Новости
25.10.2017
 Показатель отказов: от чего он зависит?
Показатель отказов: от чего он зависит?
Показатель отказов – важный параметр работы сайта. Он показывает, насколько ресурс интересен и полезен для пользователей. Соответственно, чем ниже процент отказов, тем вы...
18.10.2017
 Копия сайта и необходимость ее создания
Копия сайта и необходимость ее создания
Несмотря на то, что сайт – это не вещь, его тоже можно потерять. Серьезные проблемы с интернет-порталом могут быть результатом:Посягательств со стороны злоумышленников. П...
10.10.2017
 Грамматические ошибки на сайте: накажут ли за них поисковики?
Грамматические ошибки на сайте: накажут ли за них поисковики?
Стоит ли опасаться гнева поисковика, если на страницах сайта присутствуют грамматические ошибки? Этот вопрос волнует всех, кто уже давно распоряжается собственным виртуал...
Мировые новости
10.06.2015

Создание выдвигающейся формы поиска
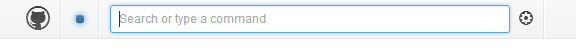
В этом уроке мы покажем, как создать выдвигающуюся форму поиска, похожую на форму поиска, которая раньше была на сайте Github. Эта форма поиска отличается тем, что вначале ее ширина небольшая, а когда пользователь нажимает на нее, чтобы ввести поисковый запрос, она изменяют свою ширину с помощью переходов CSS.

Это делается довольно просто с помощью базовых переходов CSS, но в результате получается очень интересный эффект.
Начнем с создания формы поиска, эта форма довольно простая, у нее даже нет кнопки для поиска:
<div class="search_form">
<form action="" method="post">
<input type="text" name="search_box" id="search_box" placeholder="Search or type command" />
</form>
</div>
Код выше создаст простую форму с текстовым блоком внутри. Кнопка поиска не нужна, так как поиск начнется после нажатия кнопки ввод.
Код CSS для блока поиска
Сначала задаем блоку поиска серую рамку с закругленными углами. После этого добавляем небольшую тень в текстовый блок, используя свойство тени блока с параметром inset. Форма поиска появится небольшой и увеличится в размере, когда пользователь нажмет на текстовый блок, так что задаем изначальную ширину текстового блока 200px. Правый внутренний отступ блока поиска задается больше, чтобы всегда оставалось свободное мечто после набранного поискового запроса. Теперь добавляем переход, который изменит все указанные свойства CSS и займет 0,2 секунды:
.search_form input[type=text]
{
border: 1px solid #ccc;
border-radius: 3px;
box-shadow: inset 0 1px 2px rgba(0,0,0,0.1);
width:200px;
min-height: 28px;
padding: 4px 20px 4px 8px;
font-size: 12px;
-moz-transition: all .2s linear;
-webkit-transition: all .2s linear;
transition: all .2s linear;
}
Событие получения фокуса блоком поиска
Можно задать стили текстового блока, которые применятся после нажатия на блок поиска, с помощью псевдокласса :focus. После нажатия на блок поиска его ширина увеличится и изменится цвет рамки:
.search_form input[type=text]:focus
{
width: 400px;
border-color: #51a7e8;
box-shadow: inset 0 1px 2px rgba(0,0,0,0.1),0 0 5px rgba(81,167,232,0.5);
outline: none;
}
Блок поиска
Вот результат вышеописанного кода CSS, создающего выдвигающуюся форму поиска. Надеемся, такая форма поиска пригодится Вам при создании веб-сайтов.



