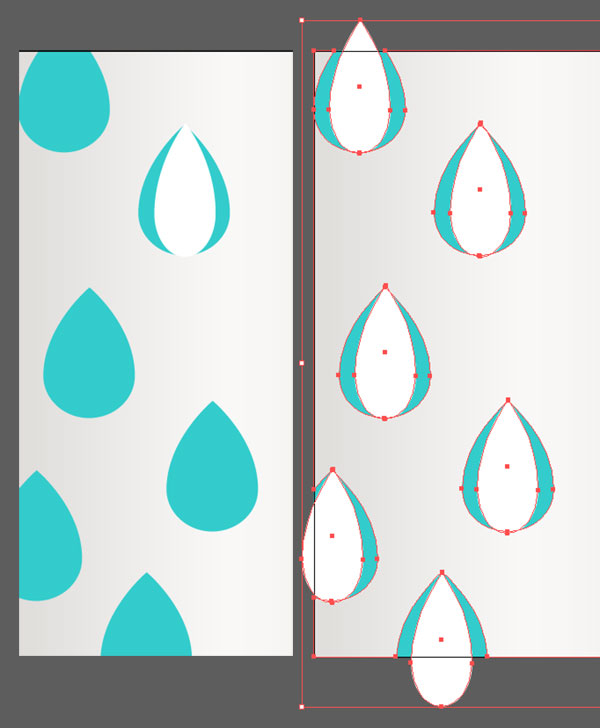
Вставьте вновь одну из капель. Инструментом Selection/Выделение (V) сделайте каплю уже, но оставьте той же длины. Вставьте по такой же узкой капле в каждое отверстие. Unite/Объедините все узкие капли в палитре Pathfinder/Обработка контура.

Шаг 4
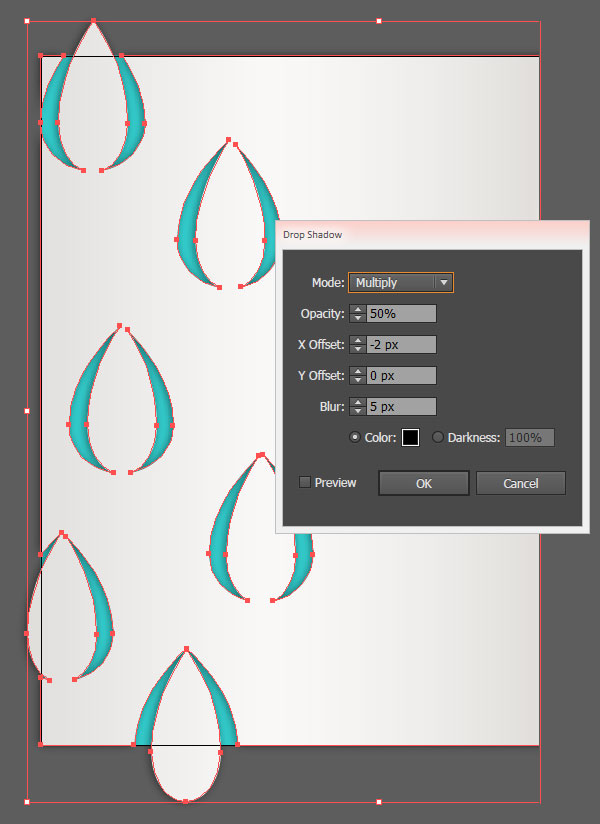
Unite/Объедините узкие капли с прямоугольником. Убедитесь что получившаяся фигура унаследовала градиент от прямоугольника. В меню выберите Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень и настройте эффект как показано ниже:

3. Добавим капель
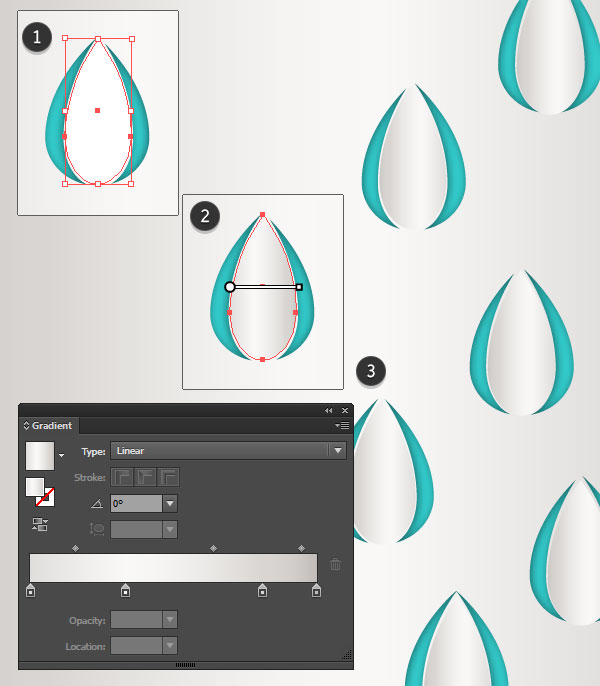
Шаг 1
Вставьте узкую каплю каждое отделение с каплей.
Используйте инструмент Selection/Выделение, чтобы еще сильнее сузить каплю (но не слишком).
Примените к капле линейный градиент как и у прямоугольника.
Сделайте то же с каждой секцией капель.

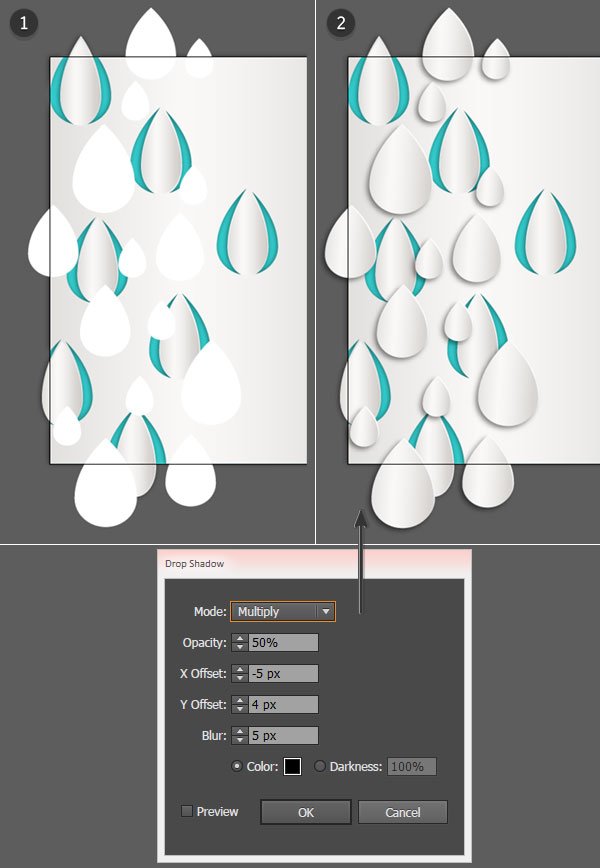
Шаг 2
Вставьте капли разного размера, распределив их по рабочей области
Укажите этим каплям белый цвет заливки.
Выделите все капли, созданные в этом шаге, дублируйте их и переместите копии немного ниже и левее. Укажите копиям линейный градиент как у прямоугольника.
Примените к ним эффект Drop Shadow/Тень, указав параметры как на картинке ниже:

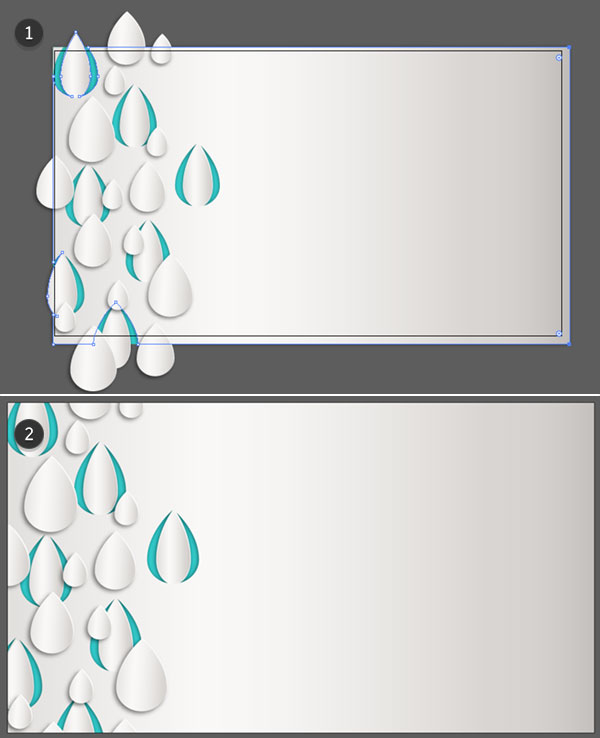
Шаг 3
И наконец давайте обрежем работу, чтобы не было видно ничего лишнего.
Сгруппируйте (Control-G) все созданное ранее (фоновый прямоугольник, прямоугольник с градиентом, все капли).
Инструментом Rectangle/Прямоугольник нарисуйте прямоугольник по размеру рабочей области. Выделите новый прямоугольник и созданную только что группу, затем создайте обтравочную маску (Clipping Mask), нажав Control-7.

Результат




